20+ CSS Ripple Effects
Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

storage./media/3d-scan-css-animated-b

DIY Comp Sci

Realistic Water Ripple Effect Using WebGL - ripple-effect.js

33+ CSS Ripple Effects Examples
20+ CSS Ripple Effects (Demo + Free Code)

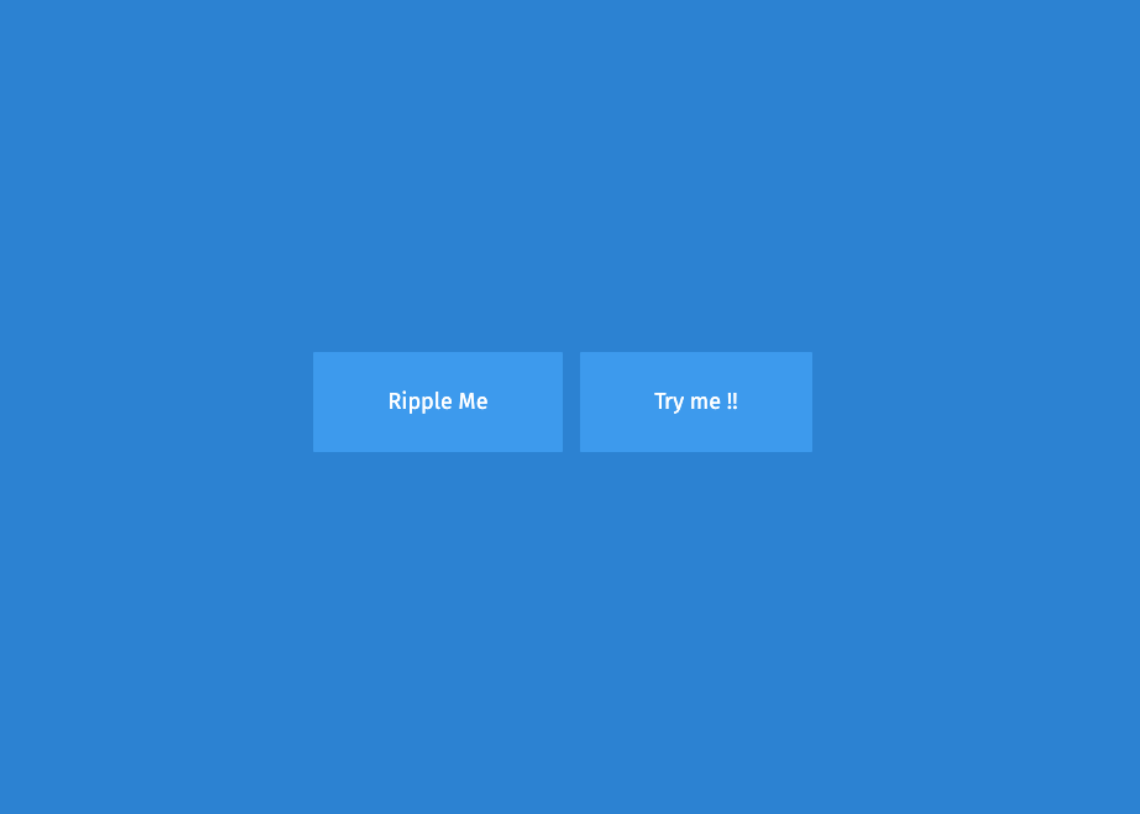
13 Free CSS Ripple Effect Buttons - W3tweaks

20+ CSS Ripple Effects (Demo + Free Code)

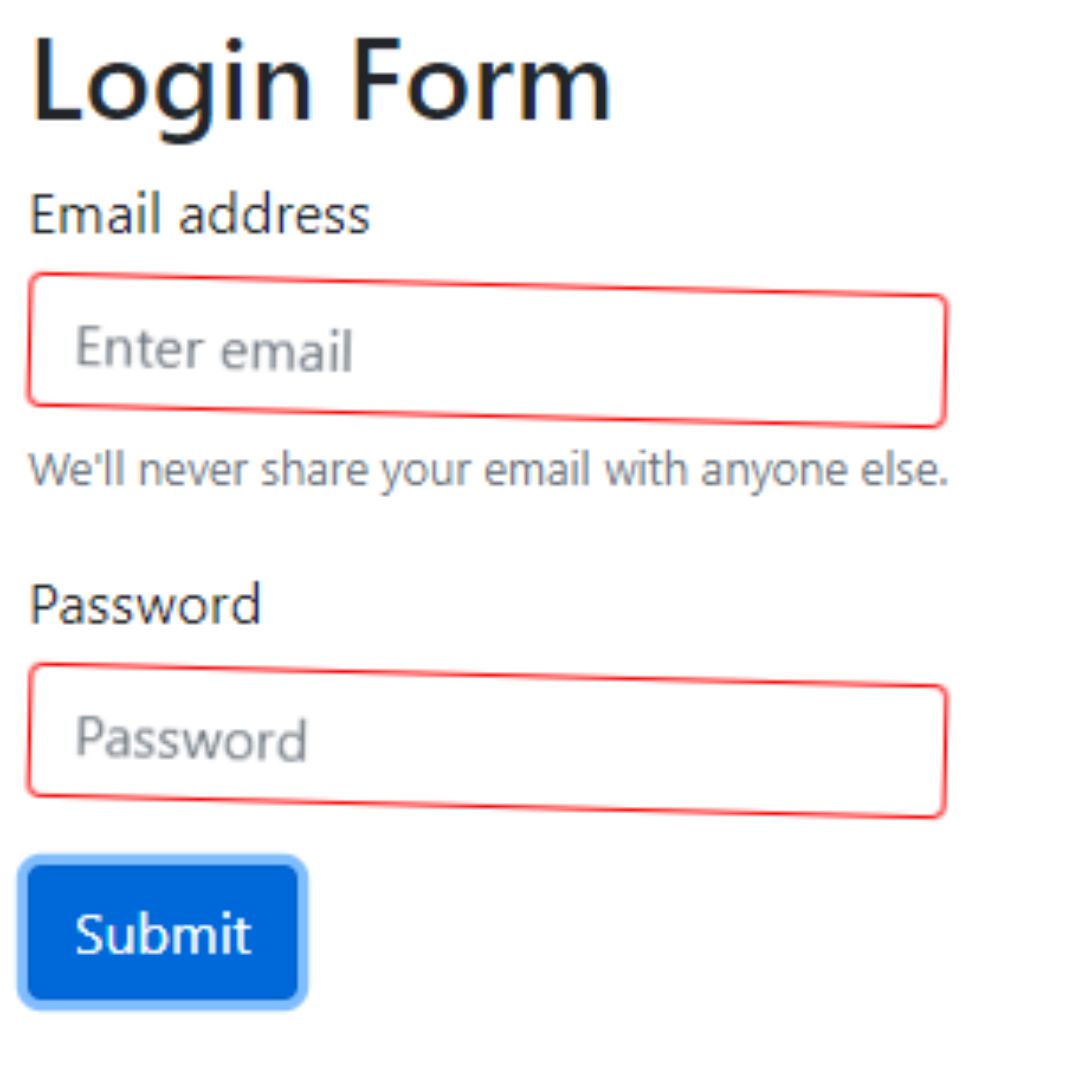
Create a Stunning Shake Input Effect with HTML, CSS, and JavaScript