How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will learn how to align the text vertically inside the div using CSS. We can align the center blocks vertically, by combining a few properties. The trick is to specify the outer block to be formatted as a table cell because the contents of a table

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)

How to vertically align text inside a flexbox using CSS? - GeeksforGeeks

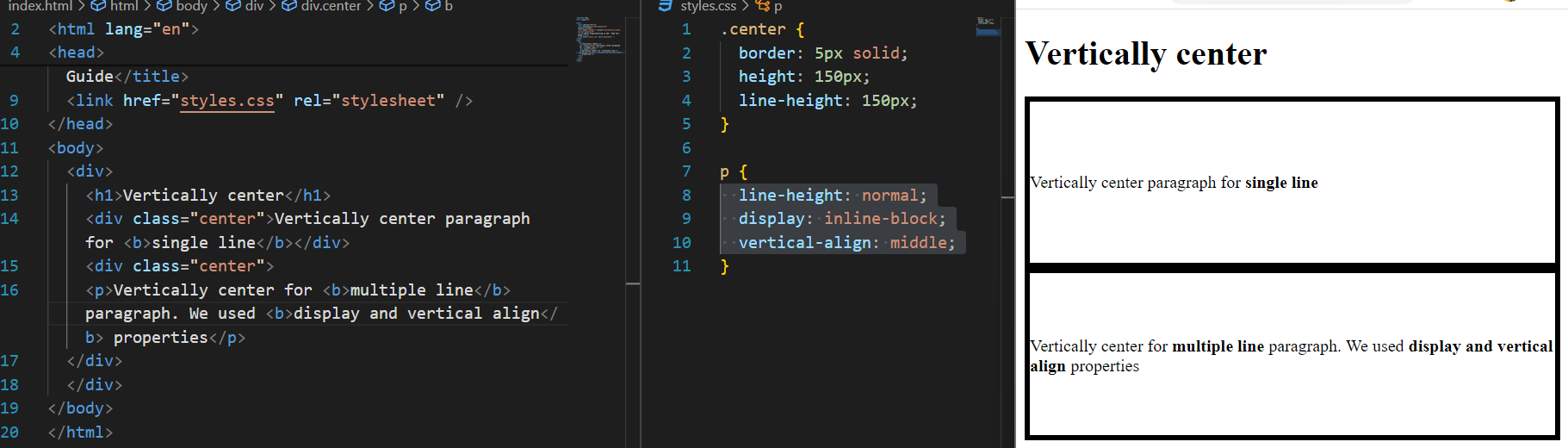
Align Text Vertically HTML And CSS

Understanding CSS's vertical-align Property
.png)
How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

ff.next blog - Flutter Web vs Angular: A comprehensive analysis of what to use in 2022

Master the Art of Centering in CSS: A Step-by-Step Guide

How to Vertically Center Text with CSS - W3Docs

Vertical Alignment of Div Within a Divs - CSS Reset

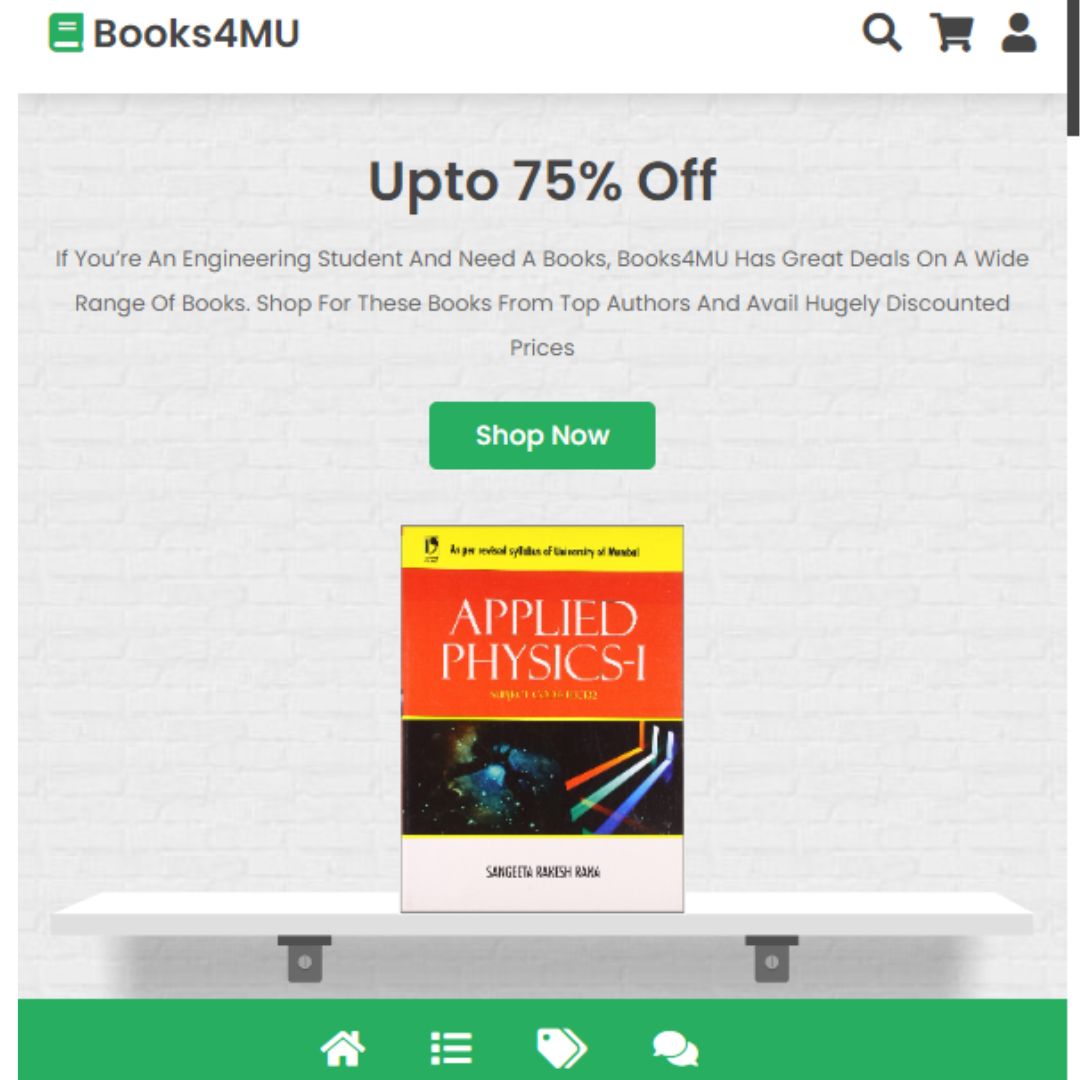
Creating a Book Store Website Using HTML, CSS, and JavaScript

How to Center an Image Horizontally Within a Div Element using CSS ? - GeeksforGeeks