
Designing for Action: Best Practices for Effective Buttons, Wireframing Academy
Buttons are designed for users to take action on a page or a screen. Follow these 13 tips about styles, placement, and wording to create better user interfaces.

How To Design Better Buttons — Smashing Magazine

Effective toggle button design [Research Overview + Guidelines

Film Reel Vector Art, Icons, And Graphics For Free Download

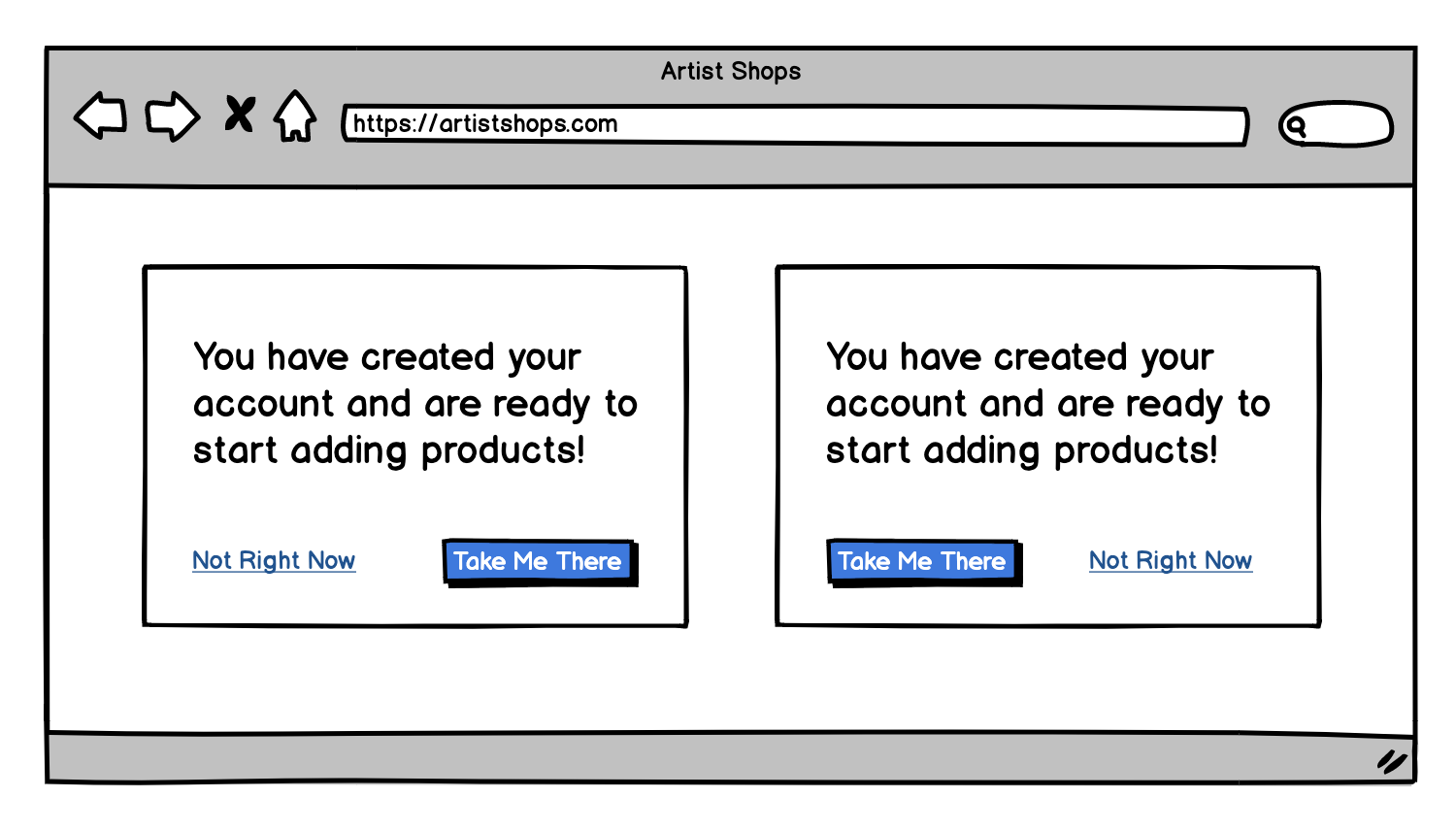
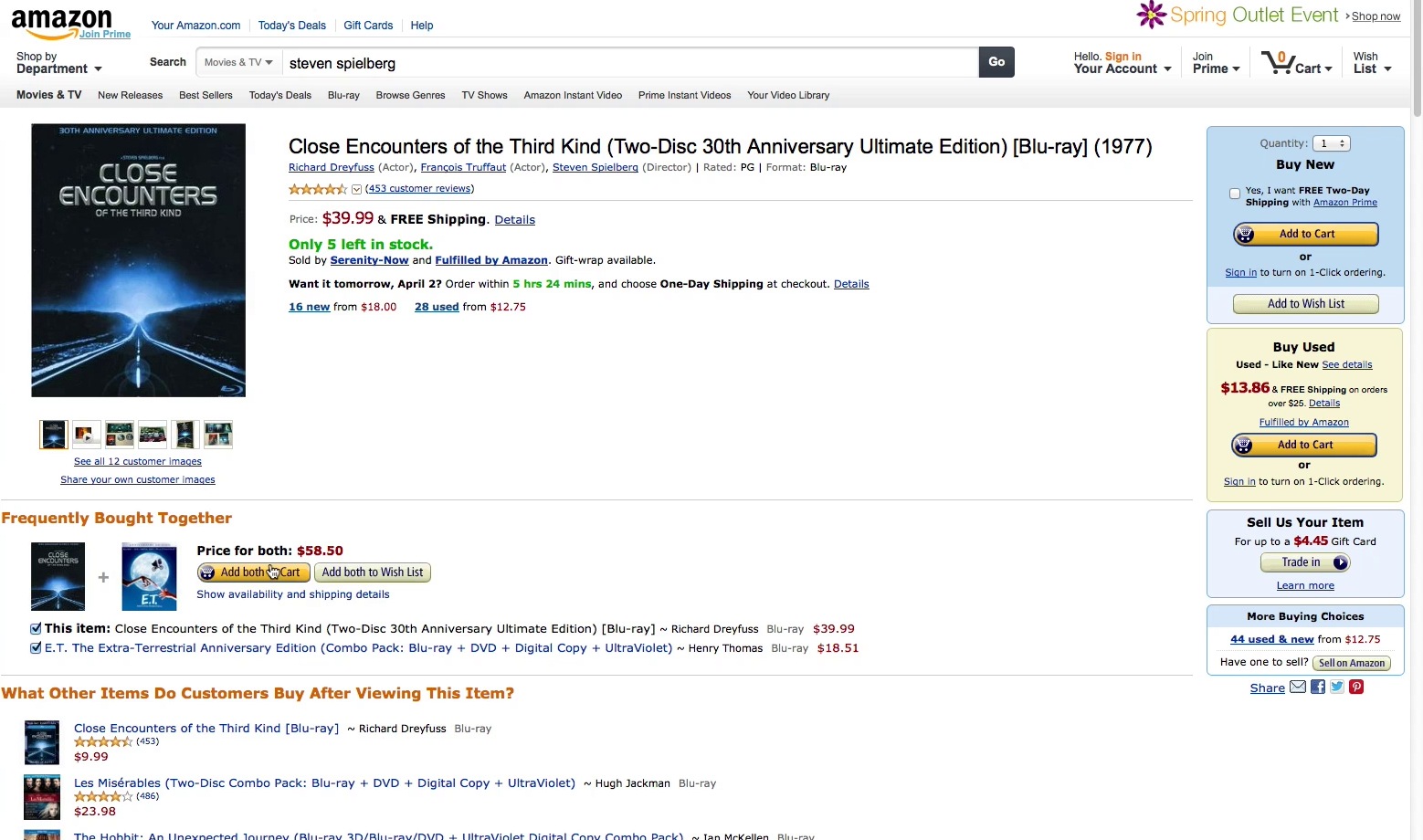
How to Wireframe Effective Calls to Action

Button Design: Best Practices for Optimal UI Buttons – Baymard Institute

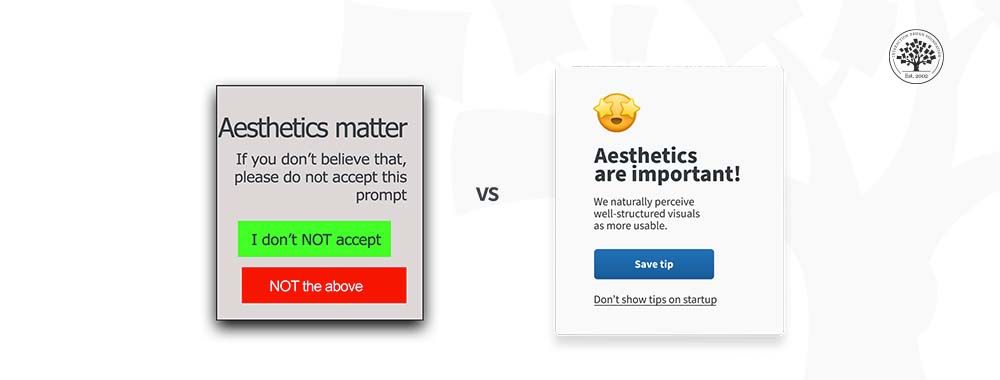
4 UI Design Tips Every Designer Needs to Know

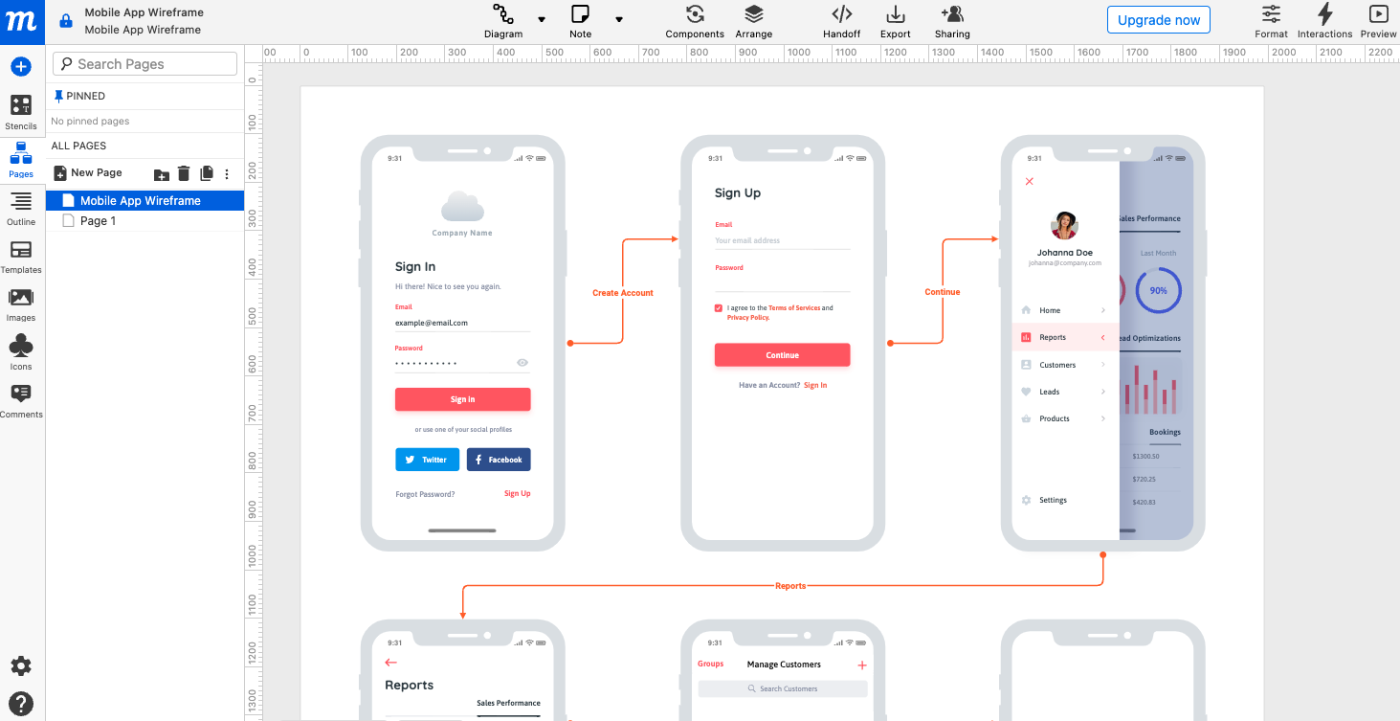
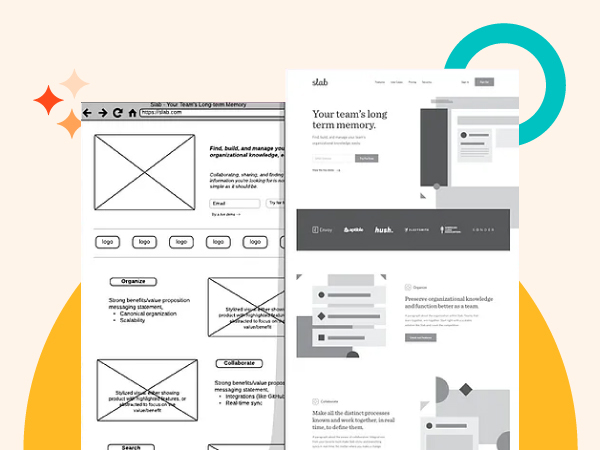
How To Make A Wireframe For A Website

images.ctfassets.net/lzny33ho1g45/3iWZwnCm84jr3cbe

15 Wireframe Examples and How to Make Your Own

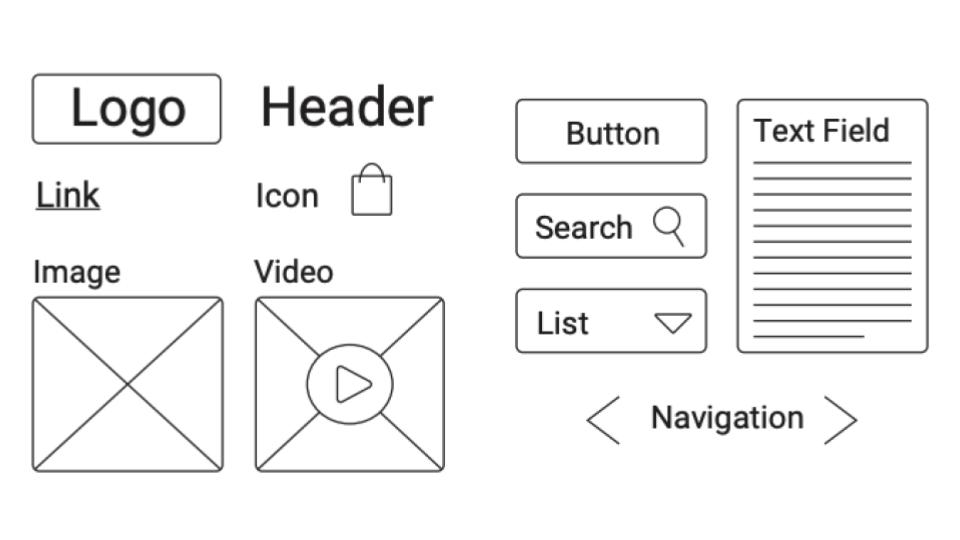
UI and UX Design, Wireframe Elements

What You Need to Build a Wireframe UI [+Examples] - Venngage

Website Wireframe Beginner's Guide: Processes, Tools, & Examples

10 Best Practices of Web UI/UX Design in 2022

Best Practices for UX Deliverables: User Personas, User Flows, Wireframes and Prototypes — Part II, by Saadia Minhas