html - Static Padding Between CSS Flex Items - Stack Overflow
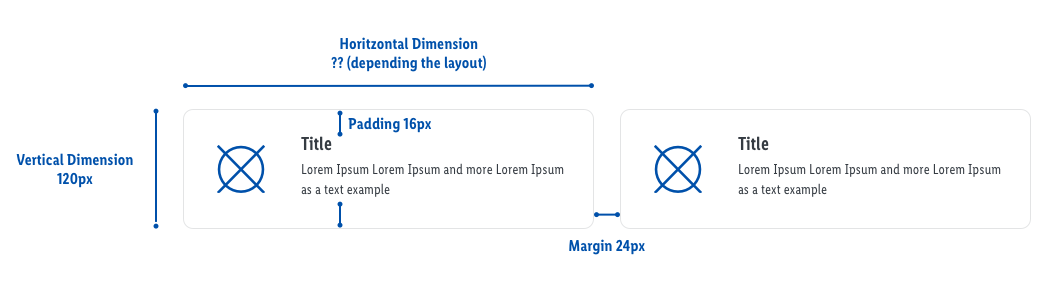
I am trying to create a flexible layout in CSS that will wrap according to the client's resolution. For example, on an ipad in landscape (1024px wide), i would like to display the following: But

html - align different image ridimension and delete margin - Stack Overflow

css - Text breaking out of flexbox container - Stack Overflow

html - How can I space flexbox items evenly with varying child counts? - Stack Overflow

html - I'm trying to get my forms to use (flex box) space-around, but it is not working in flex box - Stack Overflow

html - Justify items to center but keeping space-between attribute - Stack Overflow

css - Component overflow more than 100% when add padding in next js - Stack Overflow

css - How to remove the empty space between elements? - Stack Overflow

html - Center and bottom-align flex items - Stack Overflow

html - Flex items in a row rendering at different widths - Stack Overflow

html - Adjust flex items in same column - Stack Overflow

html - How do you make a flex item break to the next line? - Stack Overflow