Brushstroke effect using CSS/Javascript - Stack Overflow
I want to add a brush stroke effect animation on my webpage. I tried using transform but it didn't work. I want to the brush stoke to have wipe animation from left to right so that it reveal itself

Brush Stroke

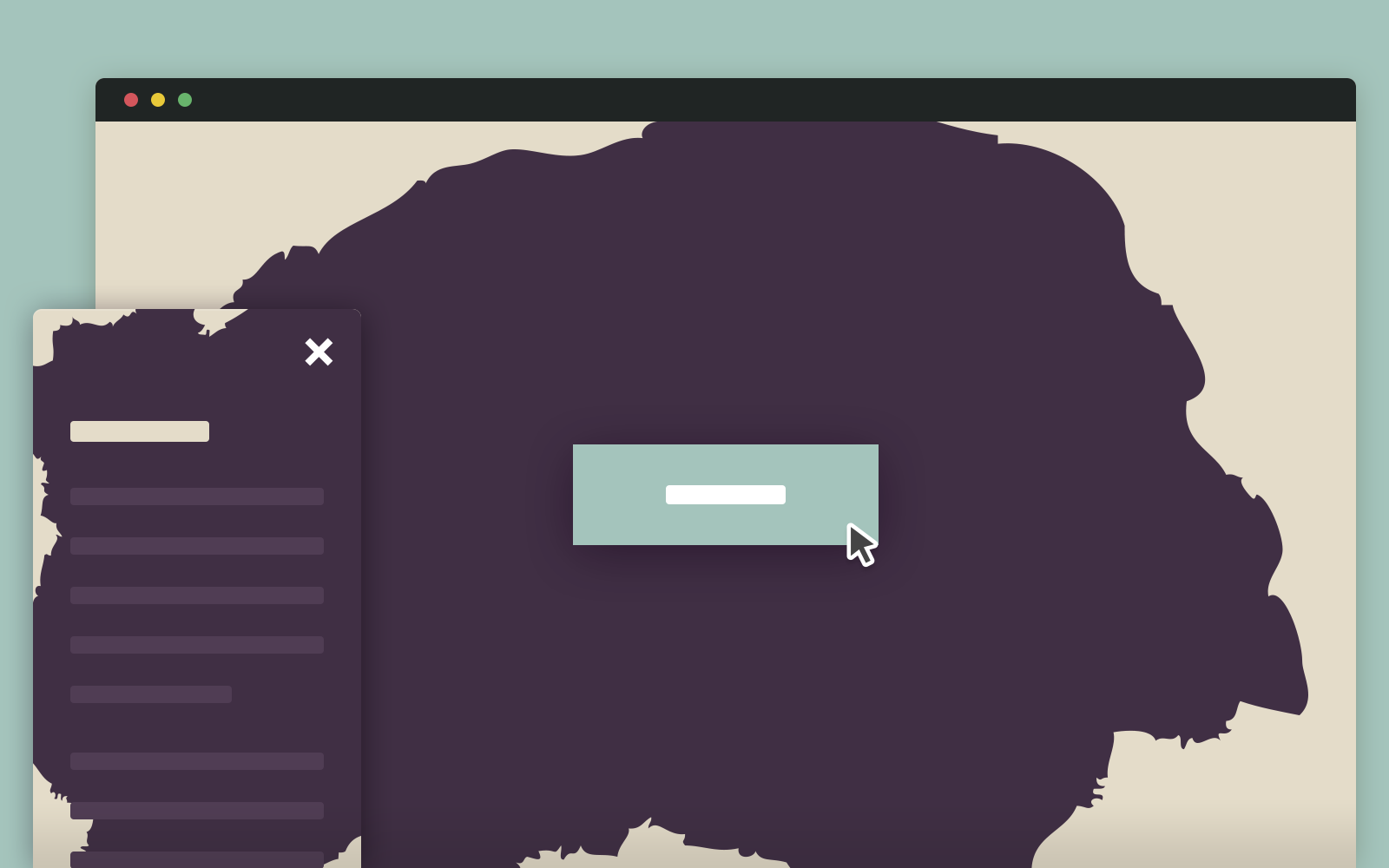
Ink Transition Effect in CSS and jQuery

Implement Icon morph animation in Javascript/CSS? - Stack Overflow

javascript - Arrow Line Brush in P5.js - Stack Overflow

55 Preloader Examples for a Seamless User Experience

HTML5 canvas javascript tapering brush - Stack Overflow

How to Manipulate an SVG to Create Brush Stroke Animation - Zion & Zion

canvas - Using gradient orientations to direct brush stroke effect in Javascript - Stack Overflow

36 Stylish CSS Select Elements To Use In Your Forms

How SVG Line Animation Works

How to Maintain Consistent Code Style in Web Development

How to Show Your Value as a Web Developer

Creating SVG Animations Using Tailwind CSS - Semaphore