
Button — Shopify Polaris
4.5
(112)
Write Review
More
$ 11.00
In stock
Description
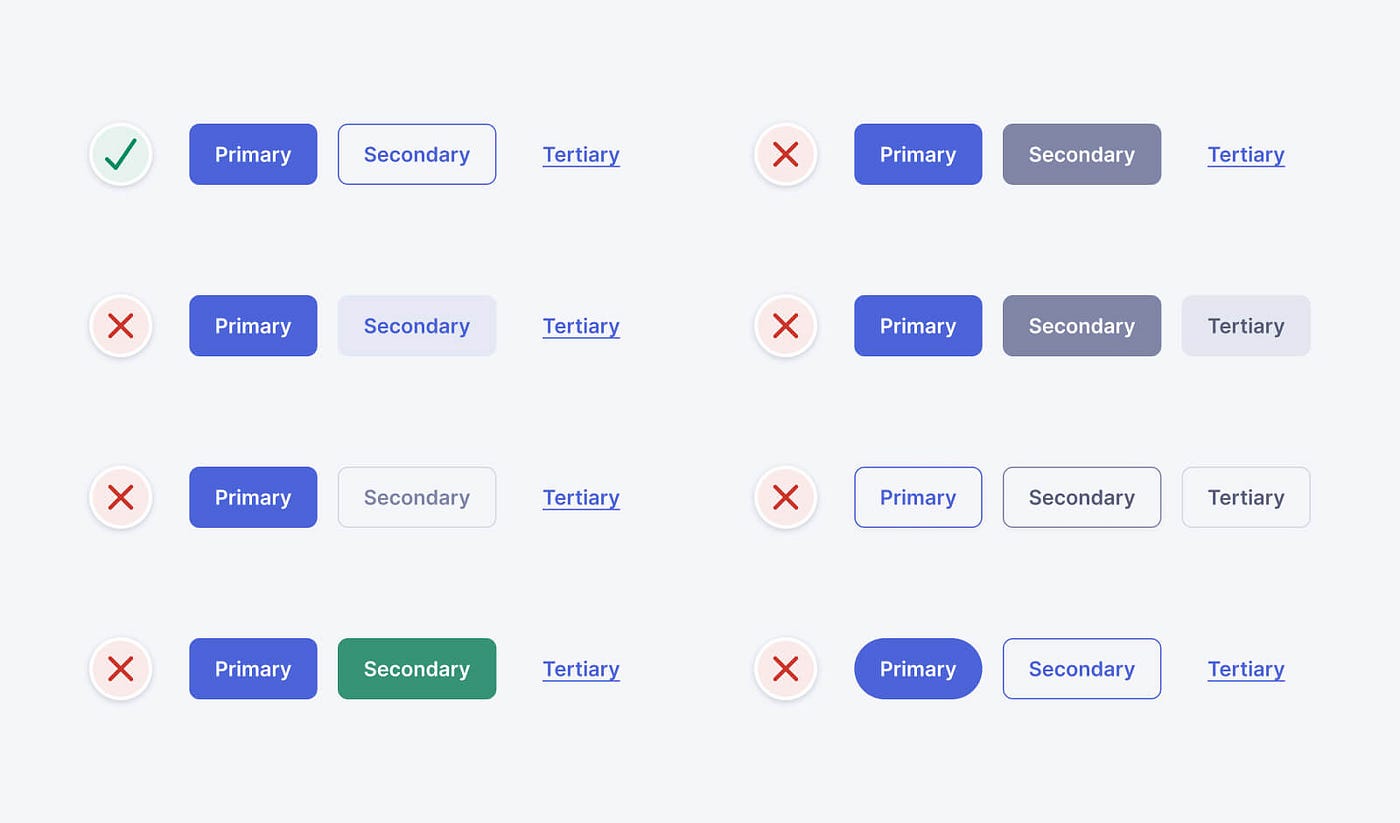
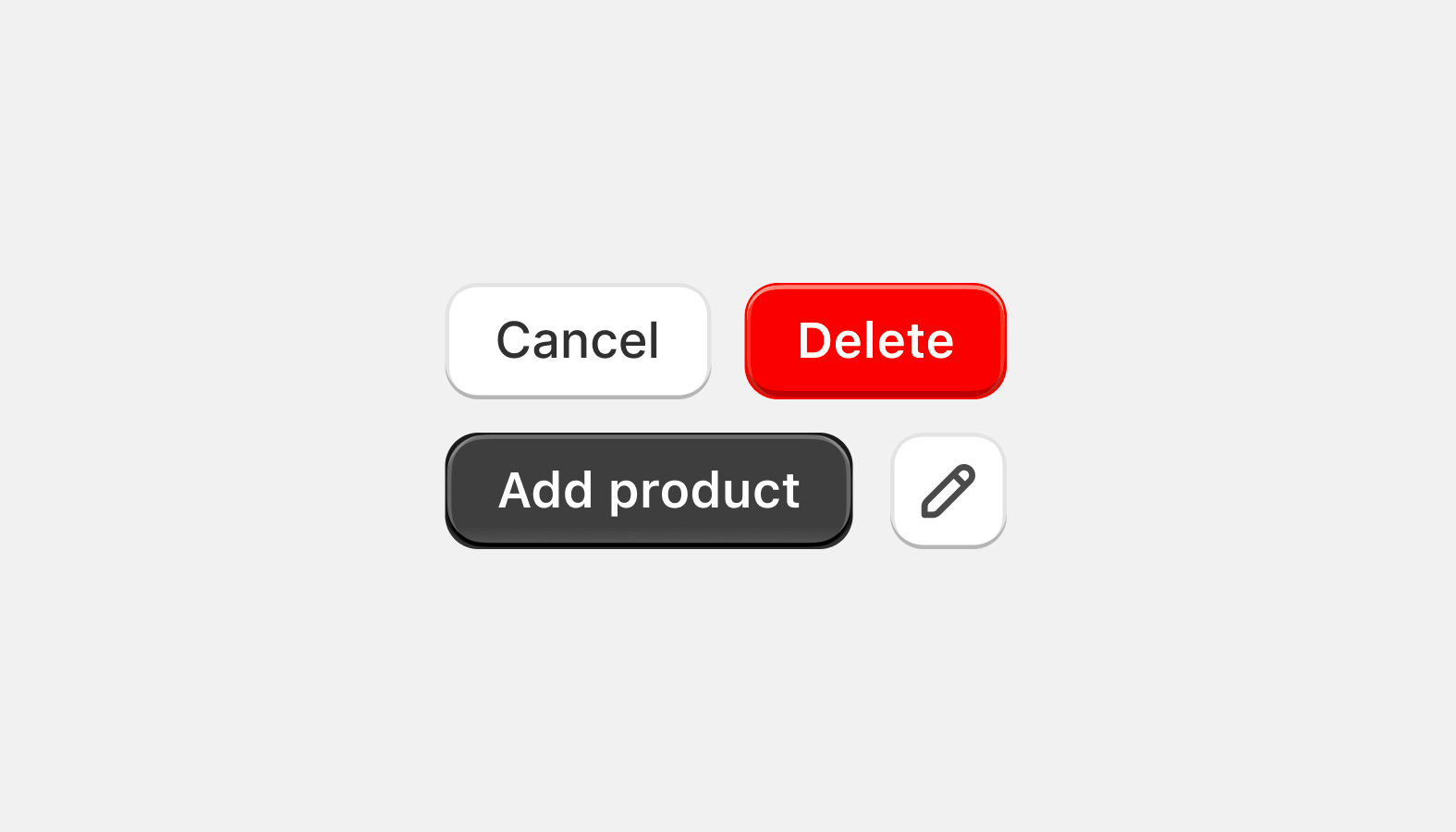
Buttons are used primarily for actions, such as “Add”, “Close”, “Cancel”, or “Save”. Plain buttons, which look similar to links, are used for less important or less commonly used actions, such as “view shipping settings”.

Importing newer versions of Polaris via CDN (without using React

Components — Shopify Polaris

Polaris Vue

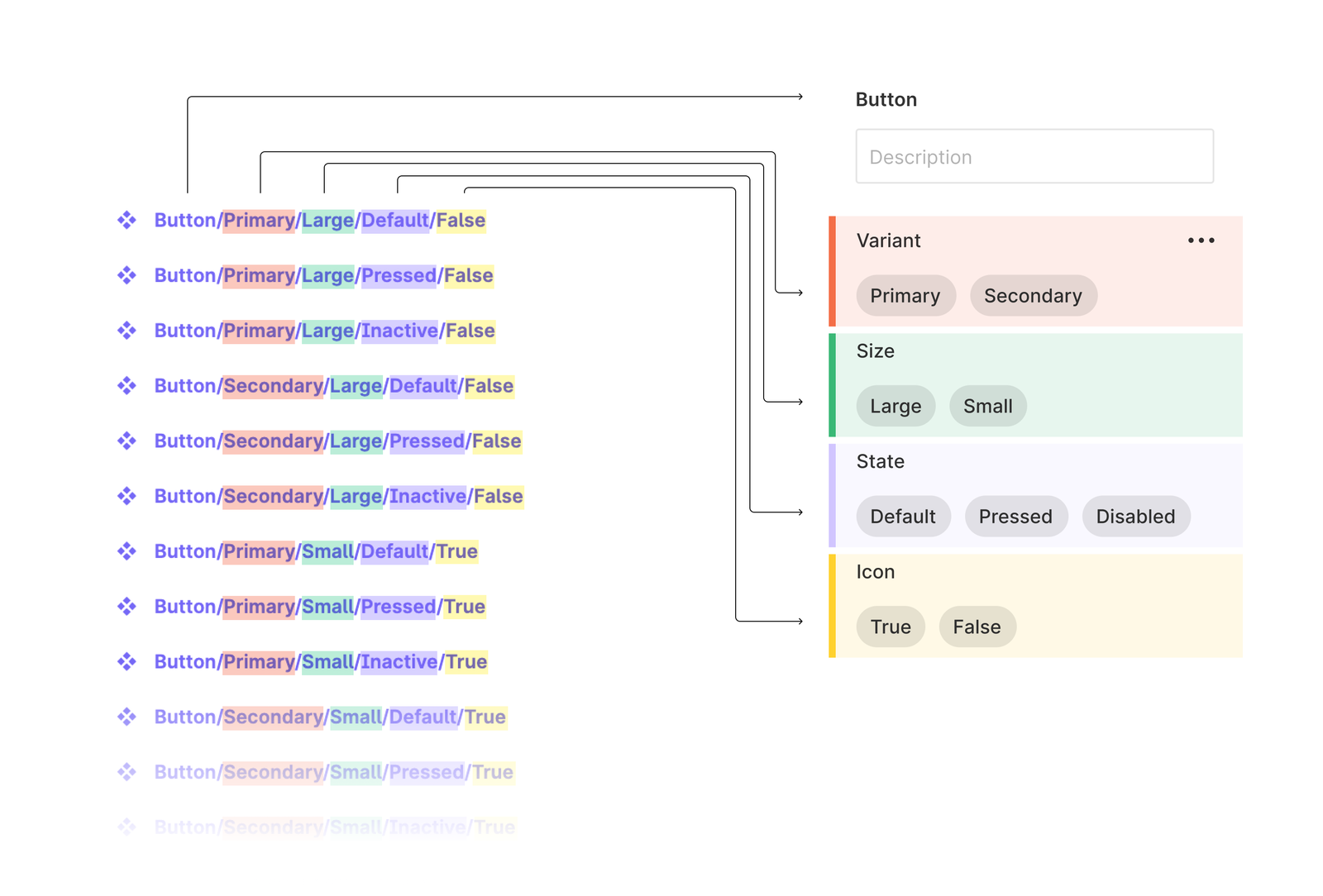
Prepare for variants – Figma Learn - Help Center

Components — Shopify Polaris

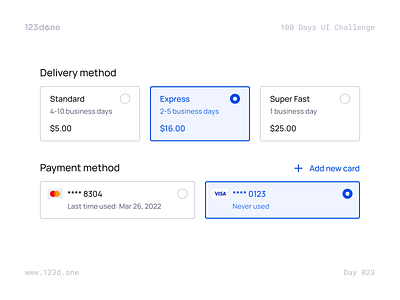
Selection and input — Shopify Polaris
Icons — Shopify Polaris, icon card

html - Shopify Polaris - Stop DataTable from resizing - Stack Overflow

Components — Shopify Polaris

React filestack with shopify polaris button - Codesandbox
Shopify Polaris: A Fresh New Look for HelpCenter
Related products