
Why Your Buttons Should Have a Max Border-Radius
Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

Expanded Use of `box-shadow` and `border-radius`

Expanded Use of `box-shadow` and `border-radius`

CSS-ing Candy Ghost Buttons

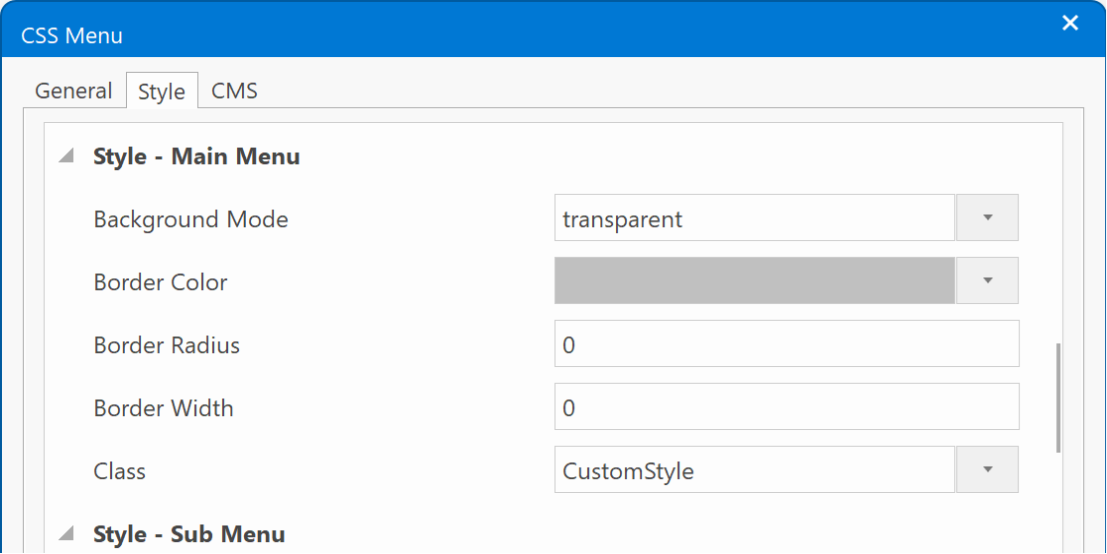
WYSIWYG Web Builder 18

/wp-content/uploads/2021/0

css - Border-radius disappears with overflow rule - Stack Overflow

The 55 Best CSS Button Hover Effects You Can Use Too

PowerApps How to use Square and Circular Buttons – My SharePoint Questions

Multiline truncated text with show more button (with just CSS)

Button Themeco Docs

CSS border-radius Property - GeeksforGeeks

How to display Markdown content in a popup dialog in a Python

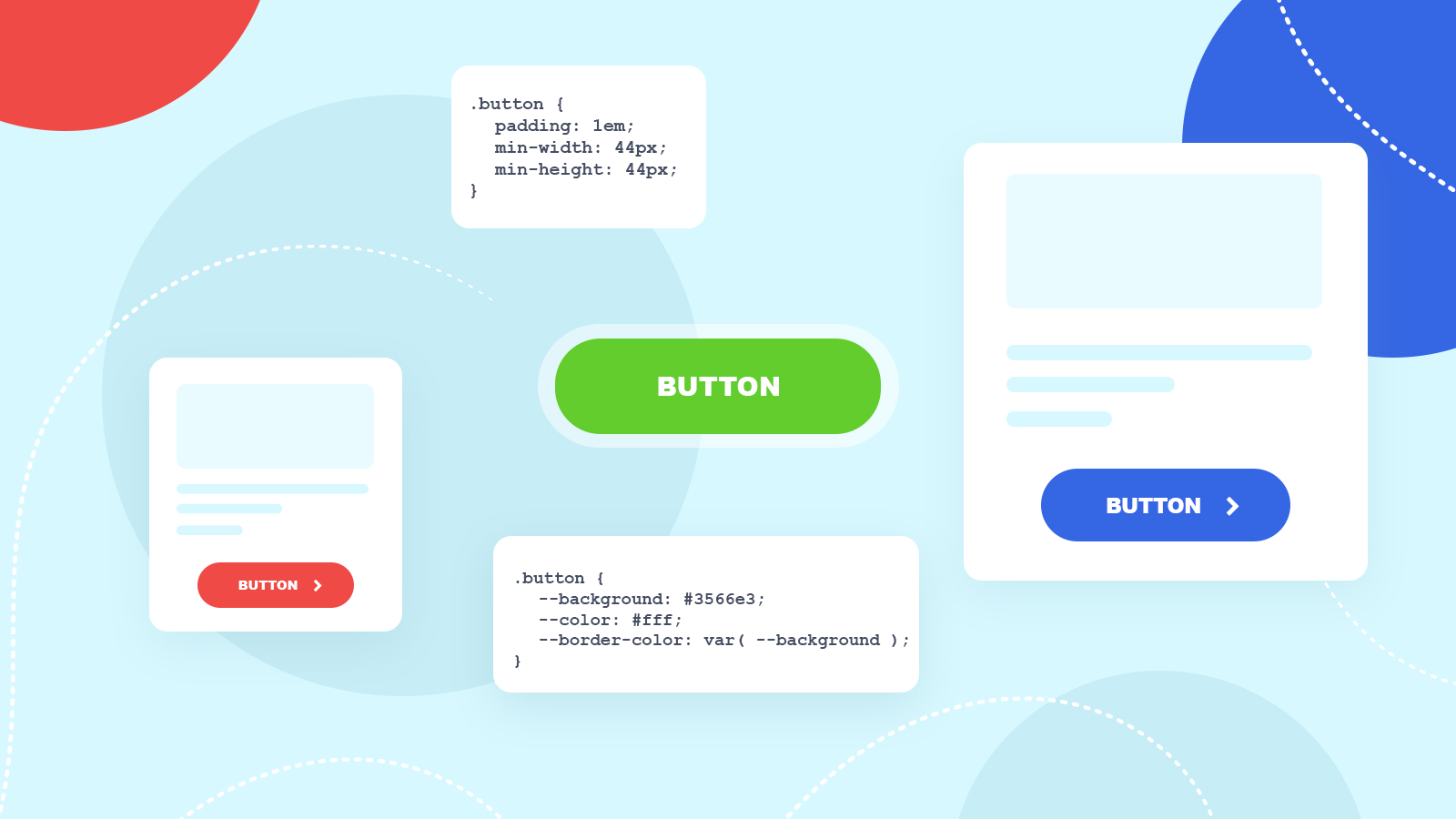
Button Design Best Practices - why is simple not that simple?









