
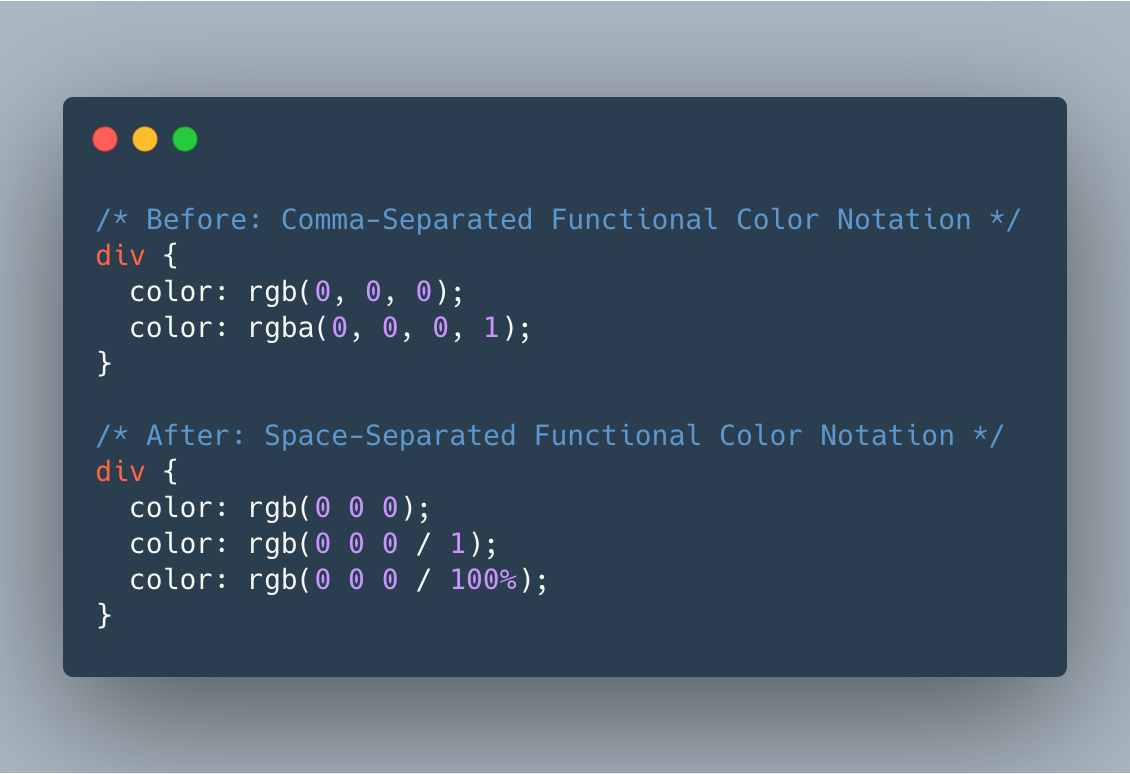
Colors in CSS: Hello Space-Separated Functional Color Notations –
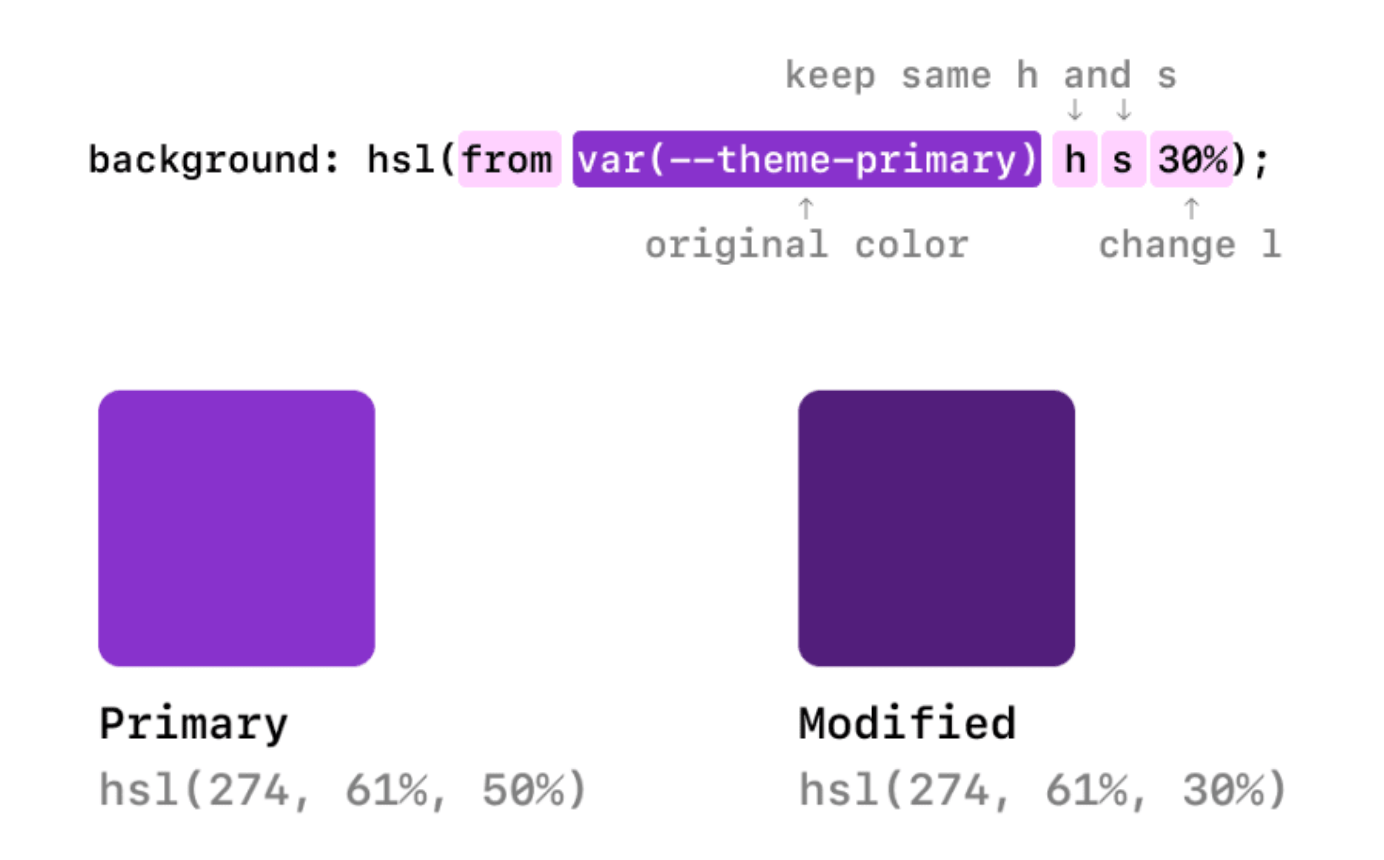
The CSS Color Module Level 4 spec introduces a new way to define colors in CSS: Space-Separated Functional Color Notations. Start using them today!

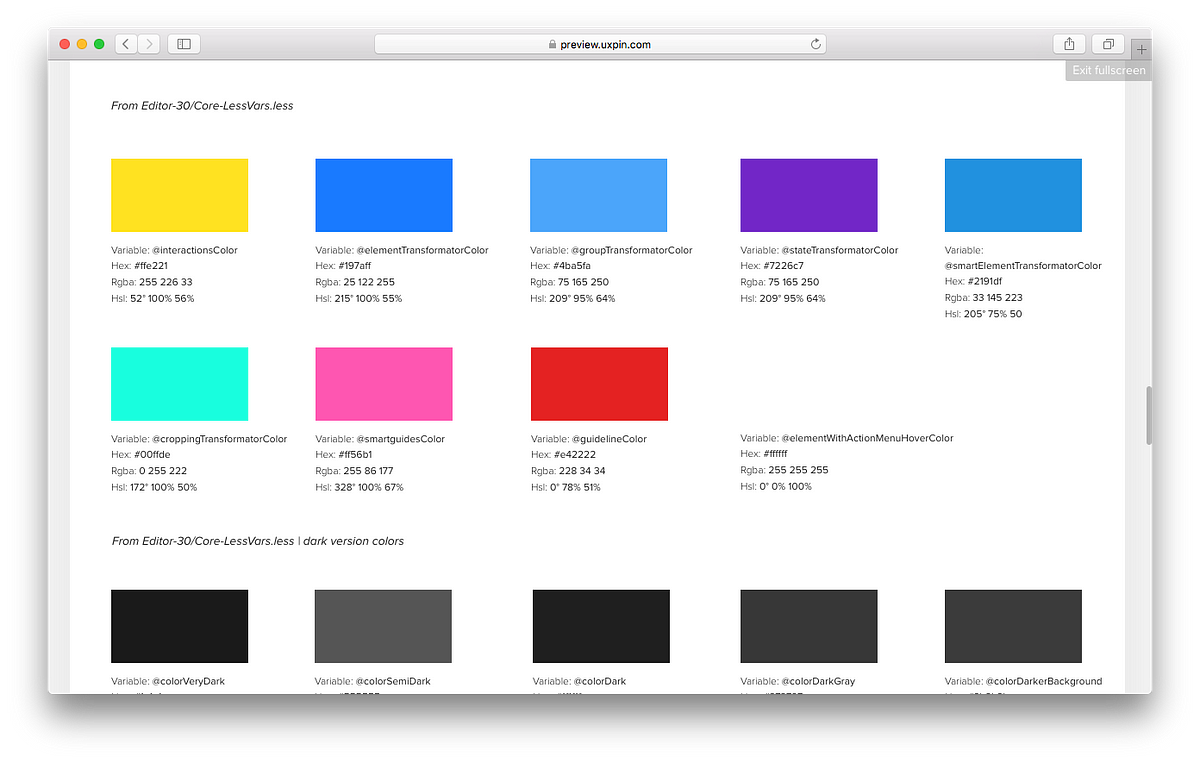
Design System Sprint 2: One Color Palette to Rule them All, by Marcin Treder

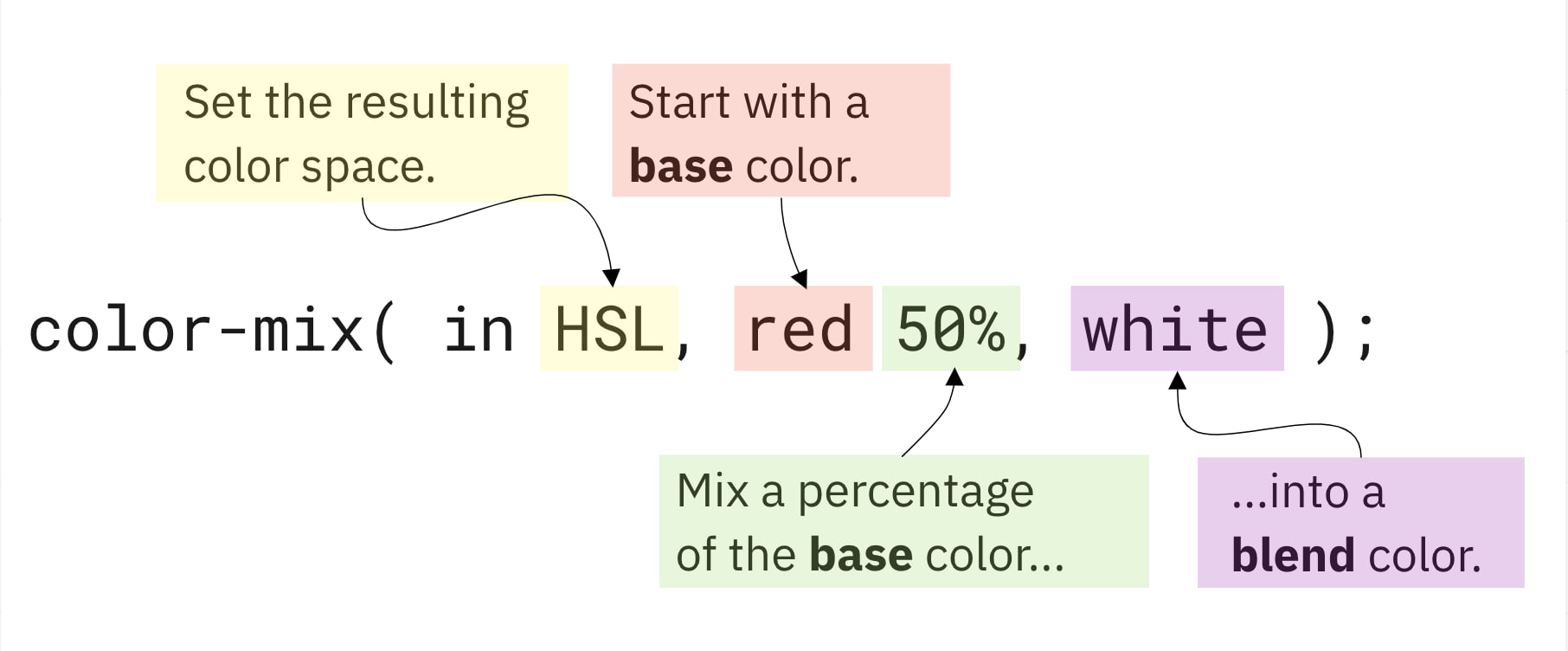
Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

工具、DIY用NG>

What is Color Theory?

Using React's Key Attribute to remount a Component –

A Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH — Smashing Magazine

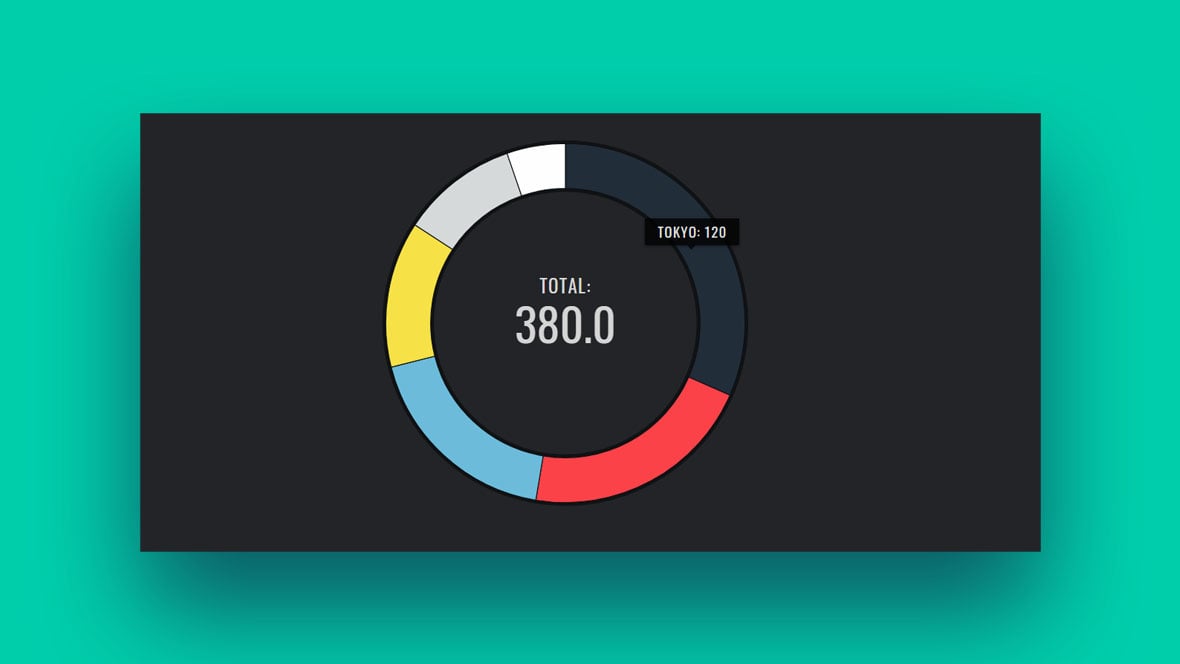
The Best Looking CSS Tooltips: Examples You Can Actually Use

CSS, SCSS, and Less support in Visual Studio Code

Create a color theme with CSS Relative Color Syntax, CSS color-mix(), and CSS color-contrast() –

/en-US/docs/Web/CSS/CSS_color

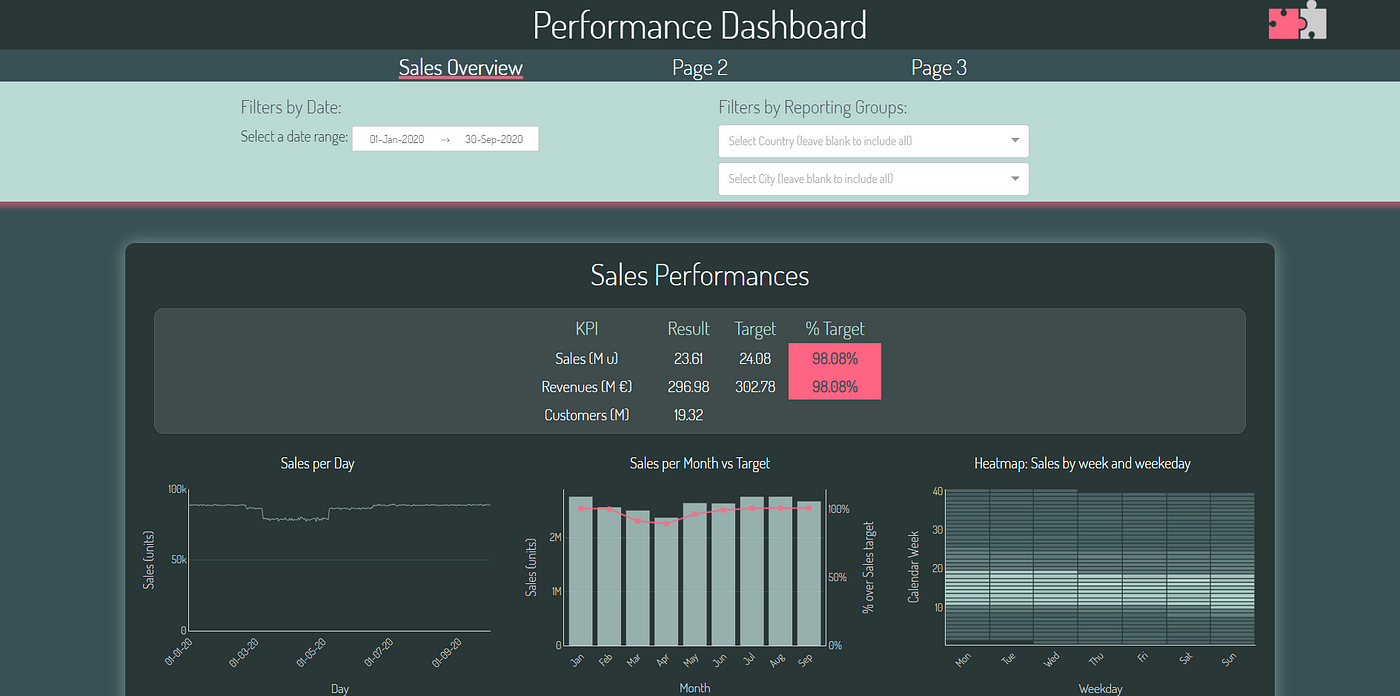
Create a professional dashboard with Dash and CSS Bootstrap, by Gabriele Albini