Penpot's Flex Layout: Building CSS Layouts In A Design Tool
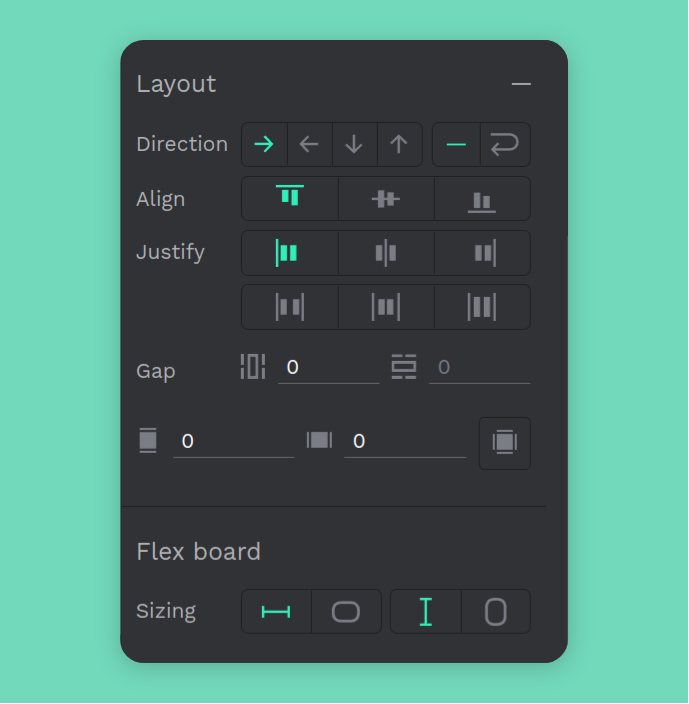
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Learn how to use Penpot Flex Layout. Try yourself with this playground template! - Contribution - Penpot Community

5 reasons why Penpot has a brighter future than Figma

Machine Learning in Web Development: Use Cases and Implementation

08· Flexible Layouts

Penpot Introduces Innovative New Design Collaboration Tools and Partners with Tokens Studio to Build an AI Engine for Design Systems

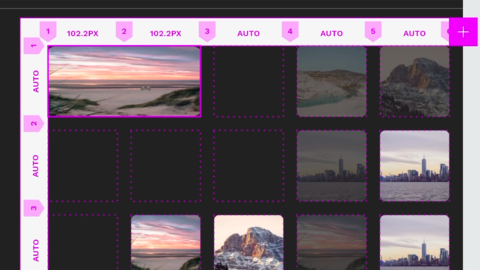
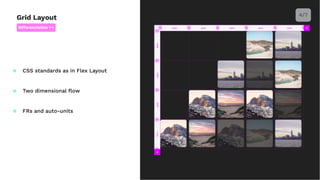
Sneak peek on upcoming Penpot's Grid Layout (plus Flex Layout combo!) - Inside Penpot - Penpot Community

Penpot - Design and Prototyping

Learn how to use Penpot Flex Layout. Try yourself with this playground template! - Contribution - Penpot Community

Using AI To Detect Sentiment In Audio Files – Unlimited Host

20+ Best Free Instagram Story Templates 2021 - Blog of Web Design

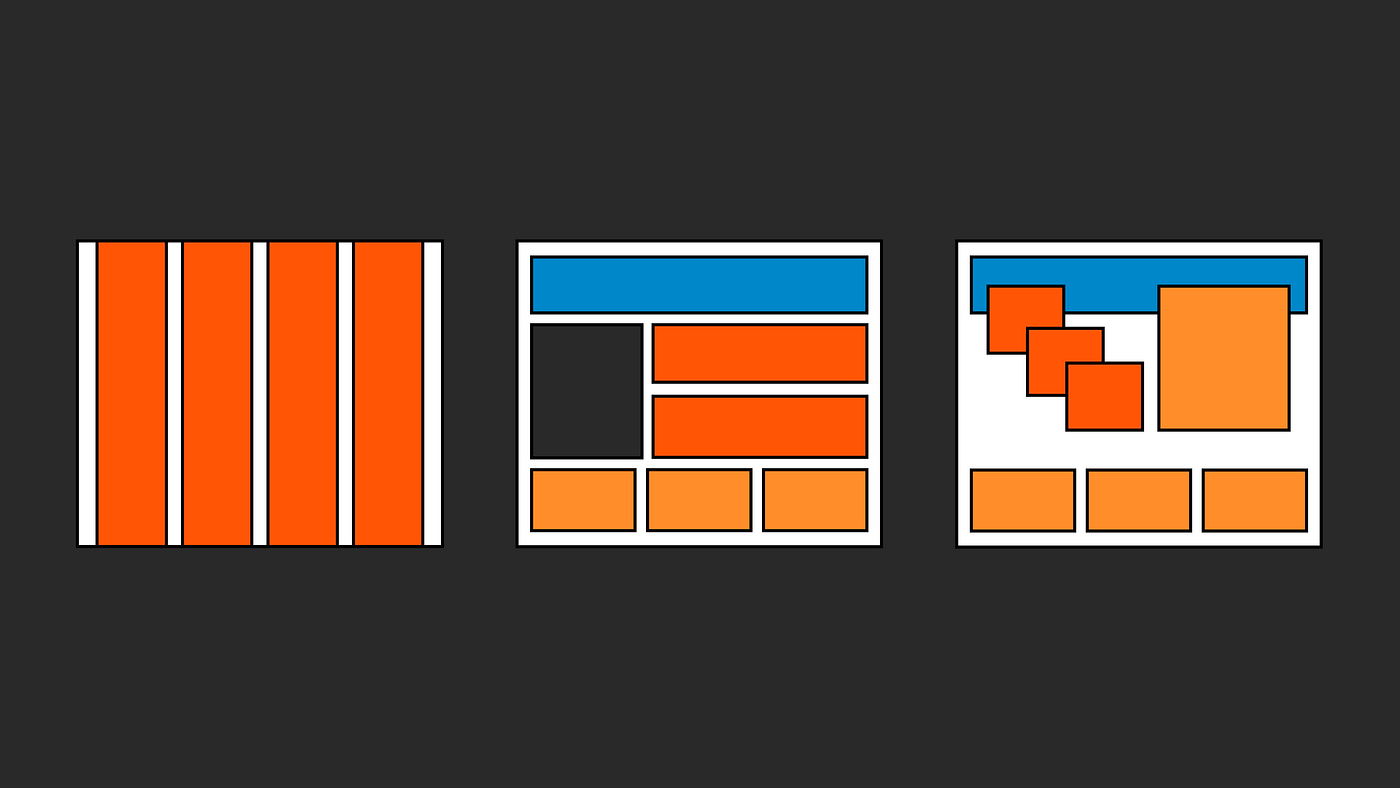
Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

20+ Best InDesign Portfolio Templates + Examples 2022 - Blog of
Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Penpot Roadmap 2023