Using CSS transitions - CSS: Cascading Style Sheets
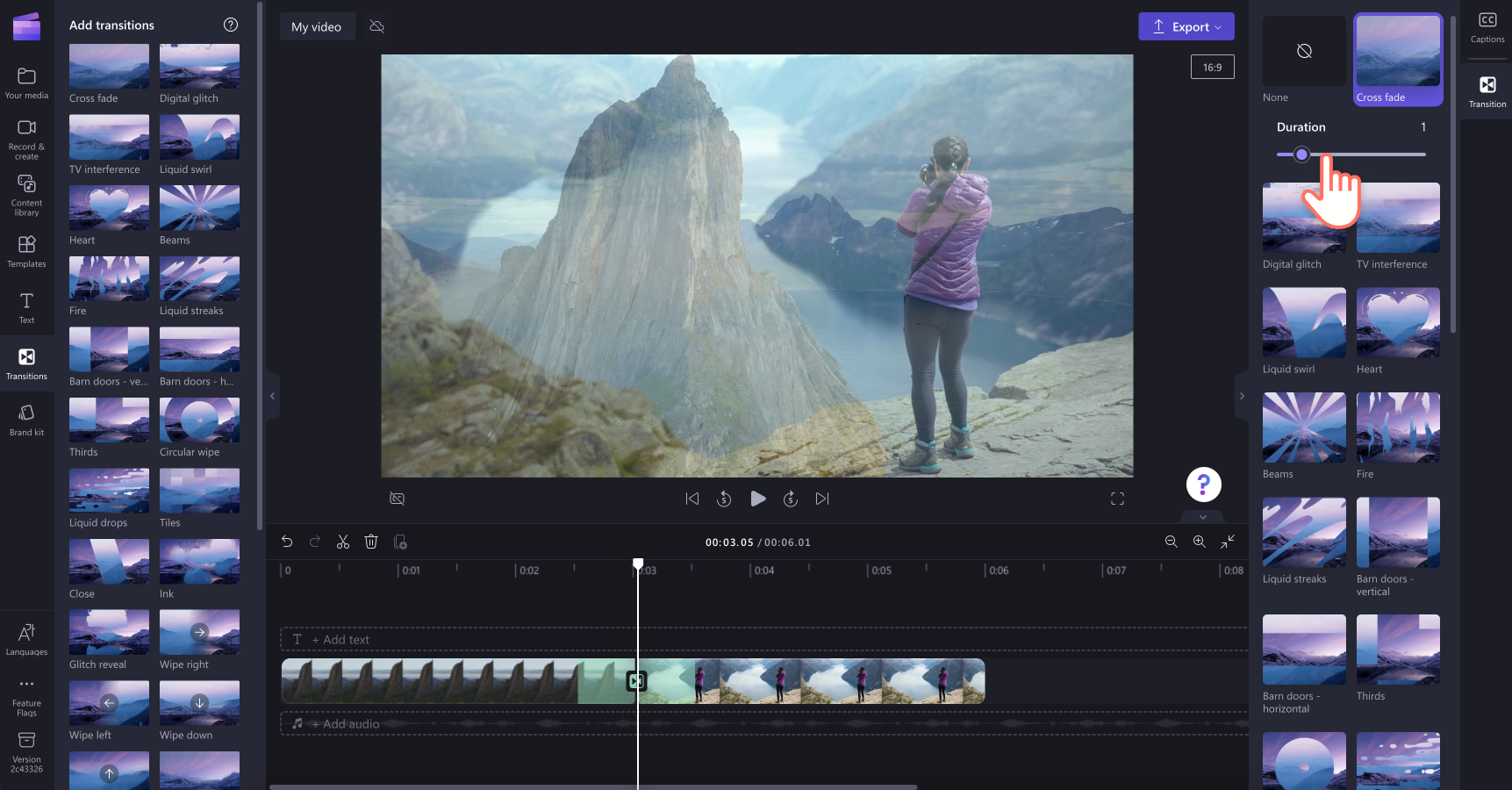
CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.

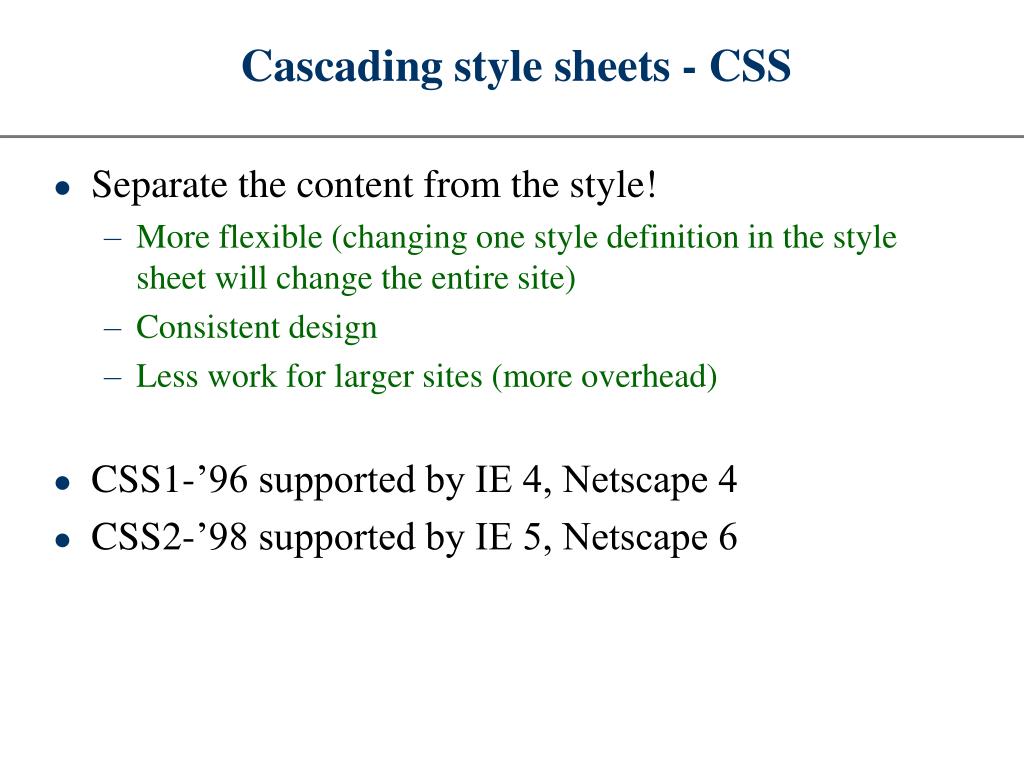
PPT - Cascading style sheets - CSS PowerPoint Presentation, free

Animation in CSS

OnClick transition effects, and understanding the markup code - HTML & CSS - SitePoint Forums

Upgrade to Windows 10 for Free!

ページやブロック要素の切り替えがかっこいいプラグイン6選(jQuery・JSなど), 株式会社LIG

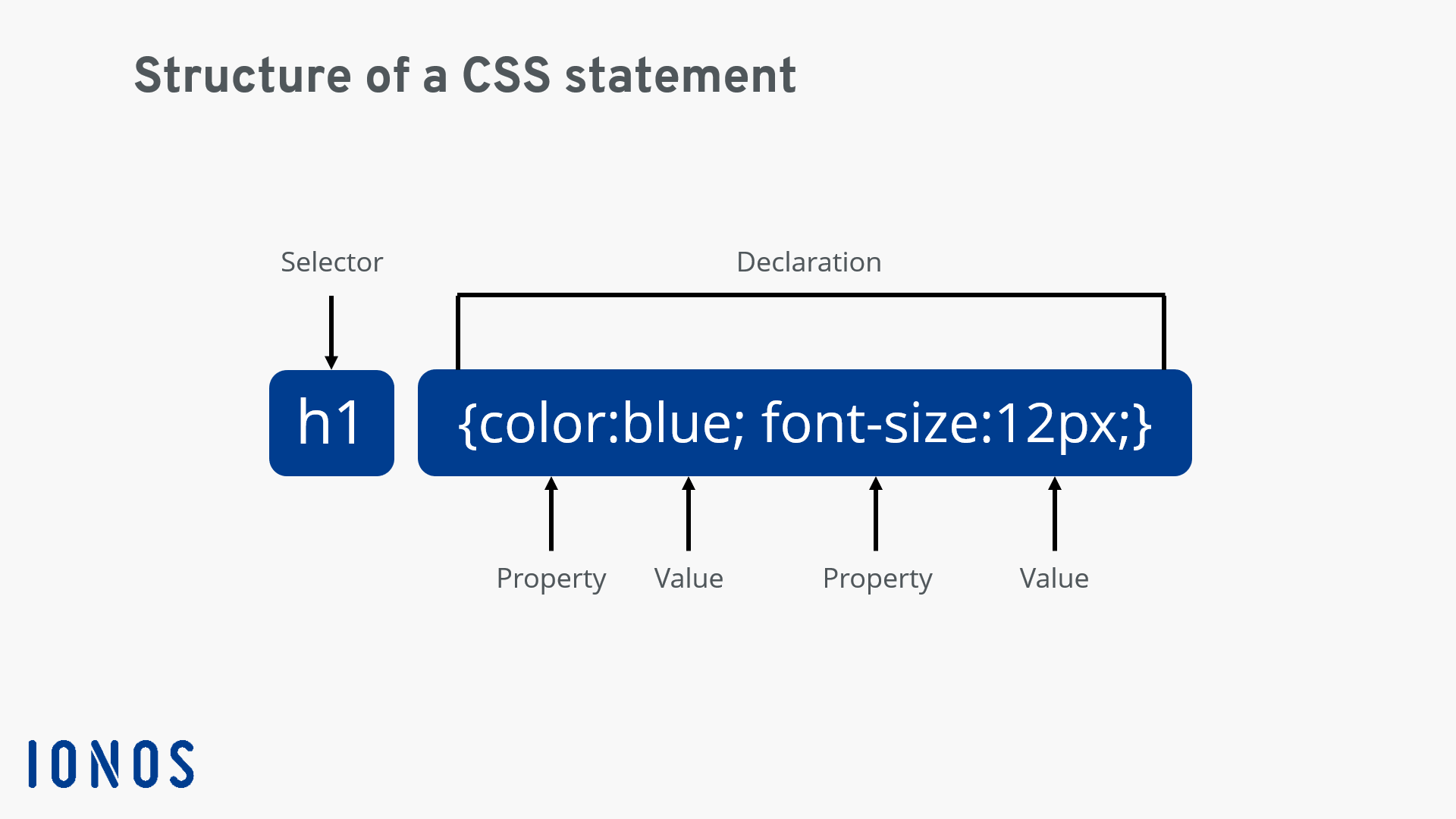
What is CSS (Cascading Style Sheets)? - IONOS

Image result for стану проституткой java

Cascading Style Sheets Thesis Research Design Seminar 2013

Working With CSS Images

CSS transitions - MDN Css, Transitional, Web design

USER INTERFACEDESIGNDefinitions, processes and principlesDavid Little, User Interface Designer, DDHMA Dig…

Smashing Magazine — For Web Designers And Developers

CSS Visual Dictionary 1, Sidelnikov, Greg, eBook

Build a Responsive Pricing Table with Neat Hover States Pricing table, Web development design, Web design pricing

10 Services To Send Text Messages From The Web