
Center Button CSS
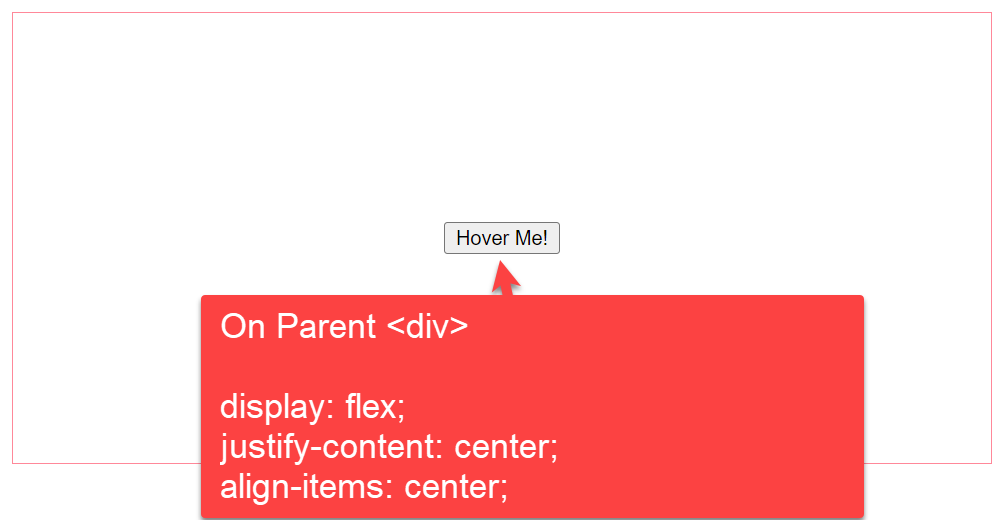
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

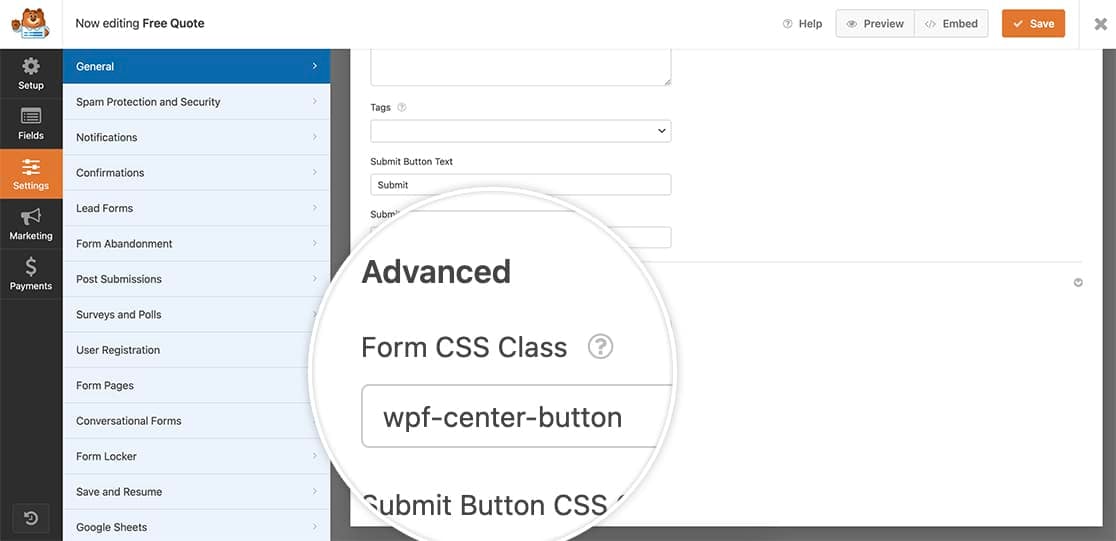
How to Center a form with Custom CSS with WPForms

CSS : how to center the button inside a table cell

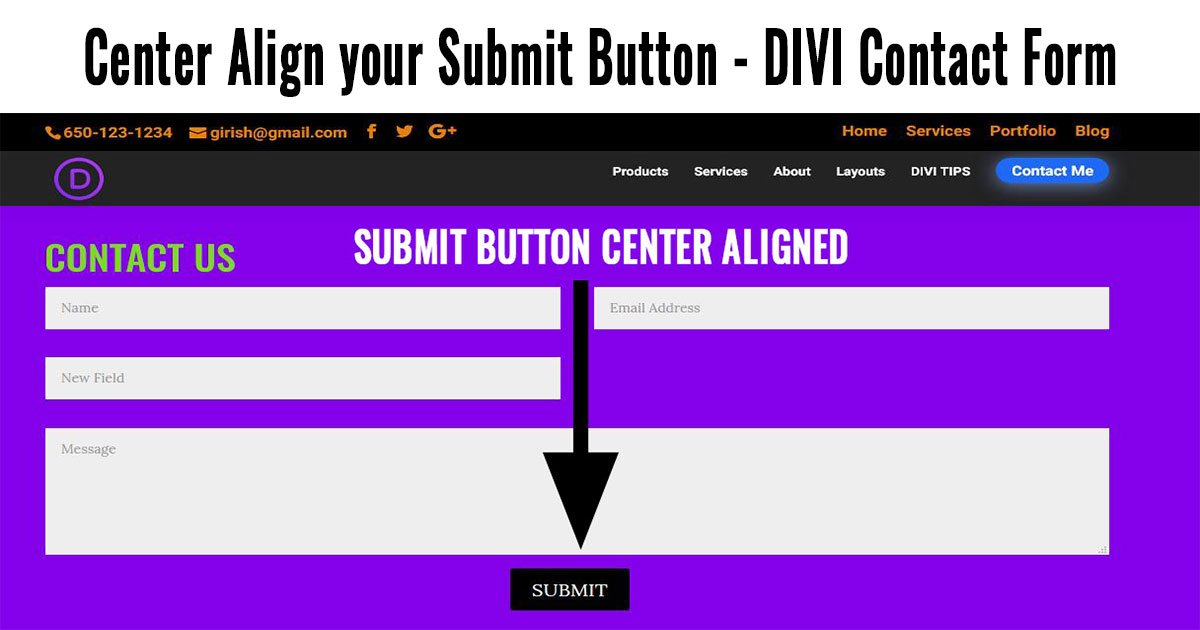
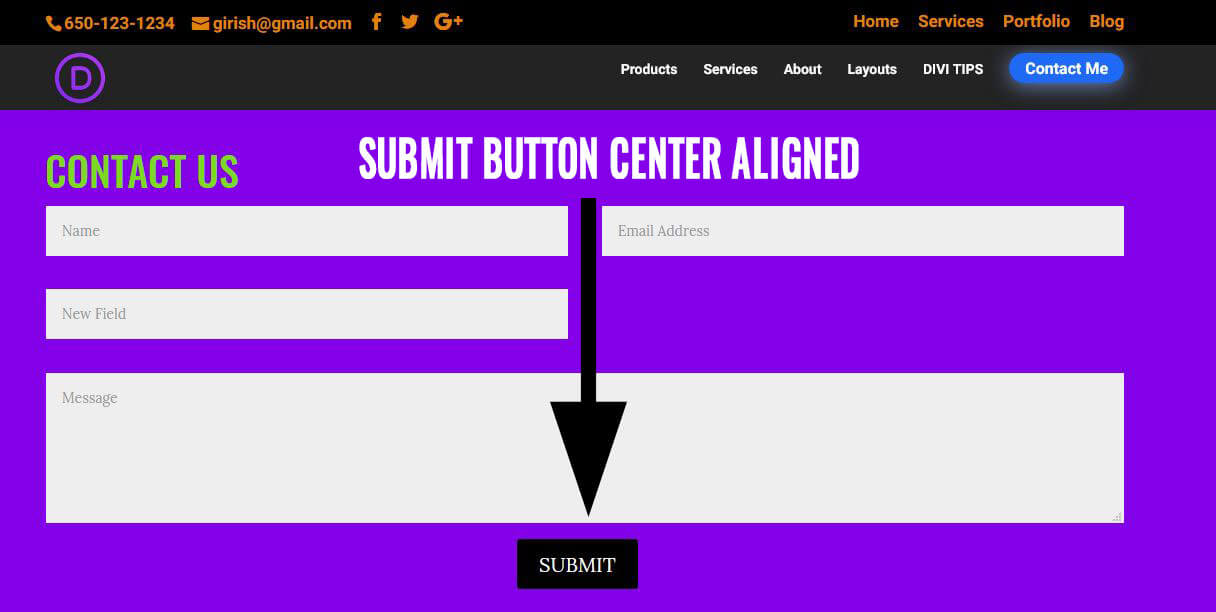
Center the Submit Button on the DIVI Contact Form

How to Center a Button in WordPress Block Editor

html - CSS: Text in a button is not centered - Stack Overflow

html - How to align the button horizontally to the center? - Stack Overflow

Getting a button to always be centered above a dropdown menu - Dash Python - Plotly Community Forum

Center the Submit Button on the DIVI Contact Form

css - how can I center text in button? - Stack Overflow

Is that how you center in CSS?

How To Center A Button In CSS? Mastering The Art Of CSS
SOLVED] Button Group - OpenCart Community

Center a Button in an Image Block on Squarespace
Learn to Center Buttons in Wordpress Visual Composer with Pictures