![CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]](https://www.freecodecamp.org/news/content/images/2021/08/center.png)
CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

Abdulkadir GÜVEN (@akadirguven) / X

CSS Grid

Abdulkadir GÜVEN (@akadirguven) / X

CSS 垂直对齐——如何将Div、文本或图像居中

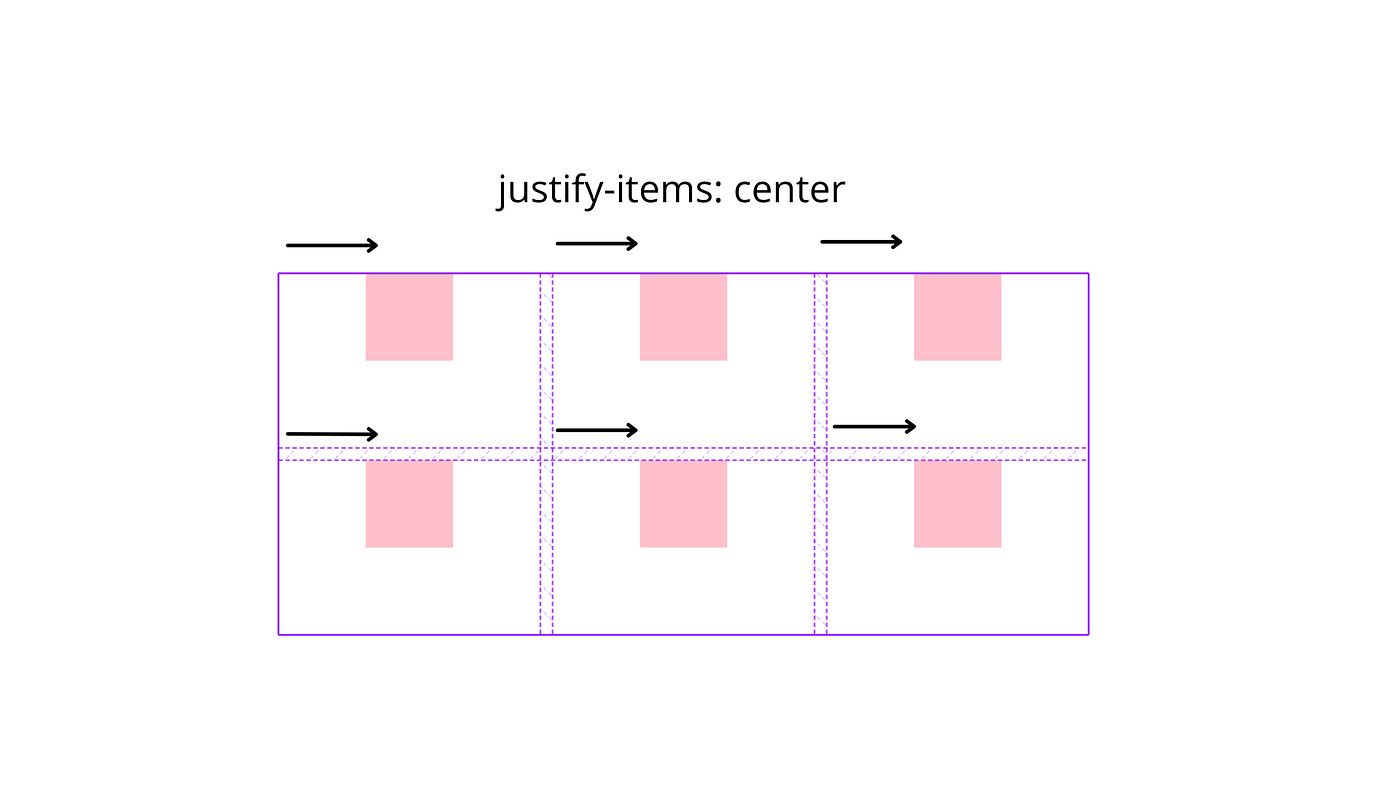
CSS Grid

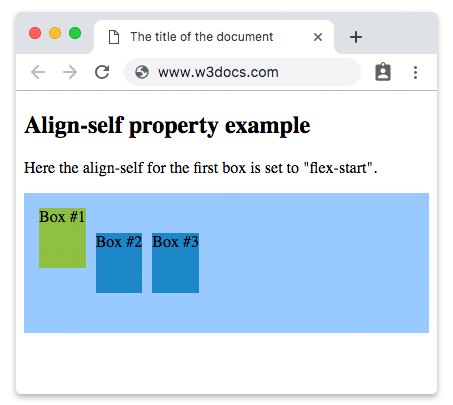
Flexbox

Flexbox

CSS Grid

CSS Grid

CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]