CSS Text Align – Centered, Justified, Right Aligned Text Style Example
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
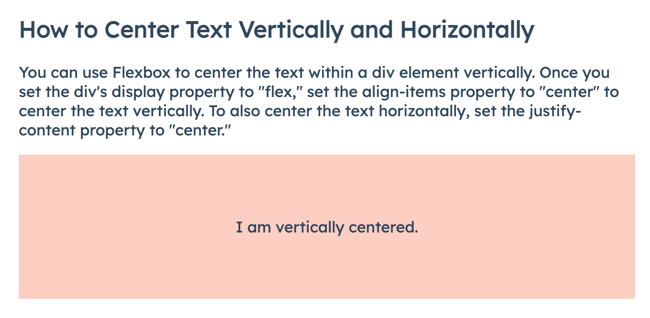
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

Principles of Alignment in Web Design: Types and Examples

How to Center Text & Headers in CSS Using the Text-Align Property

css - Right justifying text? - Stack Overflow
text-align CSS-Tricks - CSS-Tricks

Fare una passeggiata Allineare Disgusto div text align center

Alignment, Justification, and Indentation

Fare una passeggiata Allineare Disgusto div text align center

CSS Diverse Text Alignment Challenge - HTML & CSS - SitePoint Forums

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

How to Align Text in HTML – Text-align, Center, and Justified Example

Don't center align paragraph text

Playing With HTML Paragraphs: Let's Show You Different Formatting Examples »

HTML Alignment. This article tells you how to align a…, by Suseendra, featurepreneur