
New Component: streamlit-tree-select, a simple and elegant
Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

Components • Streamlit

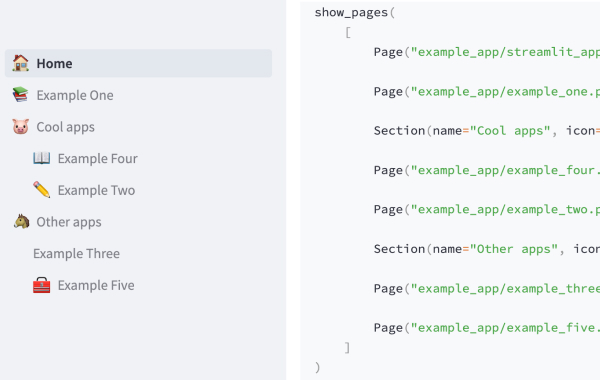
Create a Multi-Page App with the New Streamlit-Option-Menu

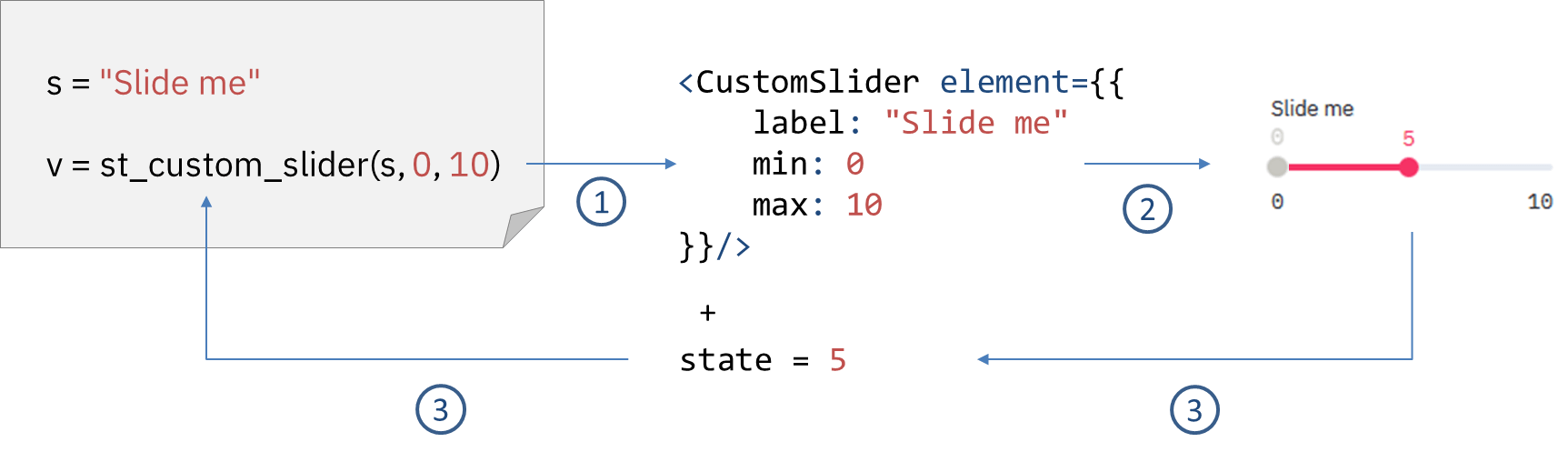
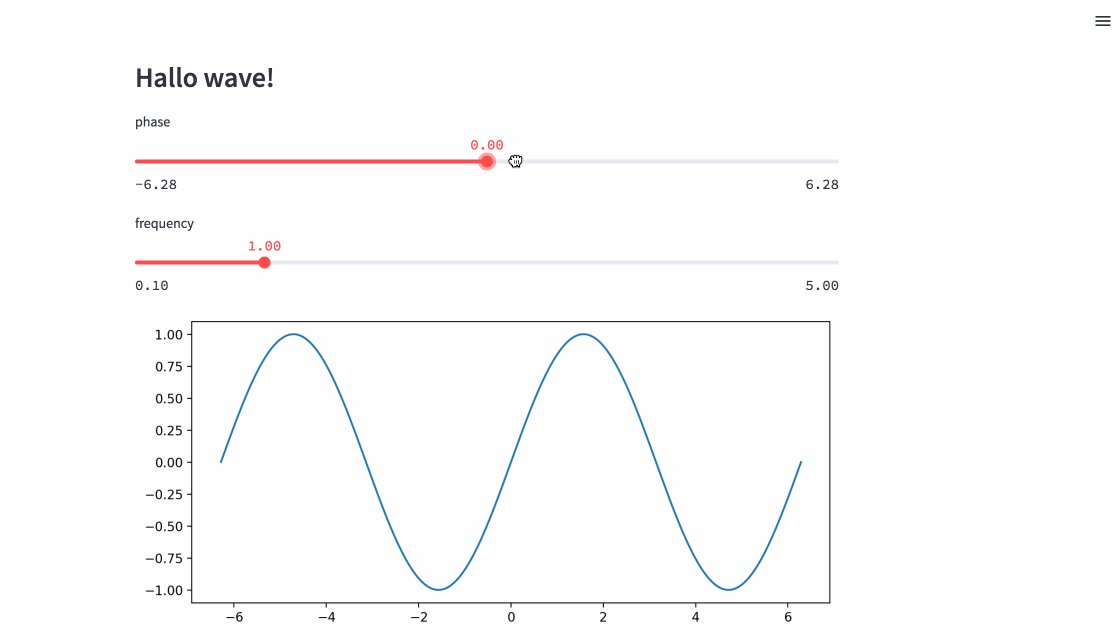
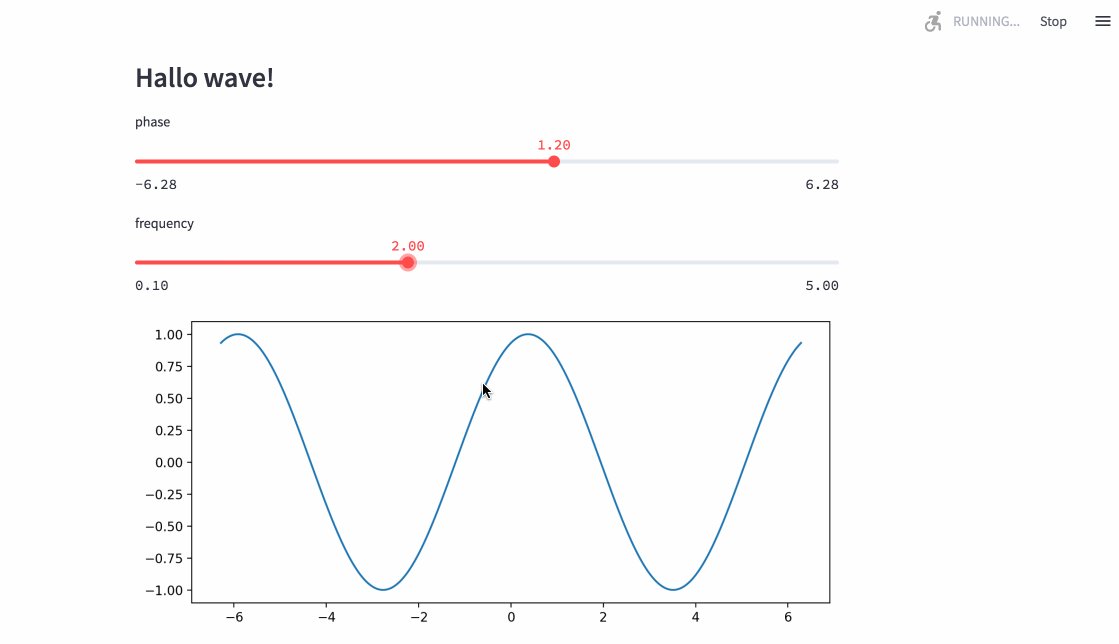
Streamlit bridges Python and React :: Streamlit Components Tutorial

Streamlit • A faster way to build and share data apps

HUB-DT: A tool for unsupervised behavioural discovery and analysis

Streamlit + Vaex: Where simplicity meets big data

Building bioinformatics web applications with Streamlit

Build A Beautiful Machine Learning Web App With Streamlit And Scikit-learn - Python Engineer

API Reference - Streamlit Docs

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

Streamlit Basics: Build Your First Web App, by Gustavo Santos, gustavorsantos

Docs Streamlit Io en 0.81.1, PDF

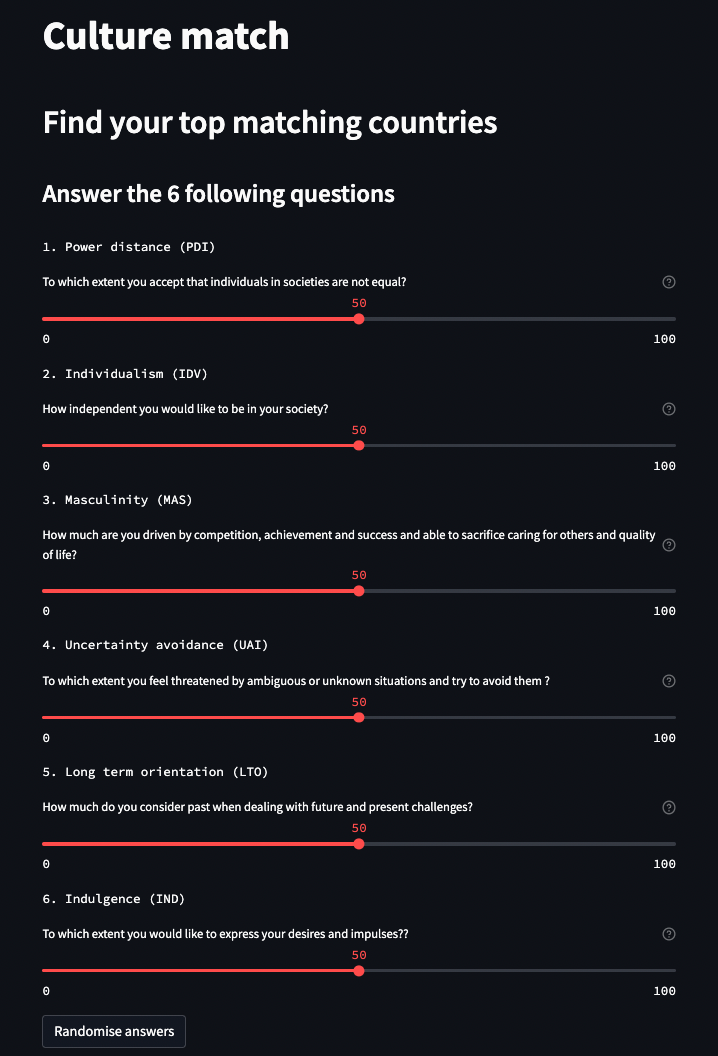
How to make a culture map - 💬 Show the Community! - Streamlit

streamlit-tree-select - Python Package Health Analysis

🚀Build and Deploy ML Web-App in Python's Streamlit, by Priyanka Dandale









