
Creating a ripple effect with CSS
Learn how to create a ripple effect using CSS. This tutorial provides a step-by-step guide to add an interactive ripple effect to your website elements.

Button Ripple Effect in HTML CSS & JavaScript by CodingNepal on

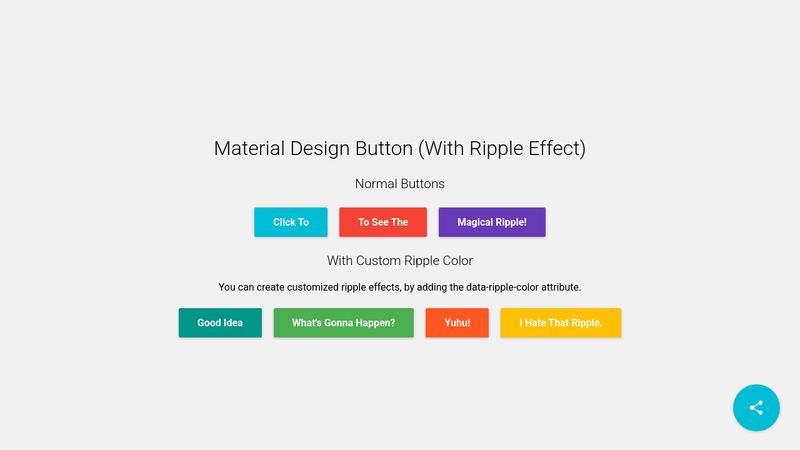
Material Design Ripple Click Effect With Pure CSS

Tips on working with dedicated development teams in Eastern Europe

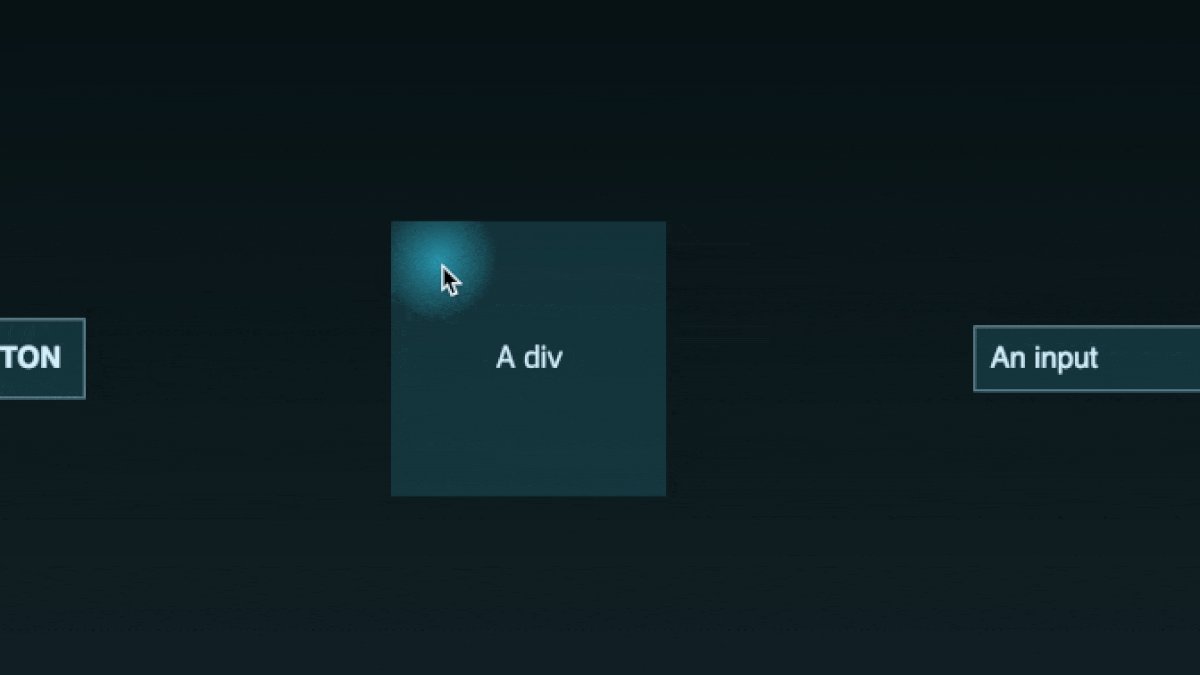
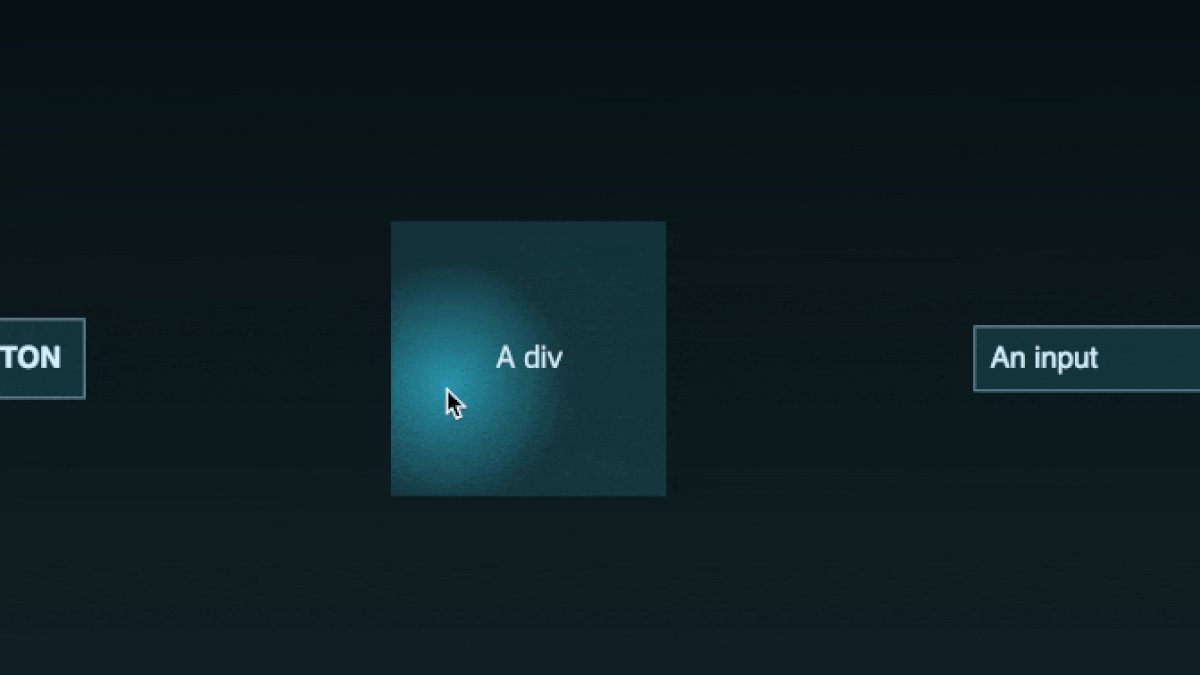
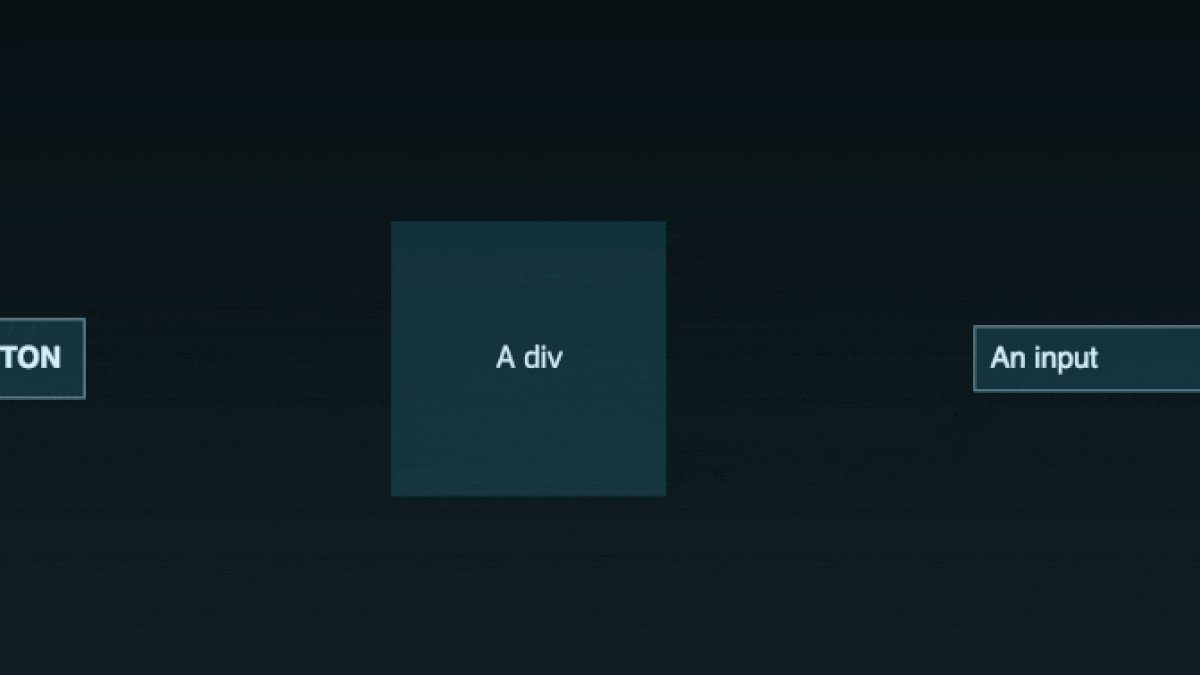
ShipBit: Blog - Creating a dynamic radial ripple effect on hover

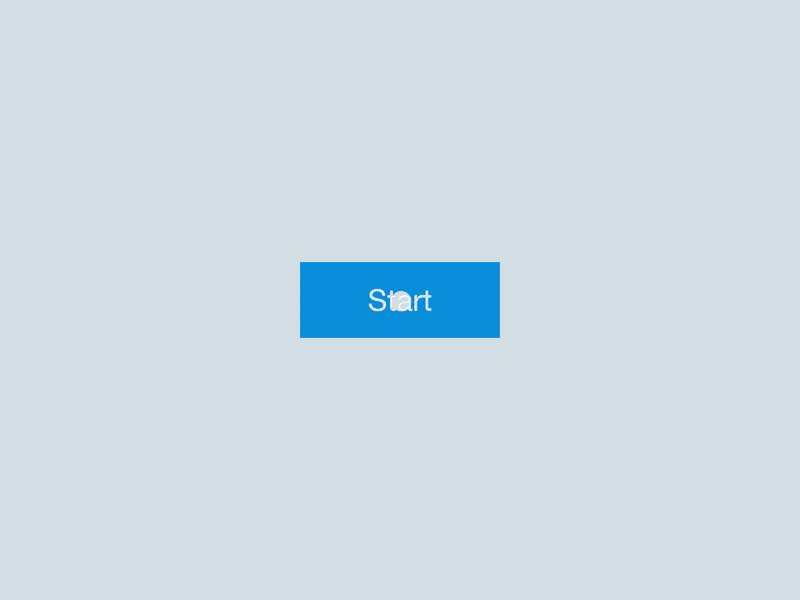
Button Ripple Effect On Click

Pure CSS ripple with minimal effort by Bence Szabo on CodePen

20+ CSS Ripple Effects

Creating a Ripple Effect on Button Click using HTML, CSS and

Quick CSS Ripple Animation effects Tutorial For Beginners

How to make Button Ripple Effect on Click Using CSS 3 & Vanilla

Tips on working with dedicated development teams in Eastern Europe

Material Design Button & Ripple Effect

Enhance User Experience with Interactive Features









