![Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox](https://cdn1.gnarususercontent.com.br/1/4484400/3cbd5e4e-0be8-4205-ace5-5cae3c82dc66.png)
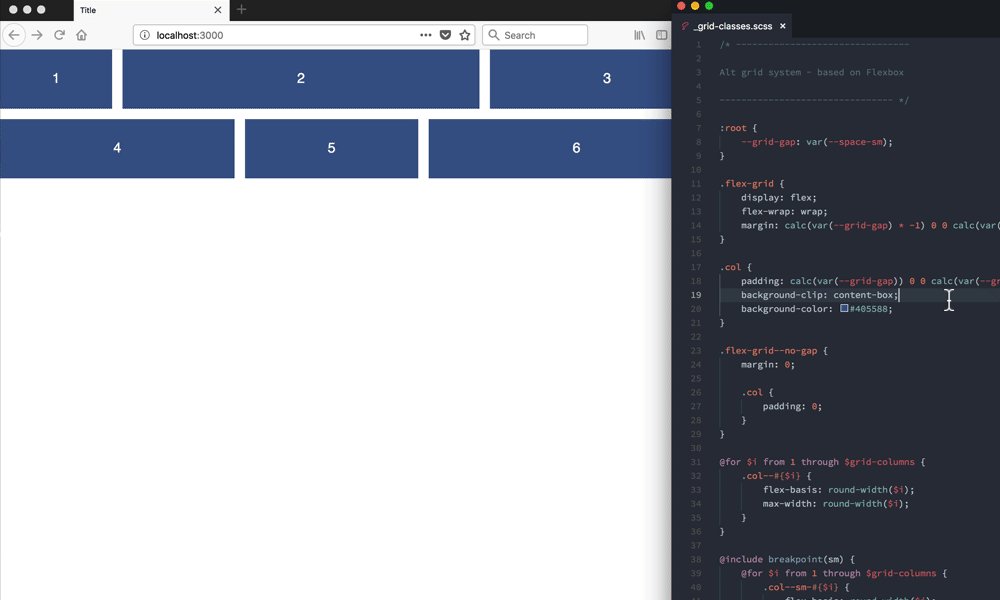
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox
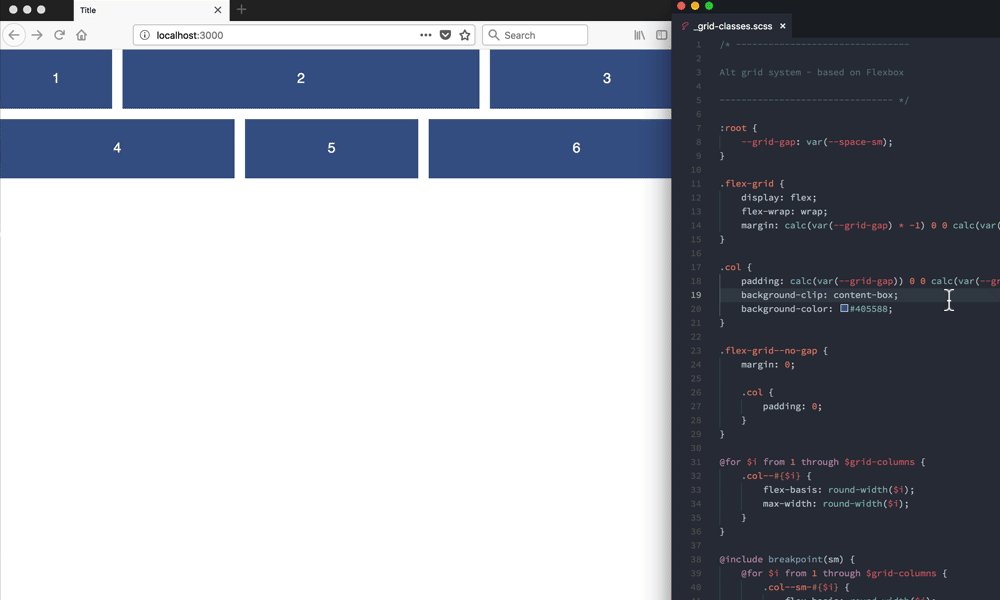
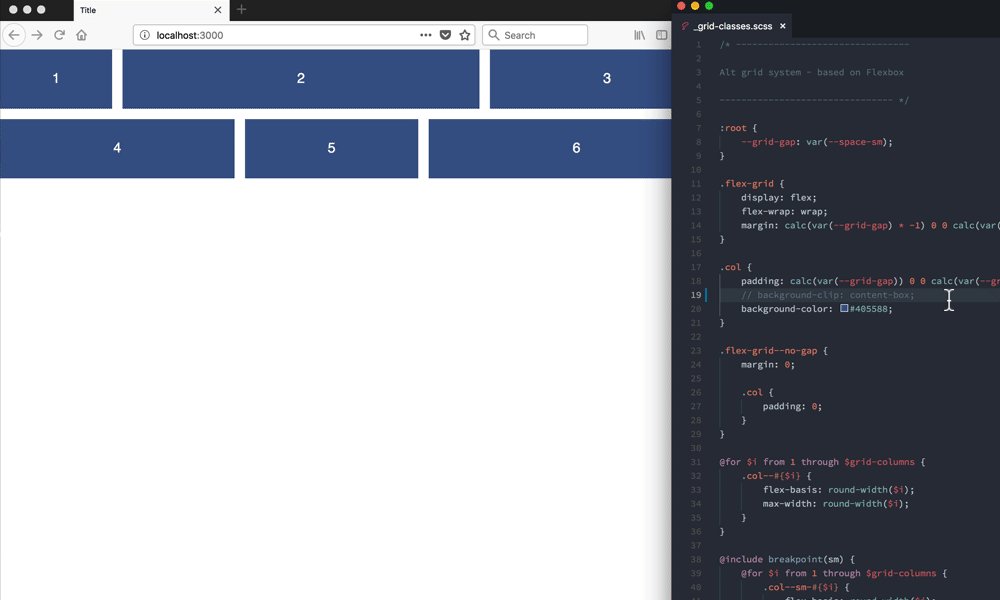
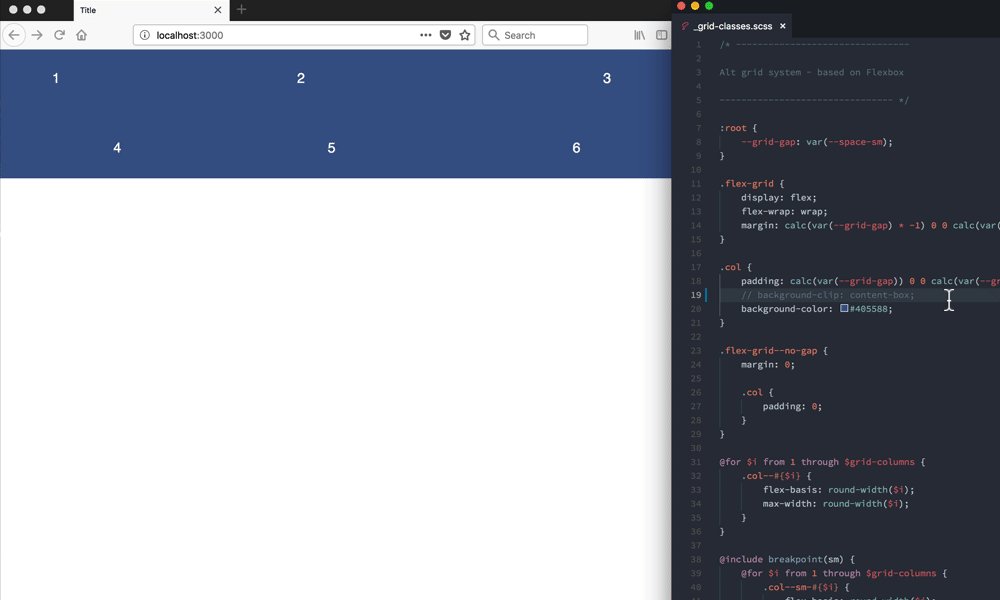
Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

CSS, 2020

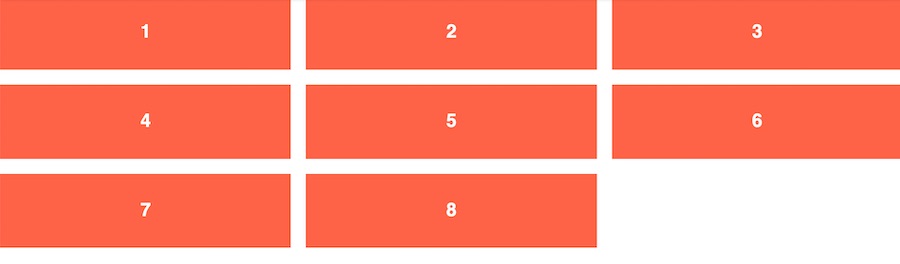
In CSS flexbox, gap is not working with flex wrap - Stack Overflow

CSS Gap Space with Flexbox - DEV Community

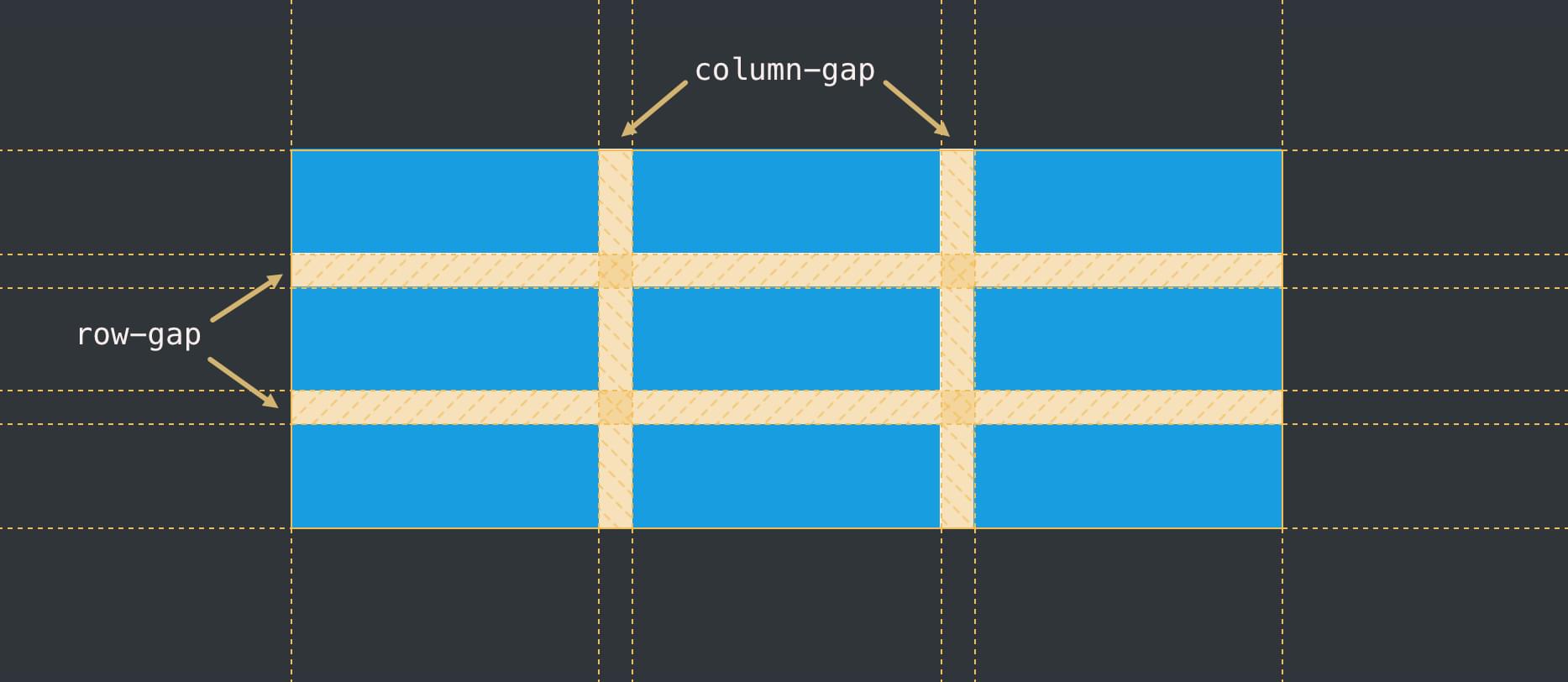
CSS Grid – Um Guia Interativo (Parte 1 – Containers)

CSS, 2020
A Complete Guide to CSS Grid

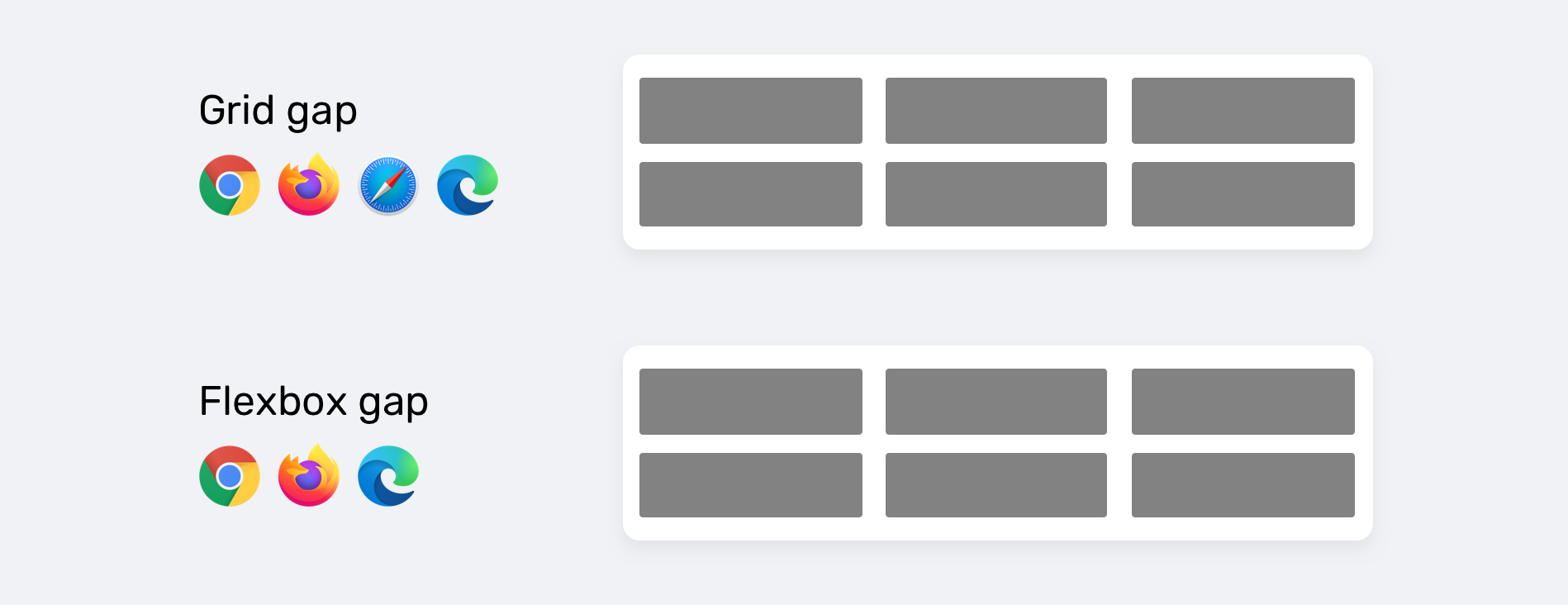
Como detectar o suporte do navegador para Flexbox Gap – Ed Rodrigues - Web Designer Freelancer

How to Use the CSS gap Property — SitePoint

Coordenadas para o futuro # grid.

CSS Grid e Flexbox - Quando utilizar?

CSS Grid: o jeito certo desenvolvimento para web

CSS Gap creates a bright future for margins in Flex as well as Grid
Flexbox CSS: guia completo, elementos e exemplos