Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

html - Nested CSS flexbox problem - only with Safari 14 / MacOS browser - Stack Overflow

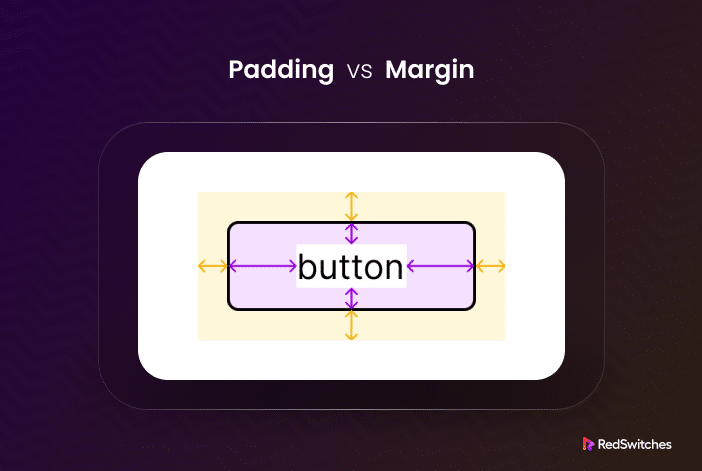
The Difference Between Margin Vs Padding In CSS

Customize your interface for ChatGPT web -> custom CSS inside

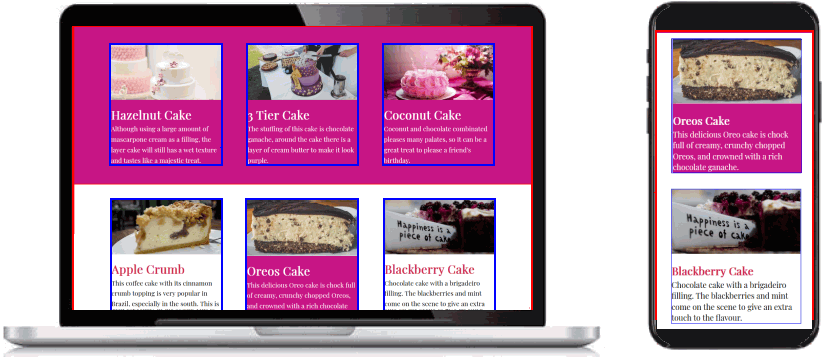
How to Use Flex to Make Your Website More Responsive

How to set space between the flexbox ? - GeeksforGeeks

CSS Flexbox: Three Columns, Web Design & Development Tutorials

justify-content CSS-Tricks - CSS-Tricks

How To Use Float and Columns to Lay Out Content with CSS

Tailwind CSS spacing explained - Beyond Code

How to make Flexbox items the same size using CSS ? - GeeksforGeeks