
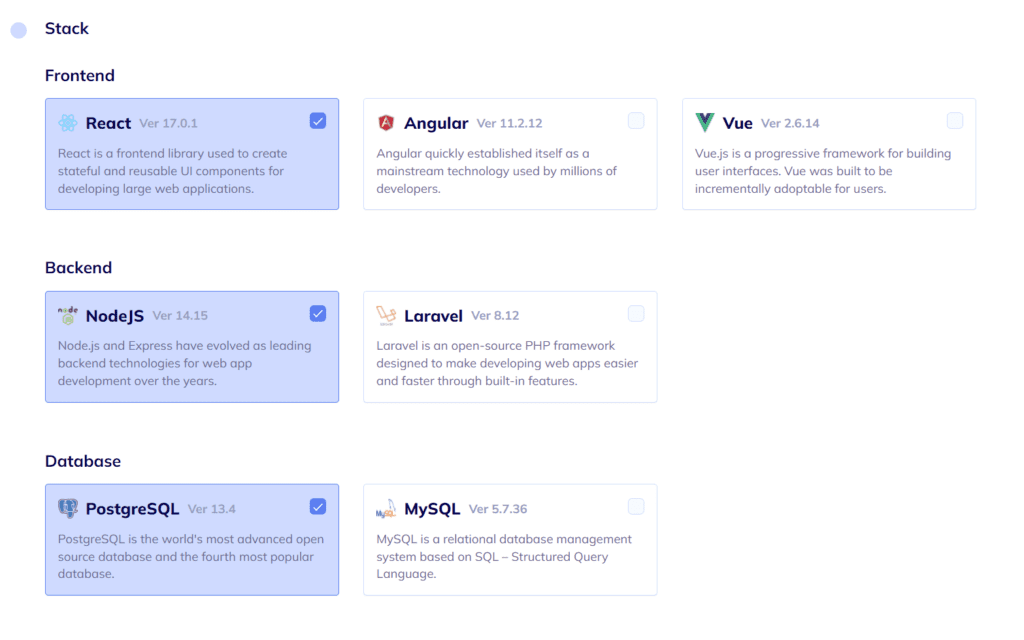
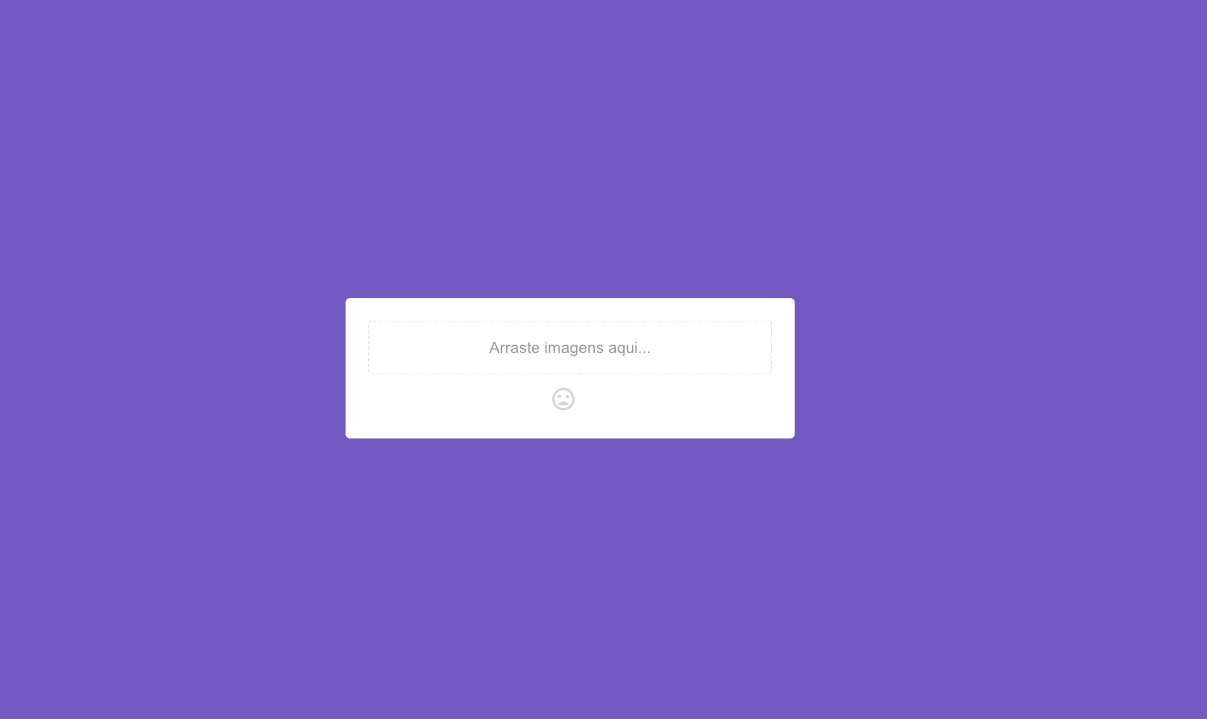
Upload de imagens no Front End com ReactJS e Context API
Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

12 JavaScript Image Manipulation Libraries for Your Next Web App

React file upload: proper and easy way, with NodeJS!

Uploading Files to a NestJS Backend

How to upload and preview images in React.JS, by Aria Dev

How to Use the React Context API in Your Projects

javascript - How can I pass both the title and an image file from

java - Unable to access uploaded image from react front-end to

React Context API vs Redux: Comparison of Tools to Manage Data Flow

Upload de imagens no Front End com ReactJS e Context API








