SafeAreaView leaves Extra padding in Bottom Tab Navigator inside
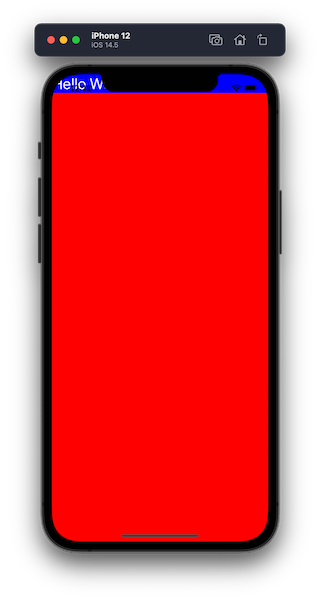
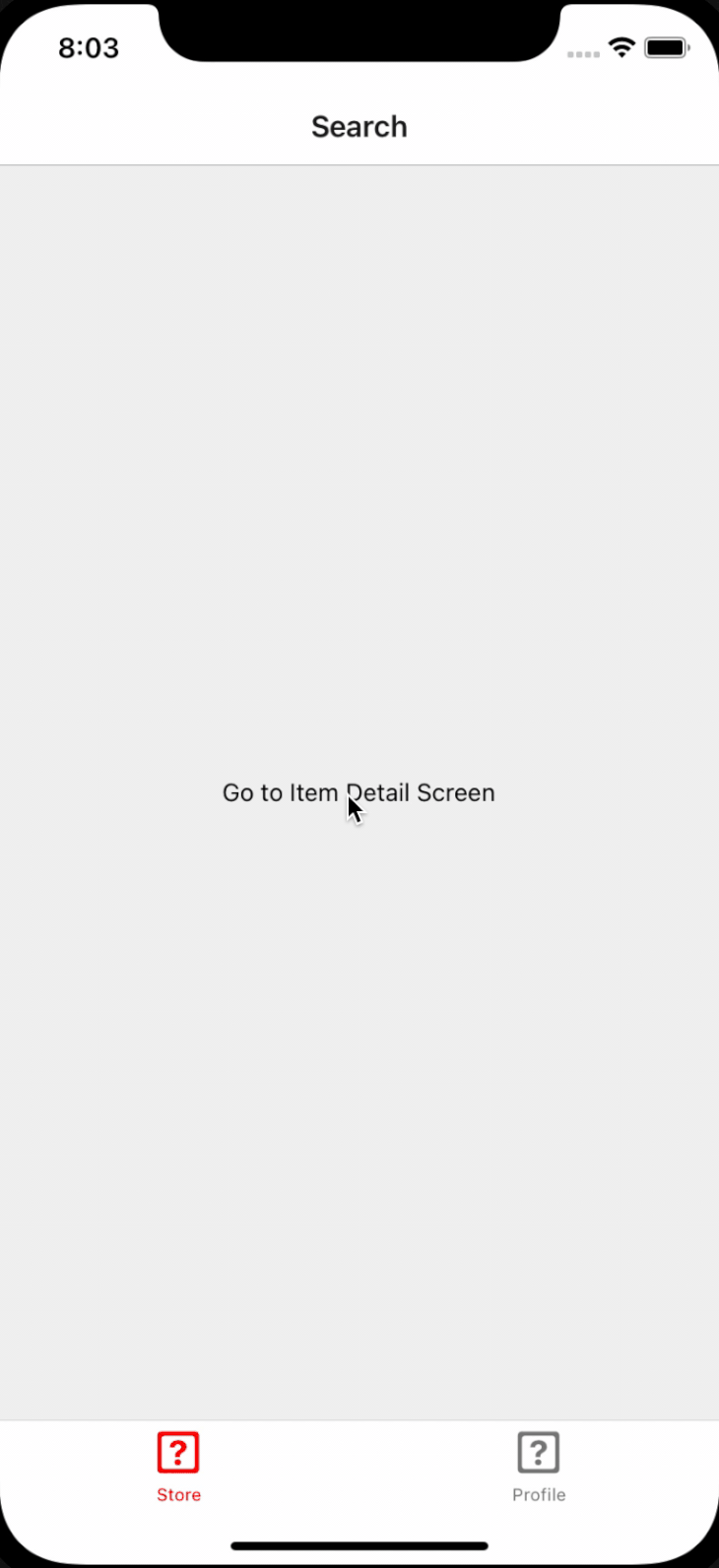
Current Behavior While using a screen with SafeAreaView from "react-native-safe-area-context" in a route of the Bottom Tab Navigator which is nested inside a Stack Navigator, there is bottom padding above the tabs which appears. Expected

SafeAreaView missing bottom padding on screens · Issue #3072

Bottom Tab View inside Navigation Drawer with React Navigation V6

Problem with Tab Navigation (React Navigation 5) · Issue #107

Weird behaviour when no header is render and using SafeAreaView

How to Use Safe Area Context in React Native Apps to Avoid the Notch

A guide to React Native Navigation - LogRocket Blog

How to Handle Safe Area Insets for iPhone X, iPad X, Android P

Bottom Tab View inside Navigation Drawer with React Navigation V6

tabbar - React Native Tab Bar white space under tabs - Stack Overflow









