
Flexbox design patterns you can use in your projects – REDO FROM START
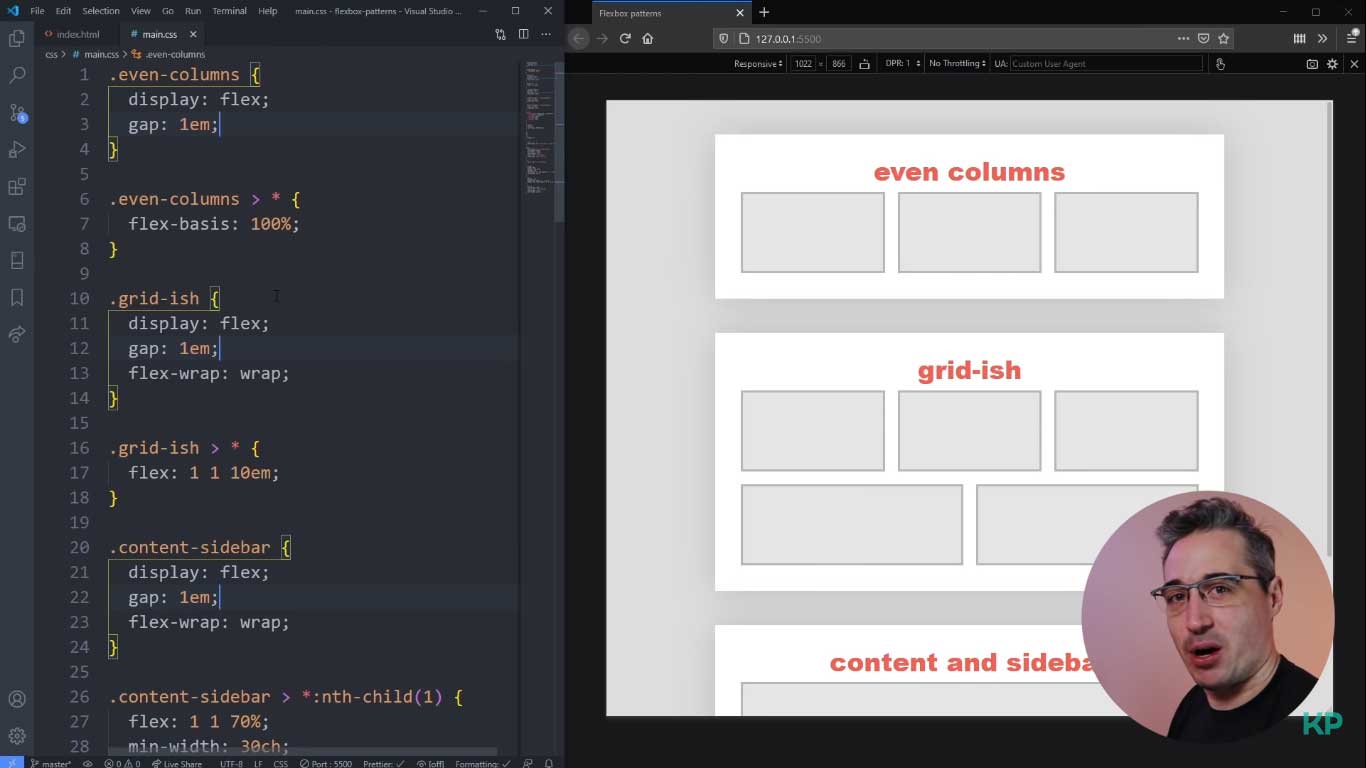
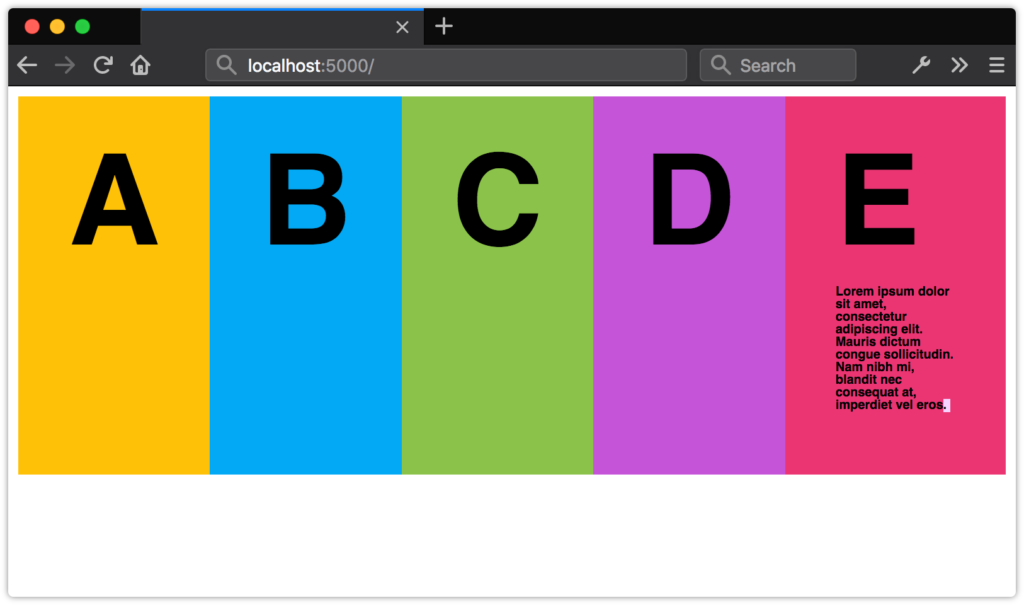
Here's Kevin Powell again with what I look at as a solid Flexbox companion piece to the video Una Kravets made about CSS Grid. It goes over 3 responsive design/layout patterns that also obviate the need for media queries in your CSS. even columns: This layout gives us columns that have the same width and…

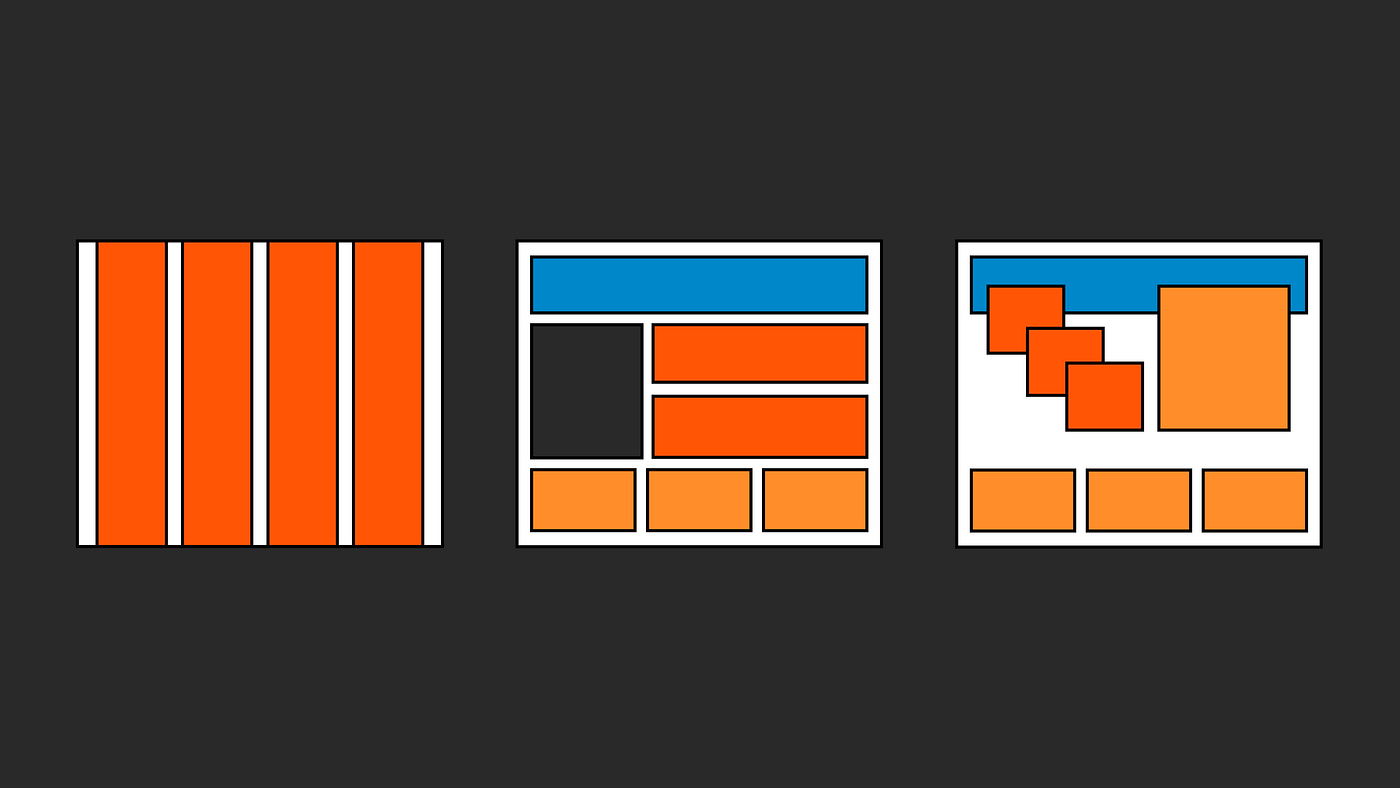
How To Combine Flexbox and CSS Grids for Efficient Layouts

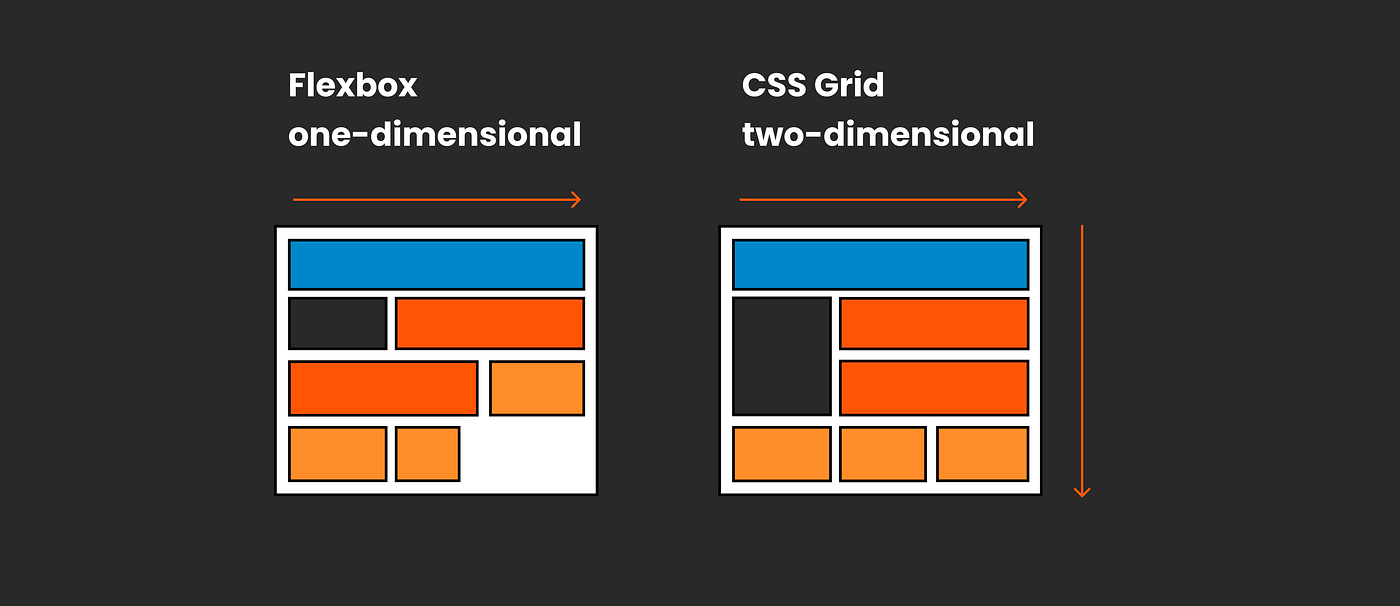
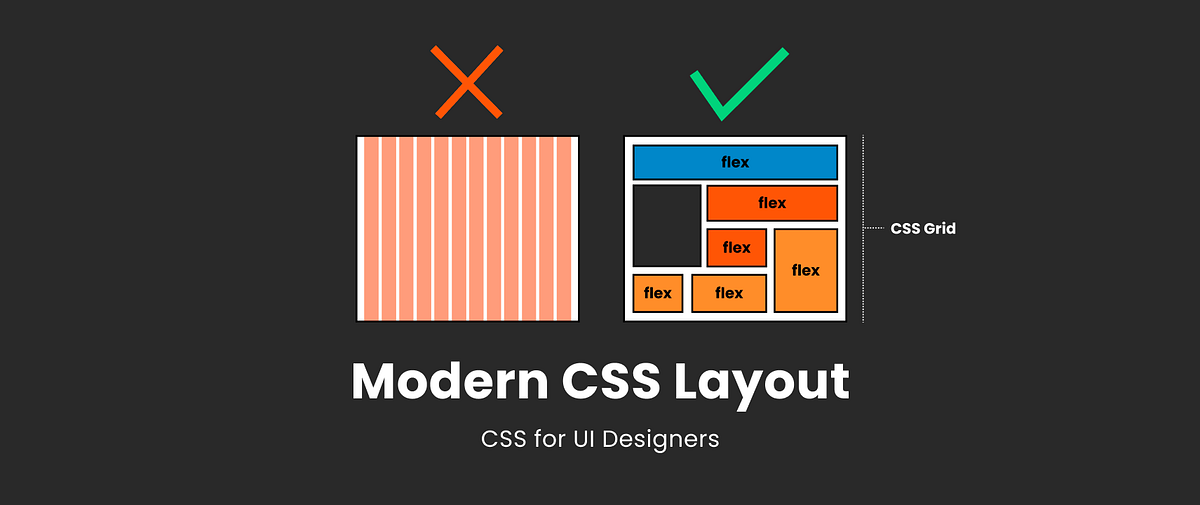
Why UI designers should understand Flexbox and CSS Grid

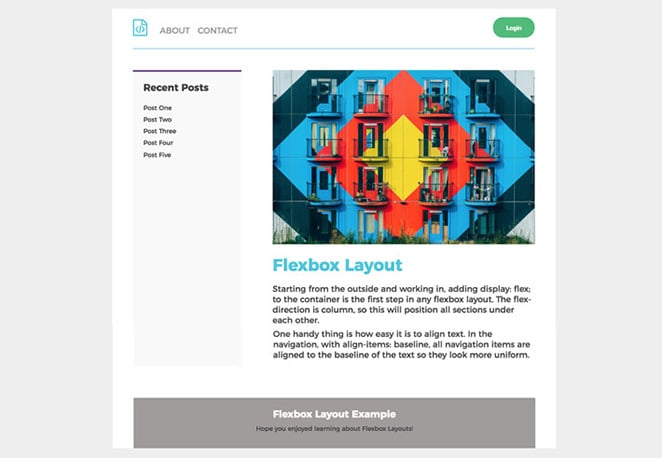
Creating Flexible Layouts with Flexbox — SitePoint

How to use Flexbox to create a modern CSS card design layout

Flexbox design patterns you can use in your projects

Free CSS Flexbox Generator - Typevis

CSS Flexbox Project for Complete Beginners (Testimonial Grid)

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

10 modern layouts in 1 line of CSS – REDO FROM START

How to create a responsive image gallery with CSS flexbox

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

How to use Flexbox to create a modern CSS card design layout