
Galaxy Note 5: viewport, screen size, CSS pixel ratio, cross
Stay up-to-date with the latest Galaxy Note 5 features: viewport, screen size, CSS pixel ratio, CSS media query, and cross-browser compatibility, all essential for mobile testing

How To Use CSS Breakpoints For Responsive Design

How to scale different Views to all screen sizes in Android Studio

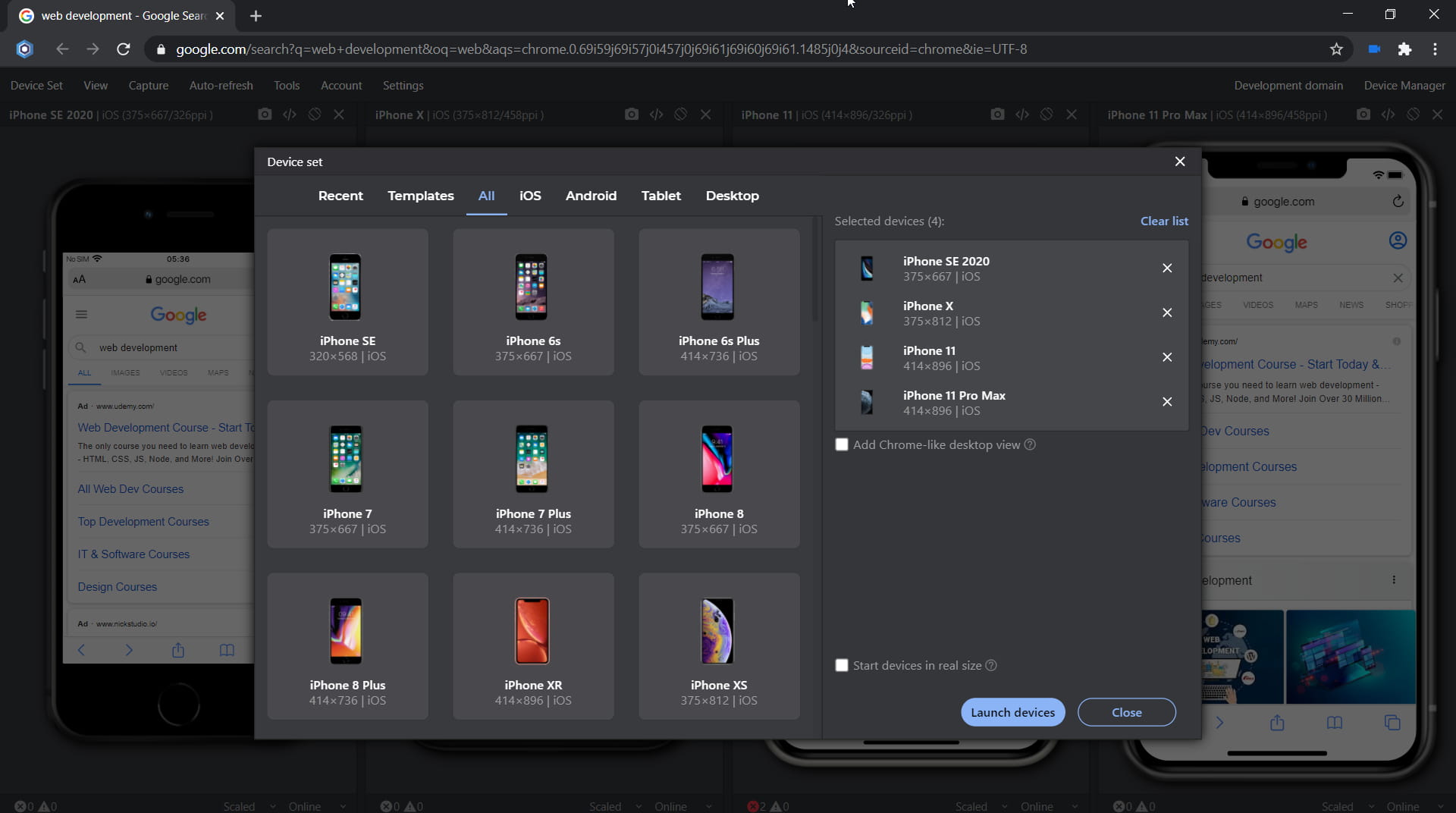
Blisk (web browser) - Wikipedia

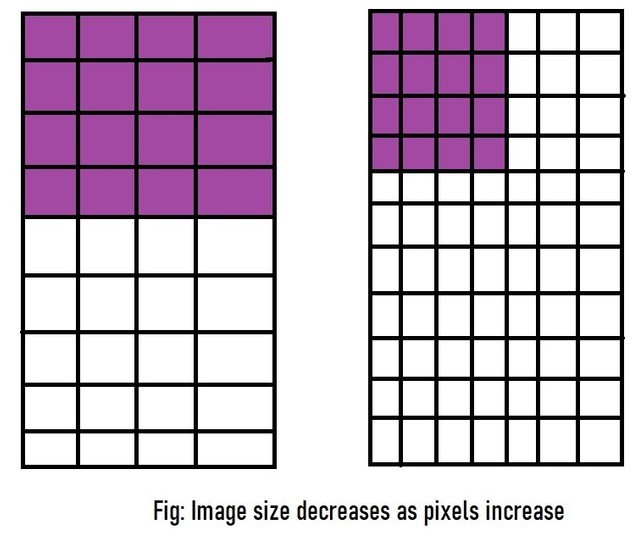
Screen Resolution Analysis. Exploring the intricate interplay

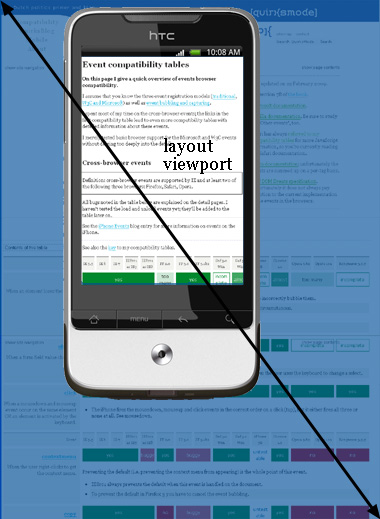
A pixel is not a pixel is not a pixel - QuirksBlog

javascript - Understanding orientation, aspect ratio and CSS

Popular Screen Resolutions Media Genesis » Media Genesis
Blisk (web browser) - Wikipedia

Galaxy Note 5: viewport, screen size, CSS pixel ratio, cross

Samsung Galaxy Note20, CSS viewport resolution, pixel density

How To Use CSS Breakpoints For Responsive Design

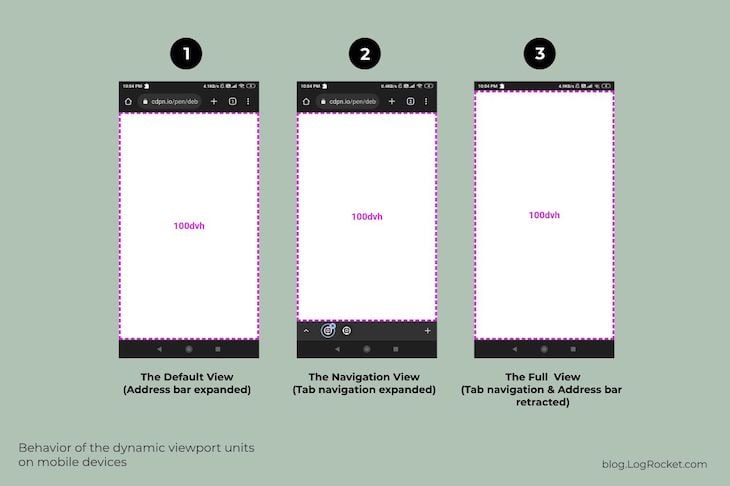
Improving mobile design with the latest CSS viewport units






/product/26/8395612/1.jpg?5252)

