Responsive Padding, Margin & Gutters With CSS Calc
Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.

CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine

Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Responsive Font Size (Optimal Text at Every Breakpoint)

Charcoal Life Drawing (Examples On White & Toned Paper)

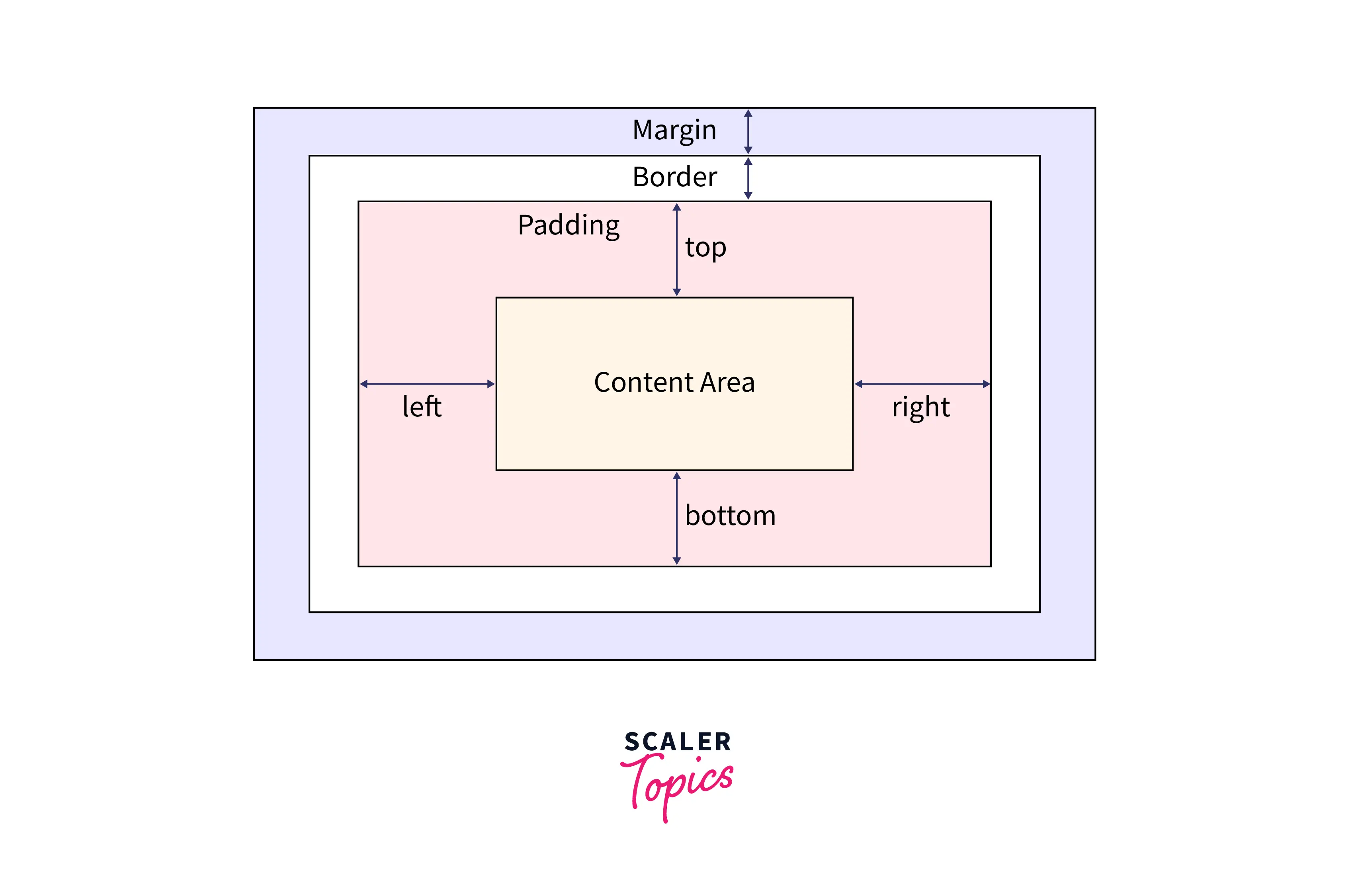
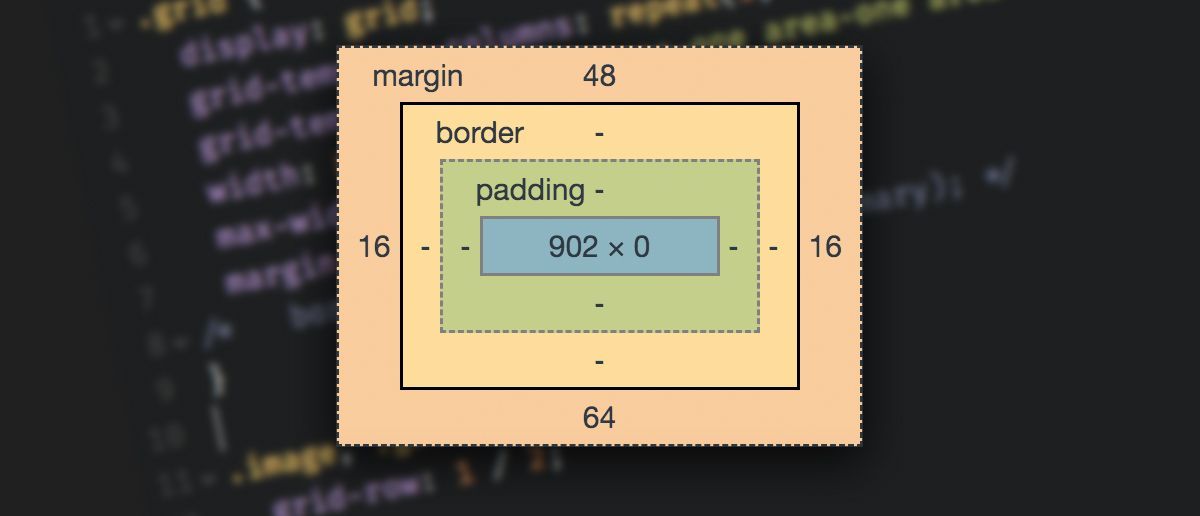
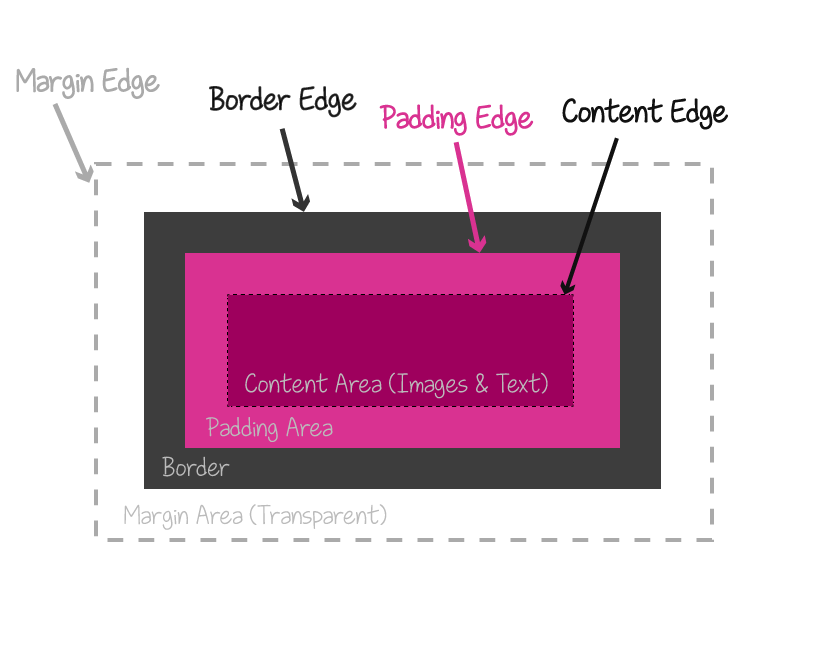
Spacing

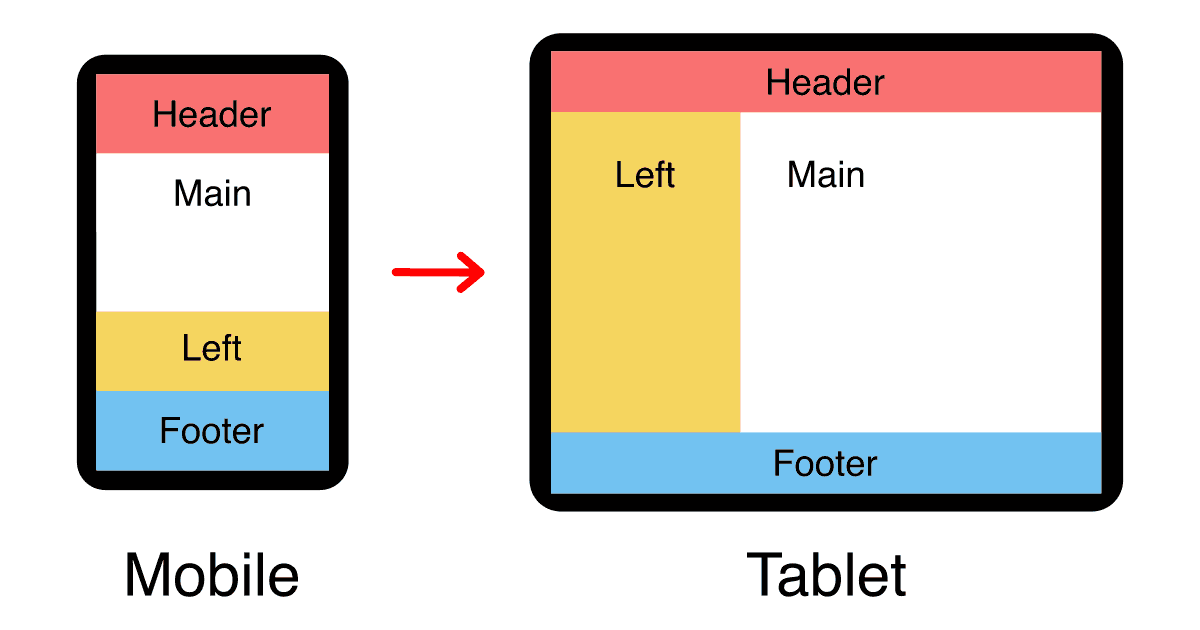
Left Sidebar 2-Column Responsive Layout (CSS Grid & Flexbox)

Responsive Padding, Margin & Gutters With CSS Calc

Responsive Padding, Margin & Gutters With CSS Calc

html - 12 column CSS Grid layout and side margins/outside gutters - Stack Overflow

Responsive Padding, Margin & Gutters With CSS Calc

Responsive Padding, Margin & Gutters With CSS Calc

gap CSS-Tricks - CSS-Tricks

Responsive Font Size (Optimal Text at Every Breakpoint)