jQuery Width and Height of HTML Element - Examples - TutorialKart
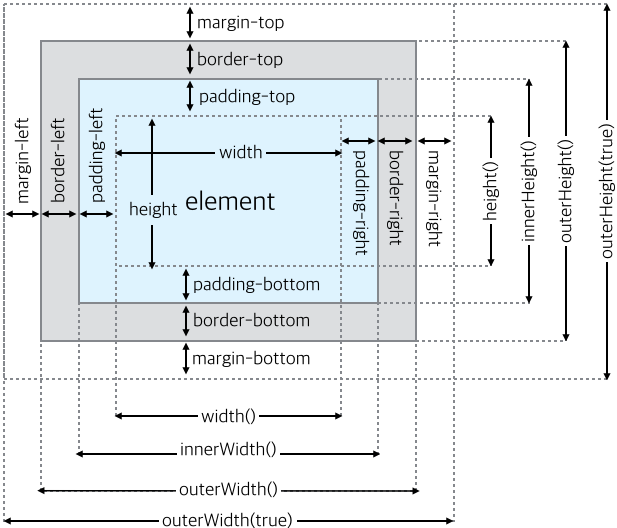
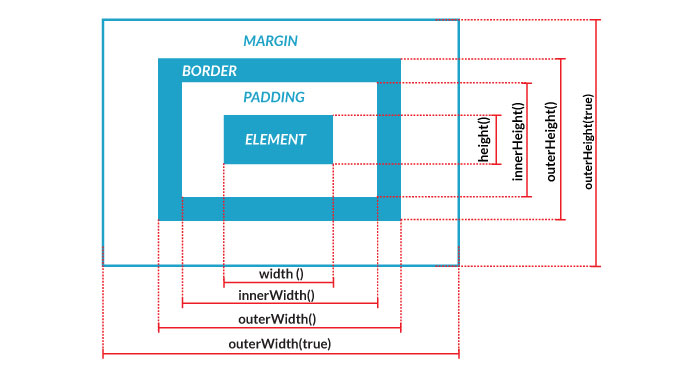
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

How to get Attributes of Div Element in JavaScript?

How to Get Previous Sibling of an HTML Element in JavaScript?

jQuery 입문, 요소의 영역, 요소의 크기 .width() .height()

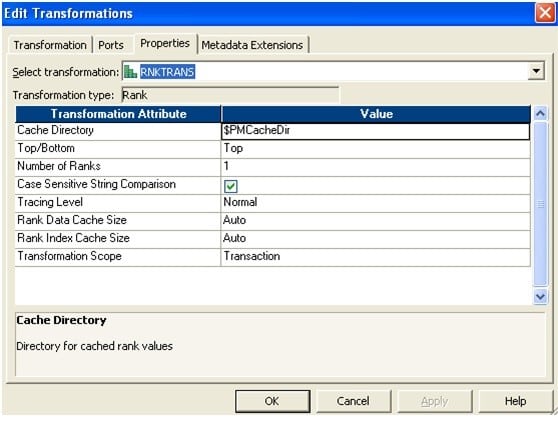
Informatica Scenario Based Interview Questions in 2024

Set Window Size for Browser - Selenium Java - TutorialKart

jQuery click trigger, What is jQuery click trigger?

How to get the width, height and position of elements with jQuery

jQuery height() Top 6 Examples of jQuery height() Method

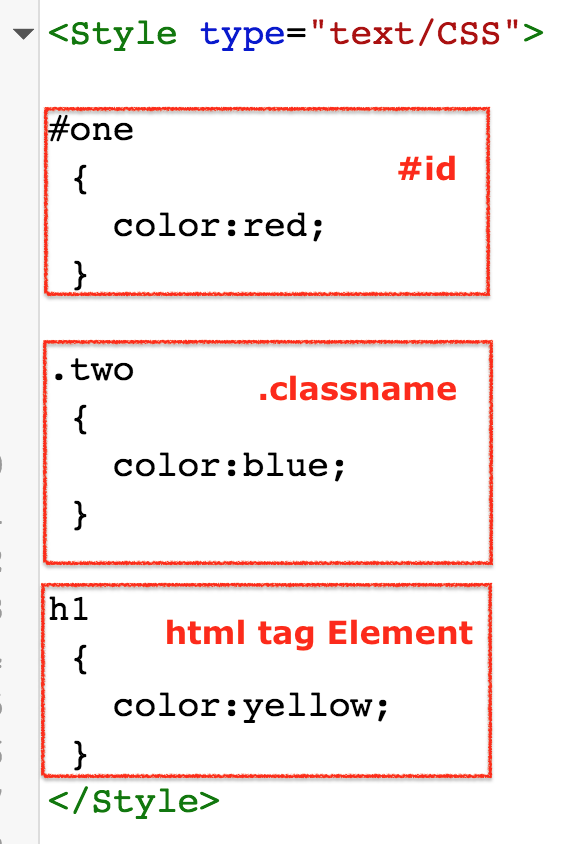
How to add CSS to Visualforce pages

jQuery Tutorial - 82 - width/height

jQuery click trigger, What is jQuery click trigger?
filter-lists/filter-lists.txt at main · masterinspire/filter-lists

JavaScript and jQuery by Examples

jQuery - Dimensions

jQuery Tutorials #36 - using jquery width() method to get the