How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
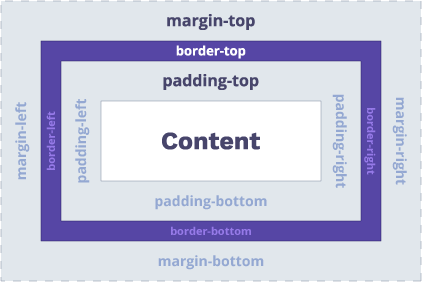
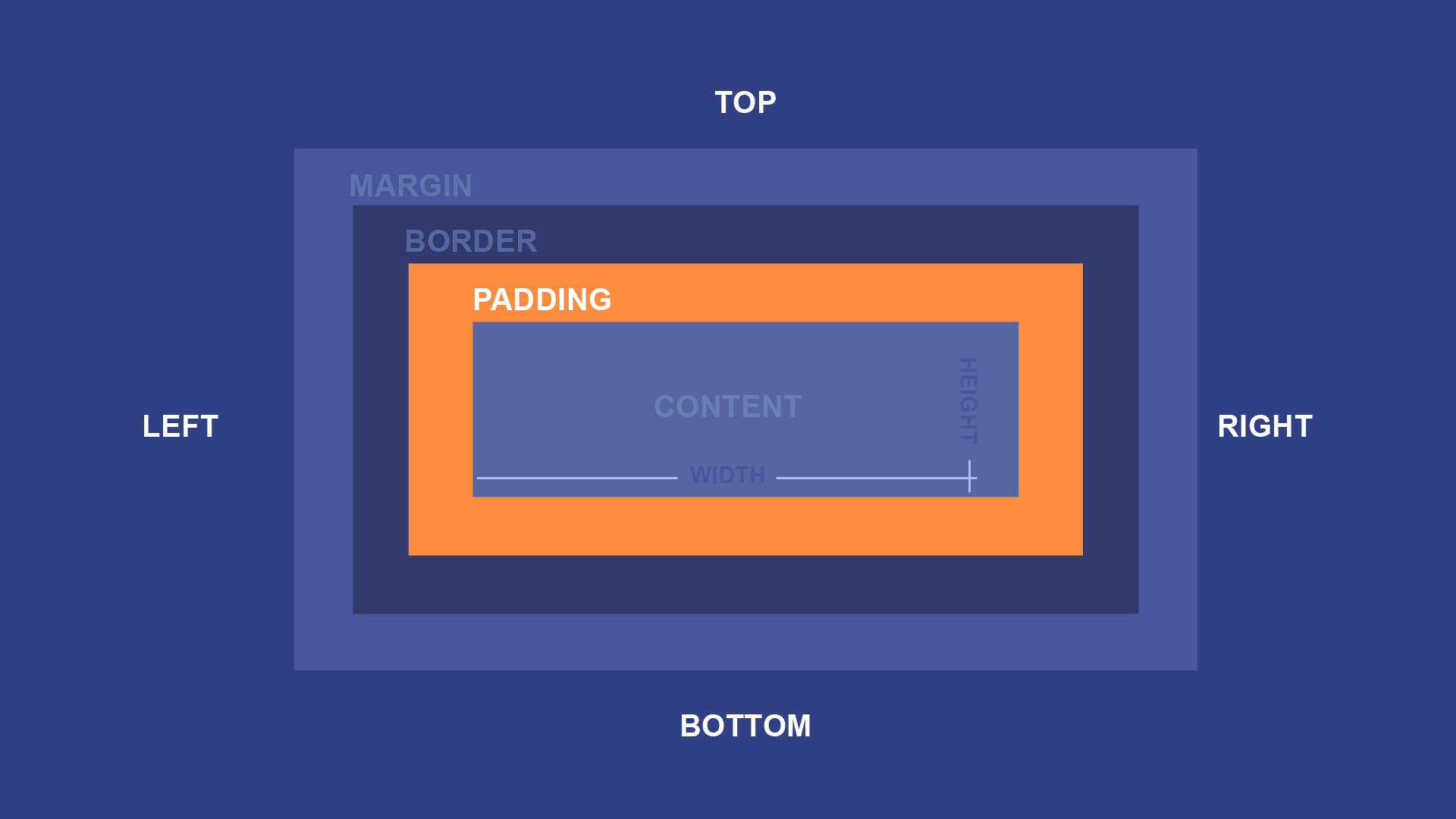
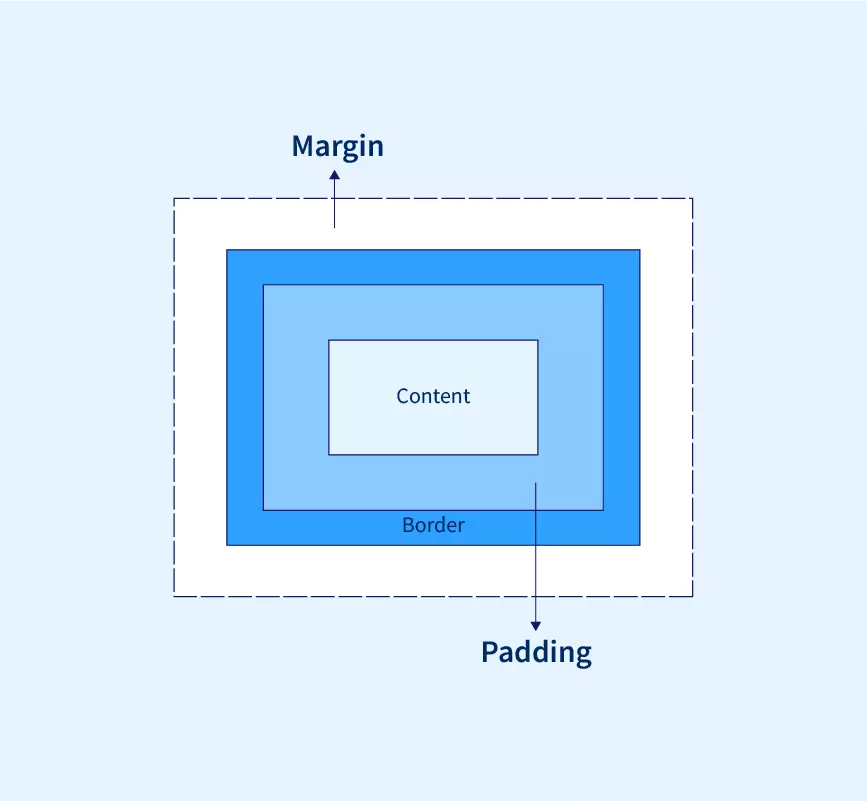
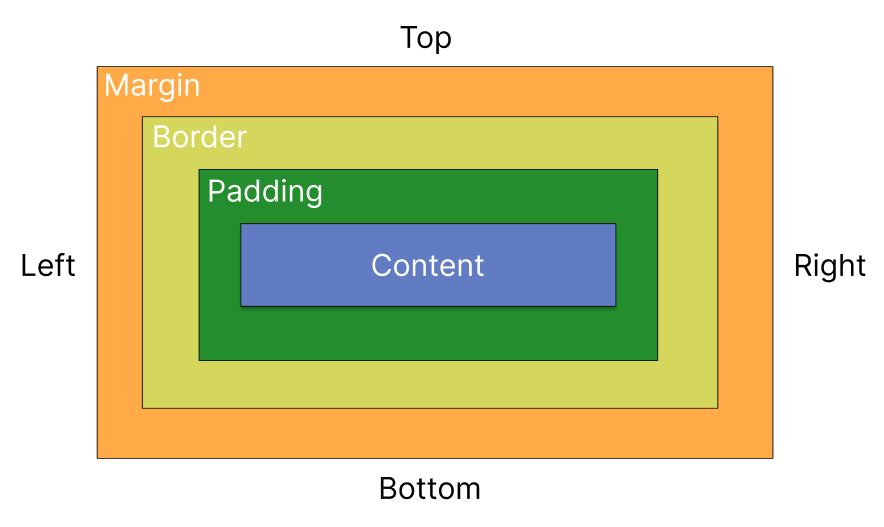
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

Learn About Margin CSS: Using CSS Margin Auto and Other Properties

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

Basic CSS: Padding in CSS

CSS Margin and Padding - Scaler Topics

Understanding the Box Model in CSS: Exploring margin, border

css - unwanted margin appearing out of nowhere, despite being set

Add breathing room with margins - Create Web Page Layouts With CSS

How To Build a Website With CSS

Padding vs Margin: What's the Difference in CSS?

CSS Padding vs Margin - GeeksforGeeks

How To Build a Website With CSS and HTML.pdf - Free download books

How To Create a Static Footer With HTML and CSS (Section 7)

How To Build a Website With CSS