How to Set Opacity of Images, Text & More in CSS
4.7
(591)
Write Review
More
$ 7.00
In stock
Description
Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

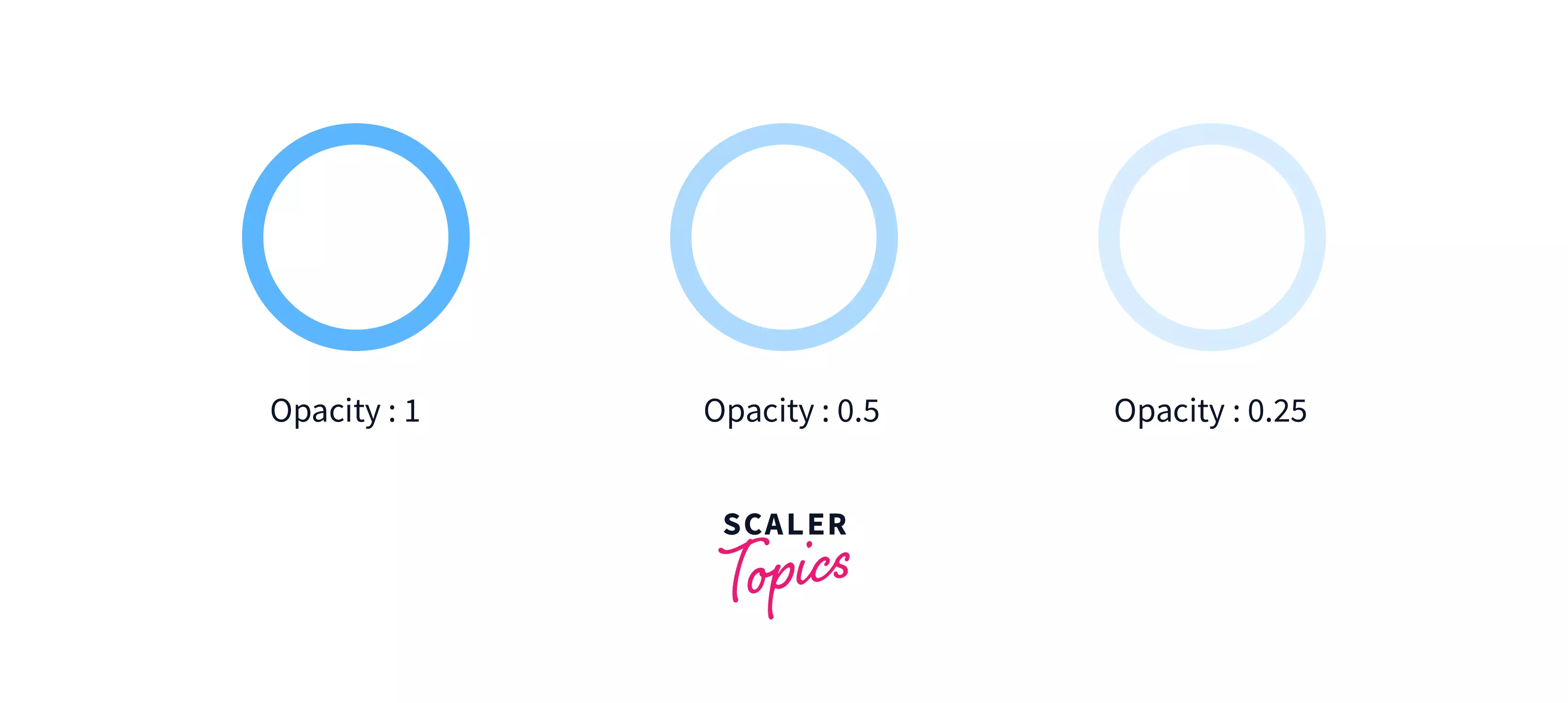
Opacity in CSS Examples to Implement Opacity in CSS

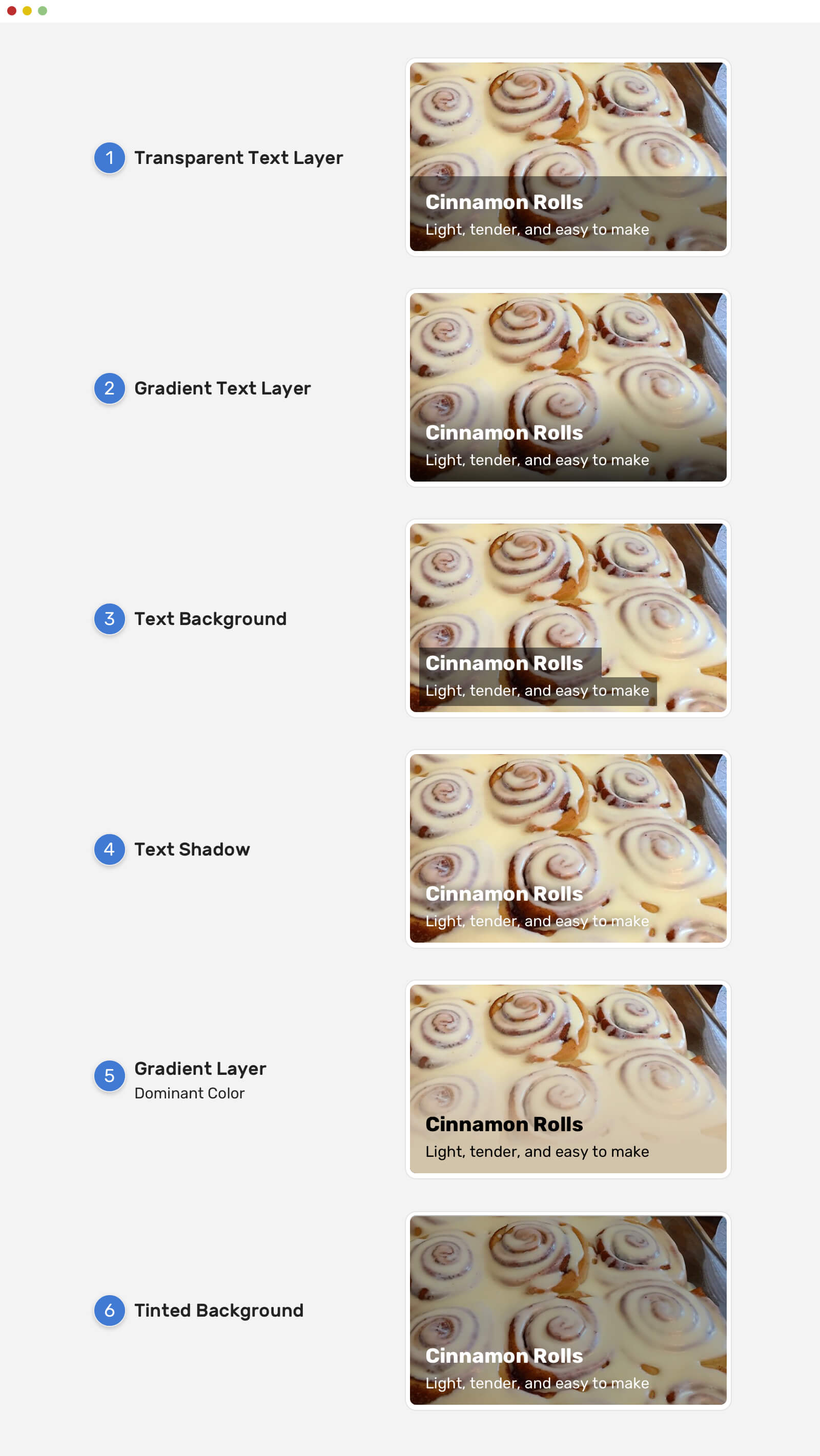
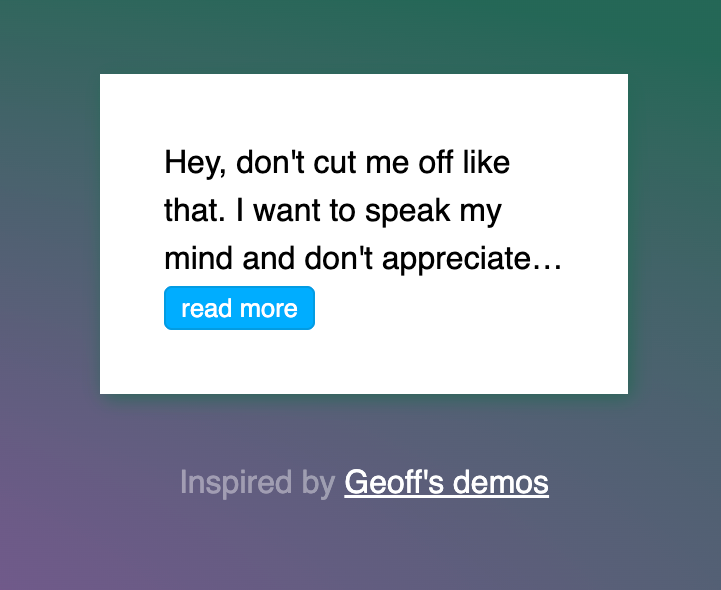
Handling Text Over Images in CSS

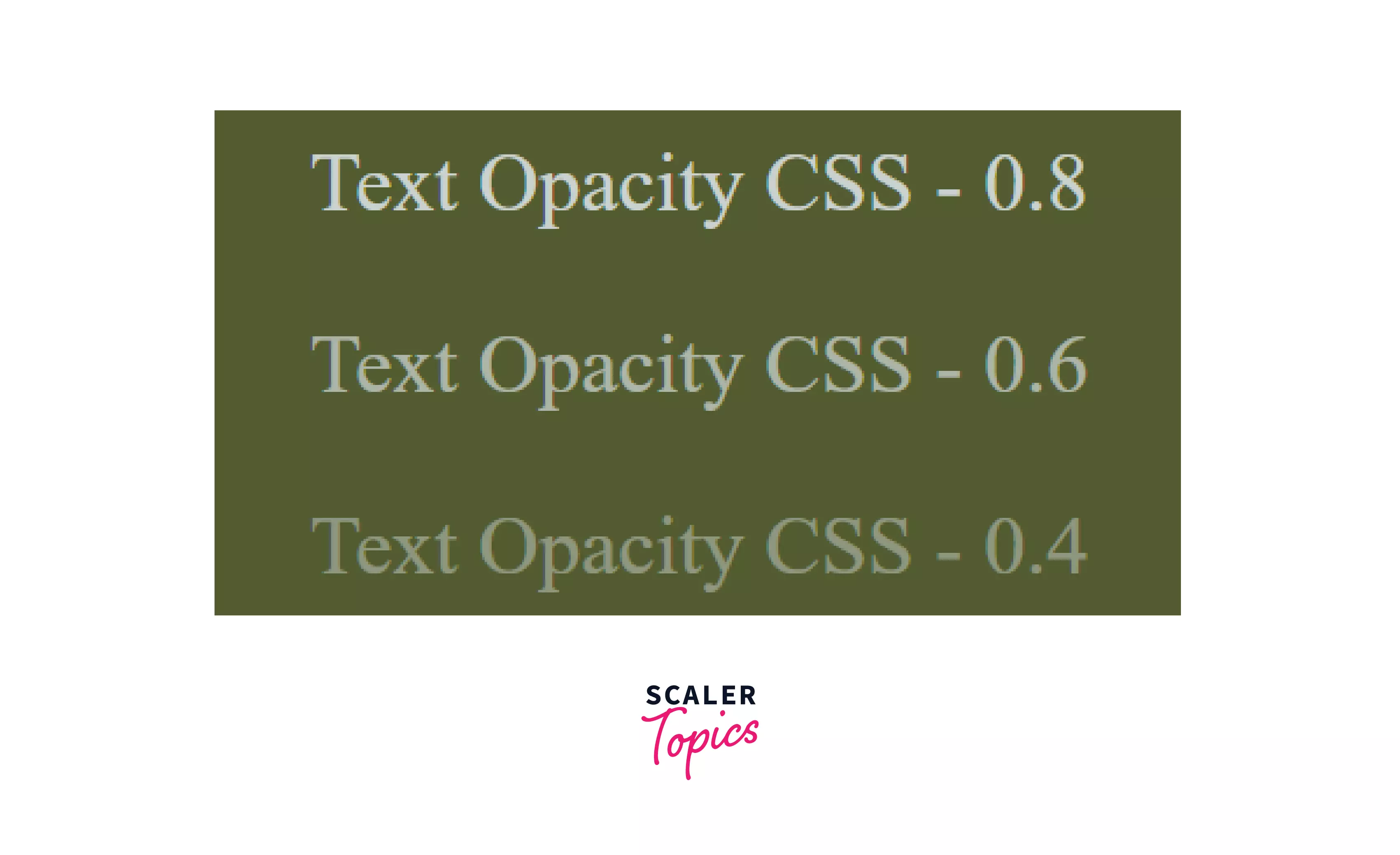
Opacity CSS Property - Scaler Topics

Opacity CSS Property - Scaler Topics

CSS Image Opacity / Transparency

How to use transparency in PowerPoint

Styling Placeholder Text with CSS - DEV Community

Multiline truncated text with show more button (with just CSS)

The HubSpot Website Blog (65)
Related products
You may also like