
How to Use React Hooks – useEffect, useState, and useContext Code
React is a powerful JavaScript library for building user interfaces. And it has undergone significant changes over the years. One of the most noteworthy additions is the introduction of hooks, which revolutionized the way developers manage state and side effects in functional components. In this guide, we'll explore
React is a powerful JavaScript library for building user interfaces. And it has
undergone significant changes over the years.
One of the most noteworthy additions is the introduction of hooks, which
revolutionized the way developers manage state and side effects in functional
components.
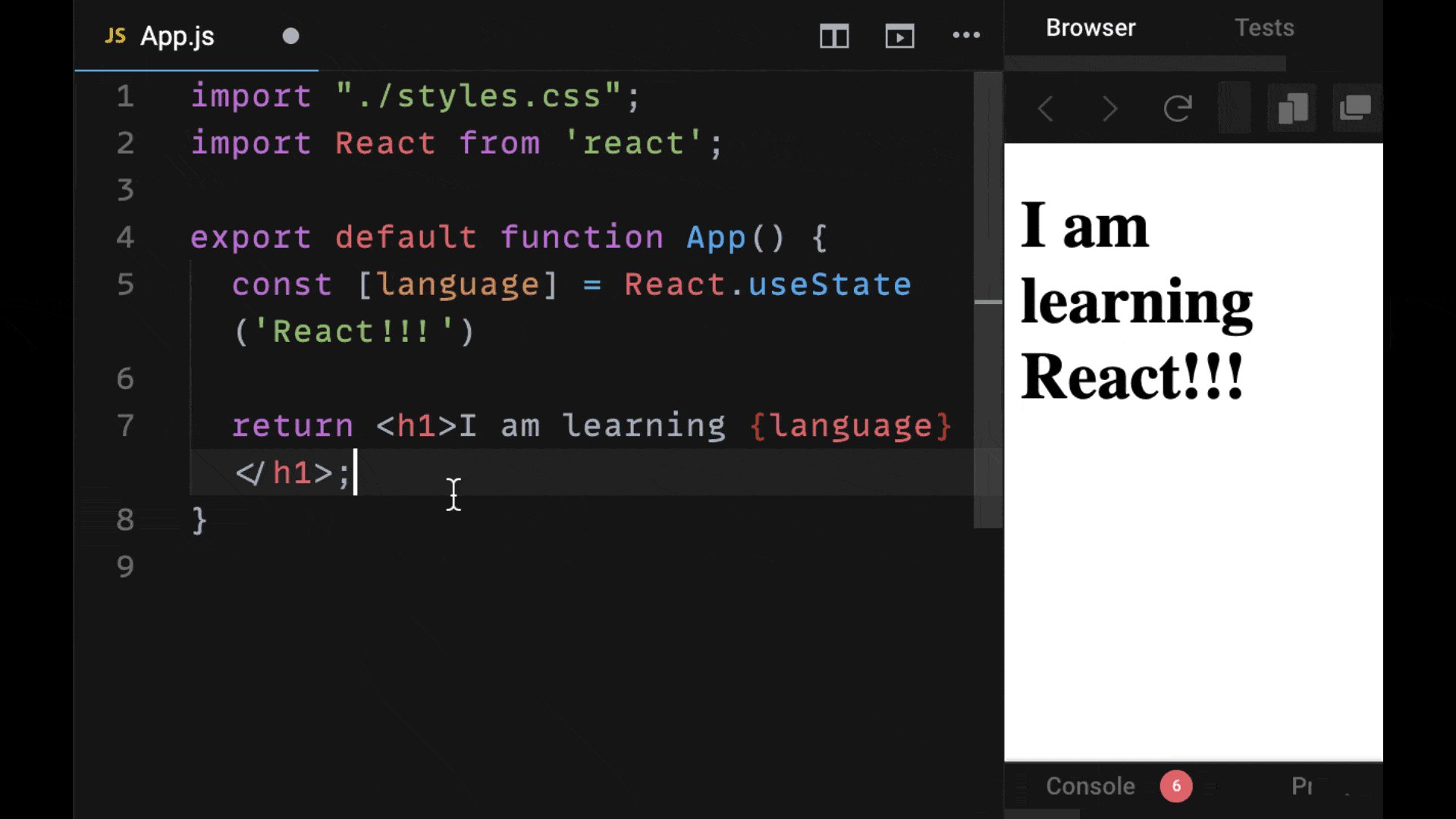
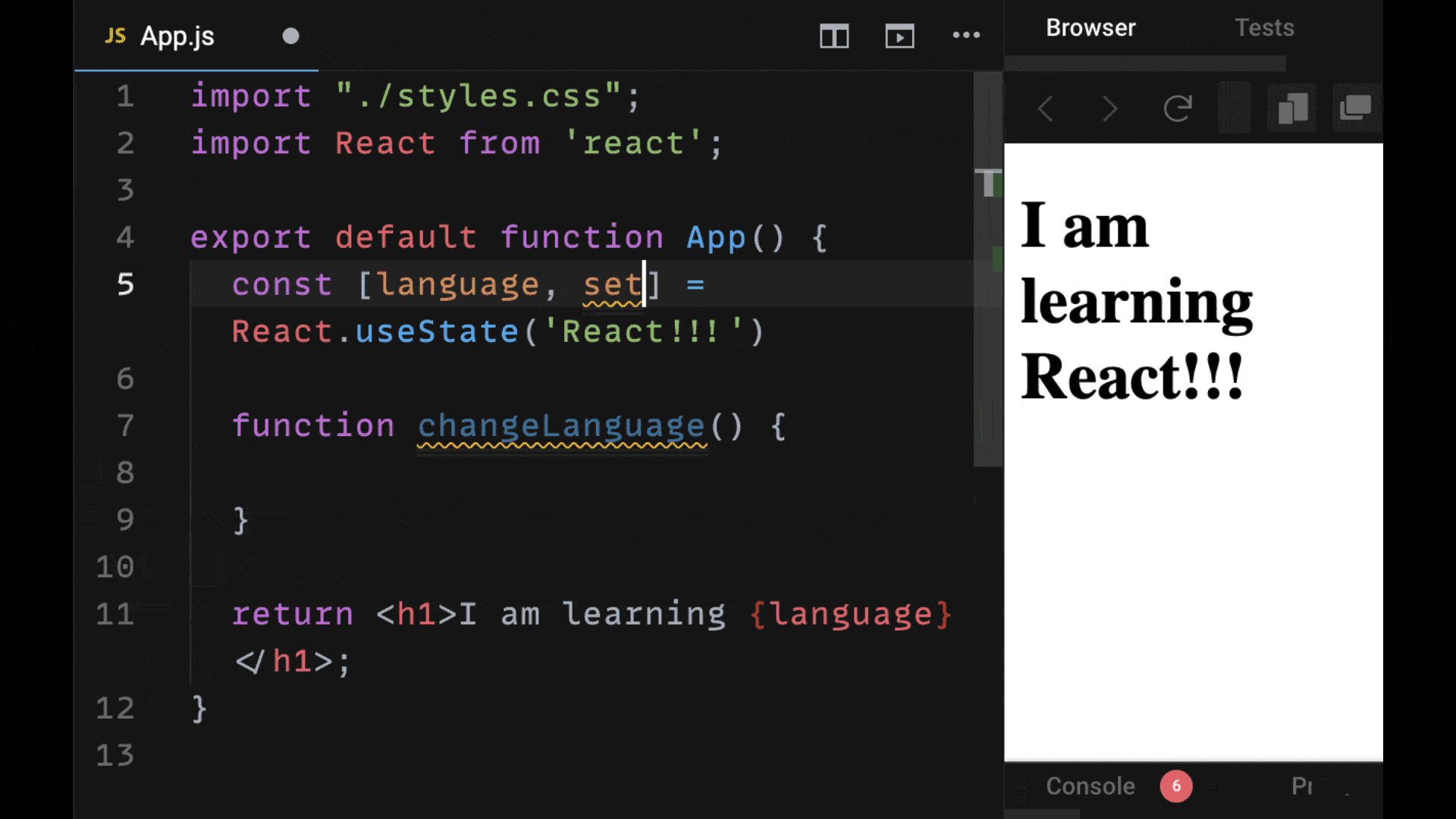
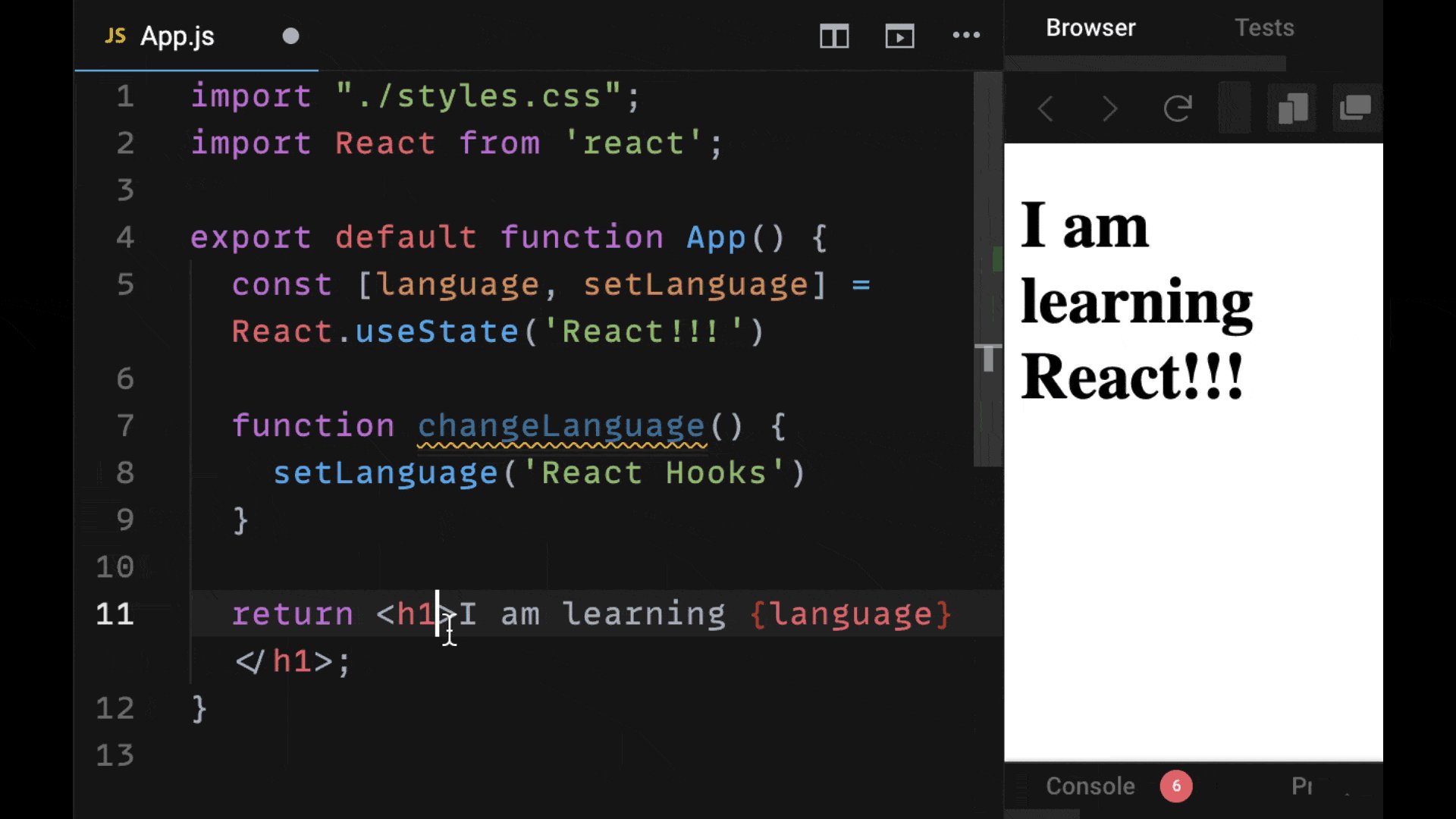
In this guide, we'll explore three fundamental hooks for beginners: useState,
useEffect, and useContext.
Introduction to React Hooks
Before hooks, stateful logic in React was primarily managed using class

ReactJS Hooks: Basic Concept of ReactJS Hooks

bahar daily.dev

React Hooks Cheat Sheet: The 7 Hooks You Need To Know
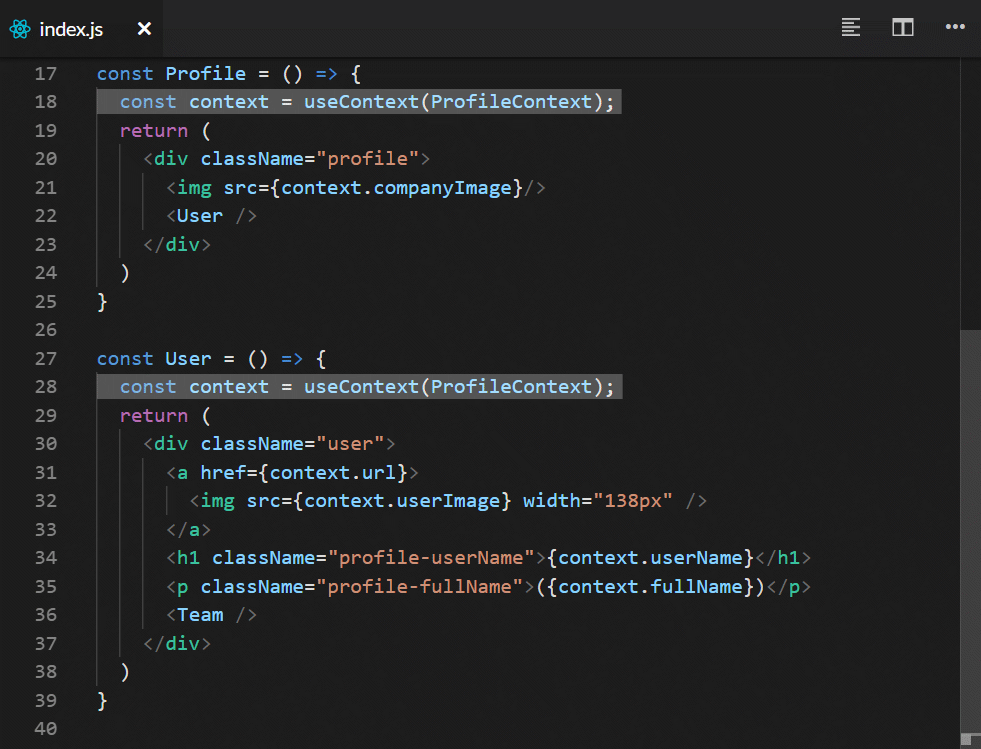
How to use React Context like a pro - Devtrium

Sharath (@sharath_io) / X

The React Hooks Guide - Tutorials and Examples - KendoReact

Learn All React Hooks With Example, by Harry

React Hooks

React Hooks cheat sheet: Best practices with examples - LogRocket Blog









:max_bytes(150000):strip_icc():focal(749x0:751x2)/chrissy-teigen-surprise-baby-062823-tout-4cfc5c0b55fa4e6fb4cb4e16d64c88eb.jpg)