How to set the width and height of an image using HTML
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set

How to Set the height and width of the Canvas in HTML5? - GeeksforGeeks

How to Change Image Size in Html - javatpoint

How to change image size in CSS - javatpoint

html - How to set a width and height for according to its base64 encoded background data ratio? - Stack Overflow

How to use image height and width attribute in HTML Page ? - GeeksforGeeks

Setting Height And Width On Images Is Important Again — Smashing Magazine

The box model - Learn web development

How to change image size in CSS - javatpoint

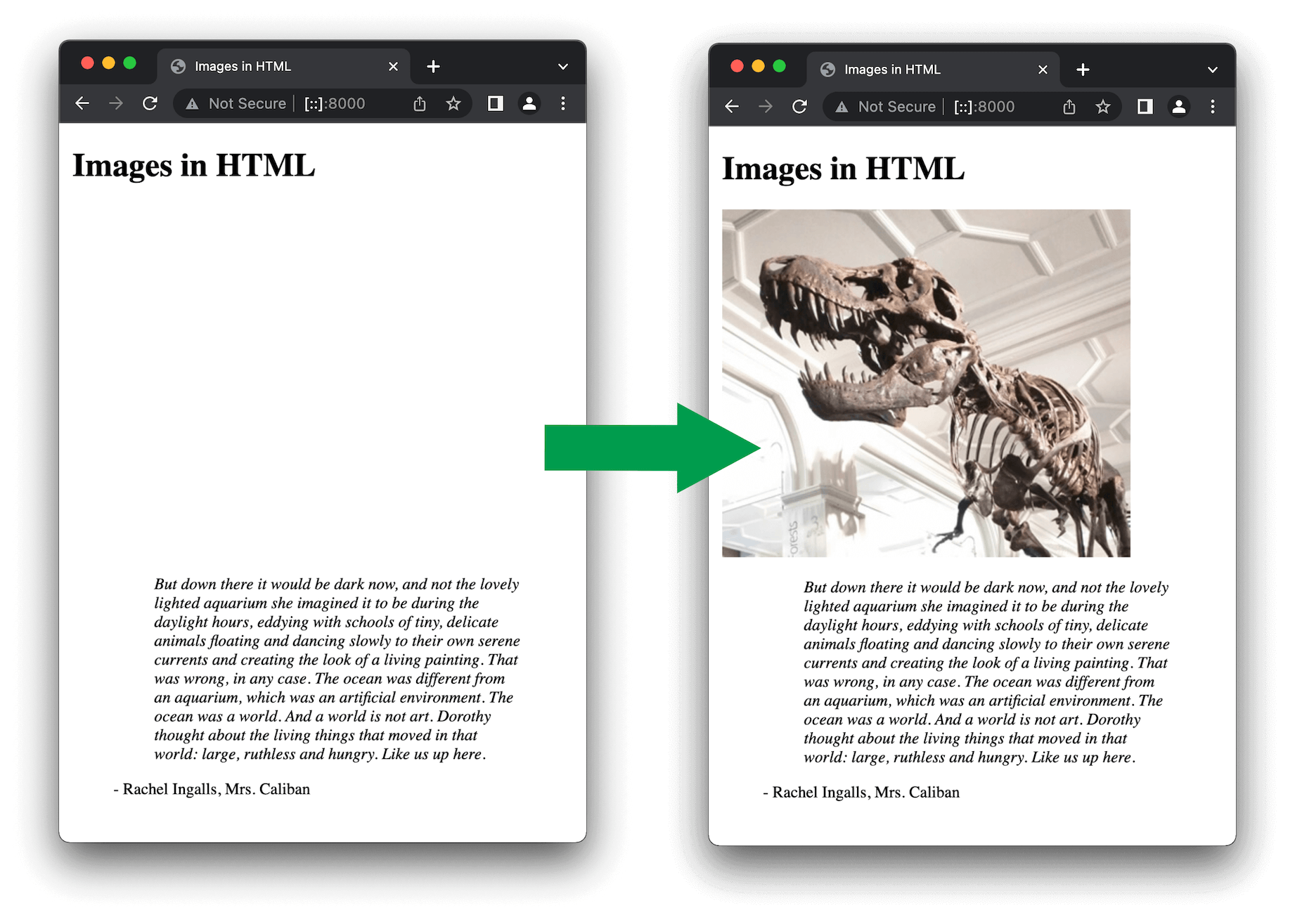
Images in HTML - Learn web development

html - How to automatically add height and width in Visual Studio? - Stack Overflow

How to Change Image Size in Html - javatpoint

How to Make HTML Background Image Full Screen? - Scaler Topics

HTML Images - GeeksforGeeks