javascript - How do I reduce the gap between flex MUI grids
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

CSS Gap Space with Flexbox

React MUI Grid - GeeksforGeeks
row-gap CSS-Tricks - CSS-Tricks

Managing Gaps in Rows, Columns (or even both!) with KotlinJS - DEV Community

How to Size and Position the MUI Dialog Component

Building a Twitter Sidebar Clone with Material-UI and React
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

React MUI Responsive FlexBox Grid

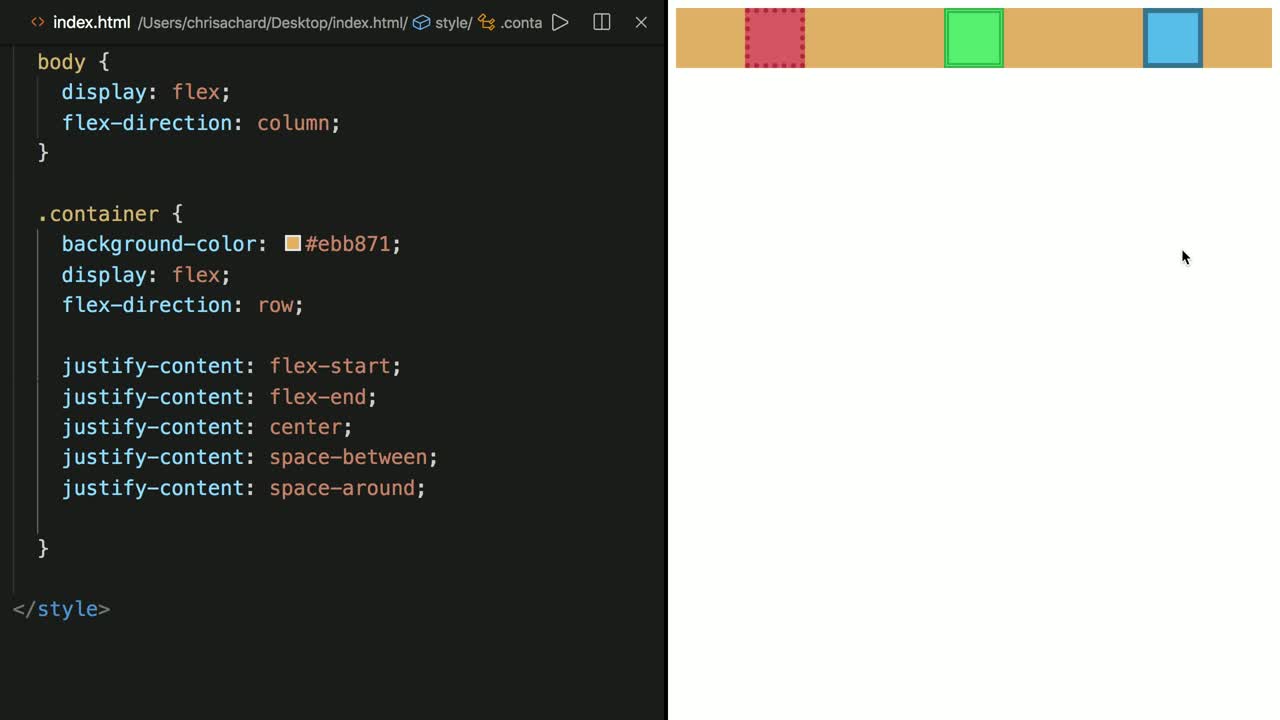
Change the Spacing of Flexed Components with justify-content

javascript - How to remove extra space between card and grid item in material ui - Stack Overflow

css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow