
Improve Animation Performance in React – Web Development Tutorials
Animation is a powerful tool to improve user experience and drive engagement, but getting it right takes effort.

Tutorial: The React.js View State

7 Useful React Animation Libraries for Web Development

React Animation Library List for Quick Reference

15+ Best React Tutorials and Resources for Developers - Kinsta®

Tutorial: How to Build a Portfolio Website with React

Animations with GSAP + React 🌟 - DEV Community

10 Expert Performance Tips Every Senior JS React Developer Should Know, by Luna Rojas

How to Achieve 60FPS Animations in React Native

Flutter vs React Native – Which is Better for Your Project?

A Quick Start Guide to React Suspense

Build and Deploy an Amazing 3D Web Developer Portfolio in React JS

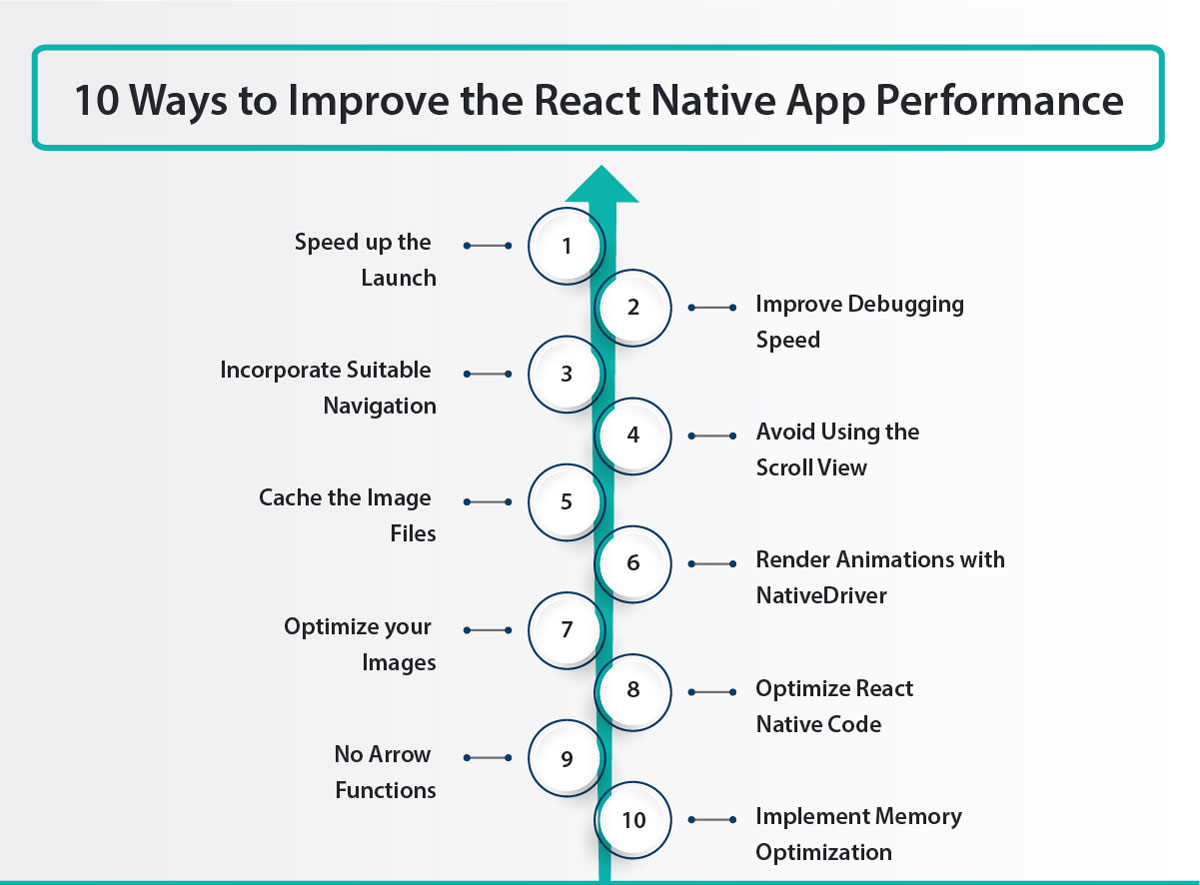
10 Ways to Boost your React Native App Performance

How to build faster animation transitions in React - LogRocket Blog









