style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for
I find using specific H1 - H6 is confining since different pages may need a different size H1 and so on. Also instead of making 2 sets for desktop and mobile this would work as one file. Does anyone

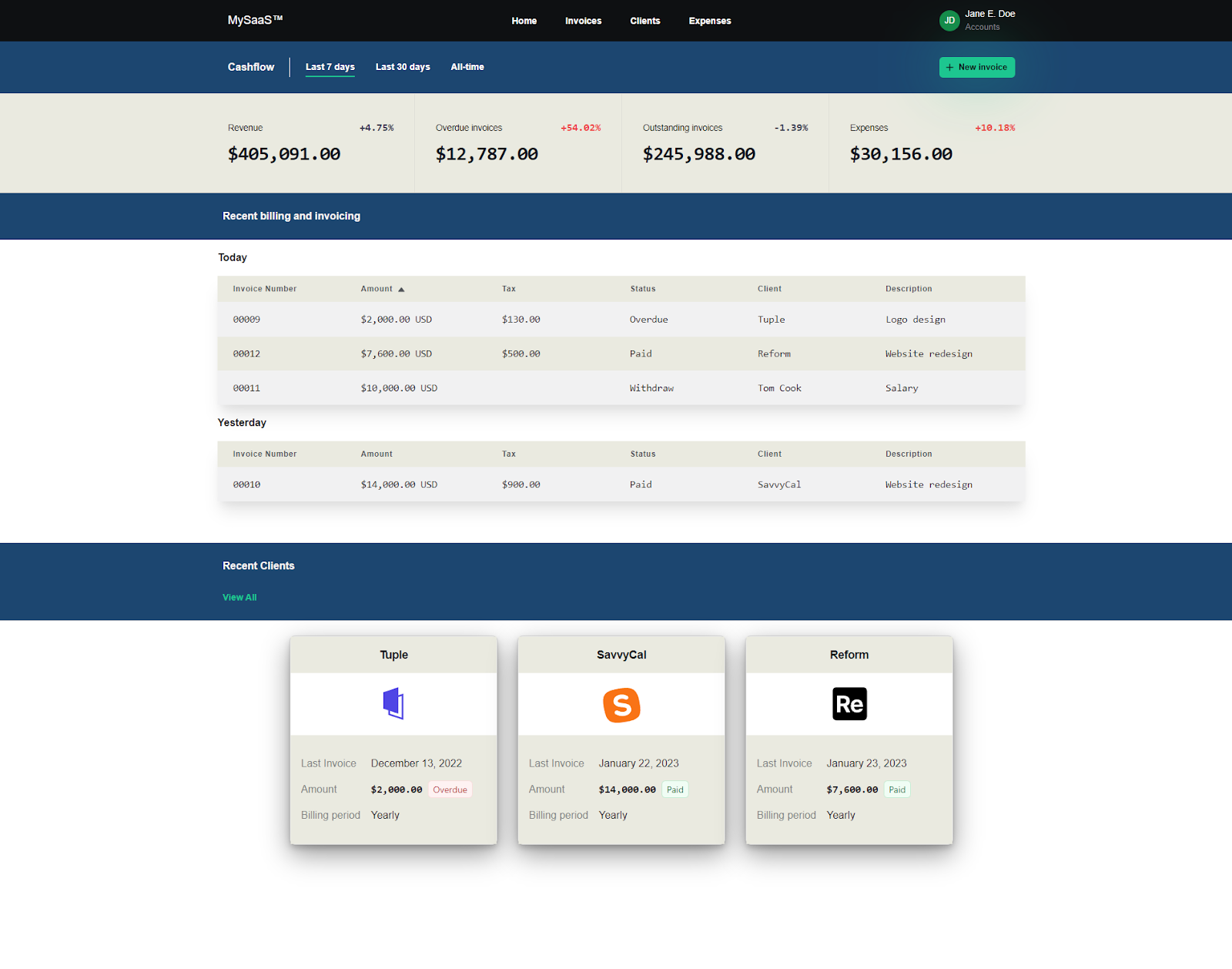
Styling a payments page with Tailwind CSS - DEV Community

Navbar · Bootstrap v5.2

A Complete Guide On Using Bootstrap Breakpoints - CopyCat Blog

PRODUCT GUIDE - Piranha Offroad

Top 15 Technology Trends Reshaping Fashion Retail in 2024: Dress

The downsides of design systems. 13 issues design and engineering

Tailwind CSS - Beginner Edition

How to Theme Your SAAS App with Design Tokens

Creating hover effects with Tailwind CSS

style in progress 1/2020 – English Edition by style in progress

Create an Editorial Style Guide for More Consistent Content (Template)