Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine
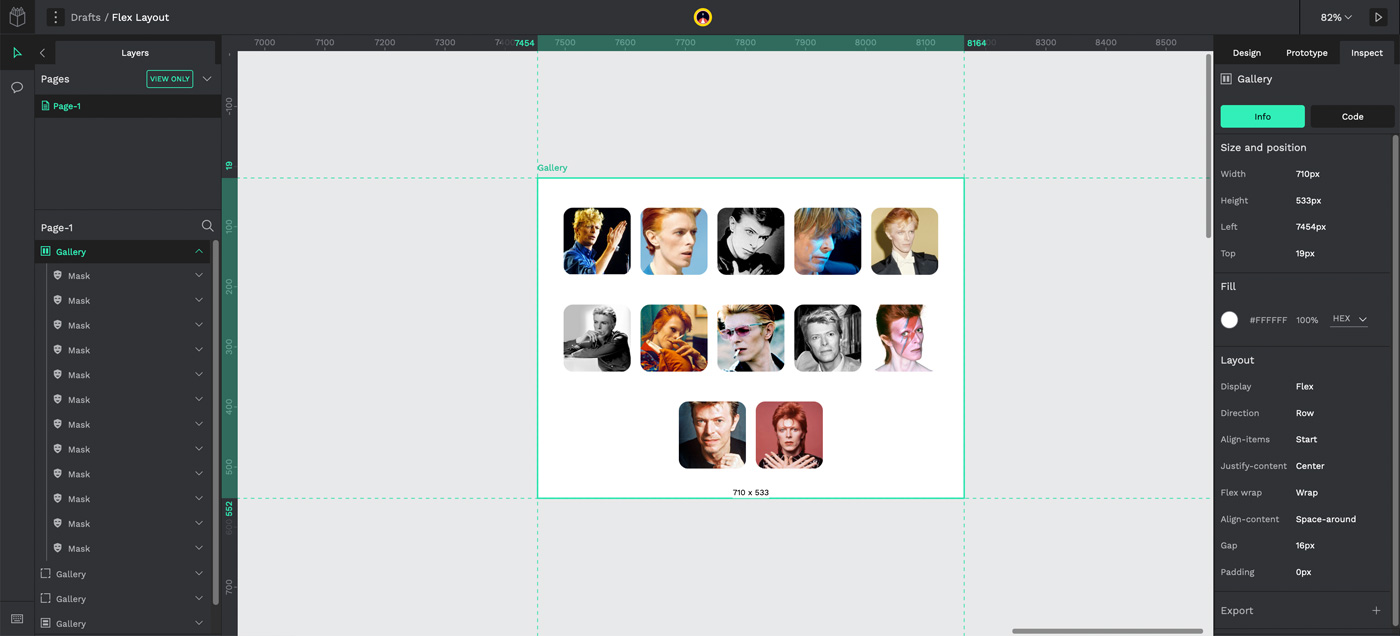
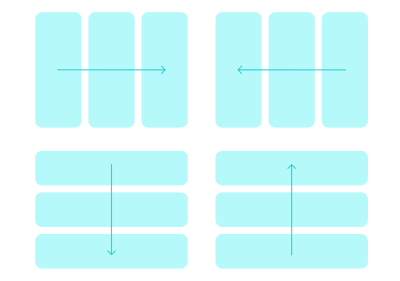
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Penpot presenta Flex Layout: flexbox aplicado al diseño

Penpot's Flex Layout: Building CSS Layouts In A Design Tool
Découvrez Flex Layout de Penpot – L'outil libre de design et de prototypage pour vos projets d'apps web et mobiles

70+ CSS Magazine Layouts

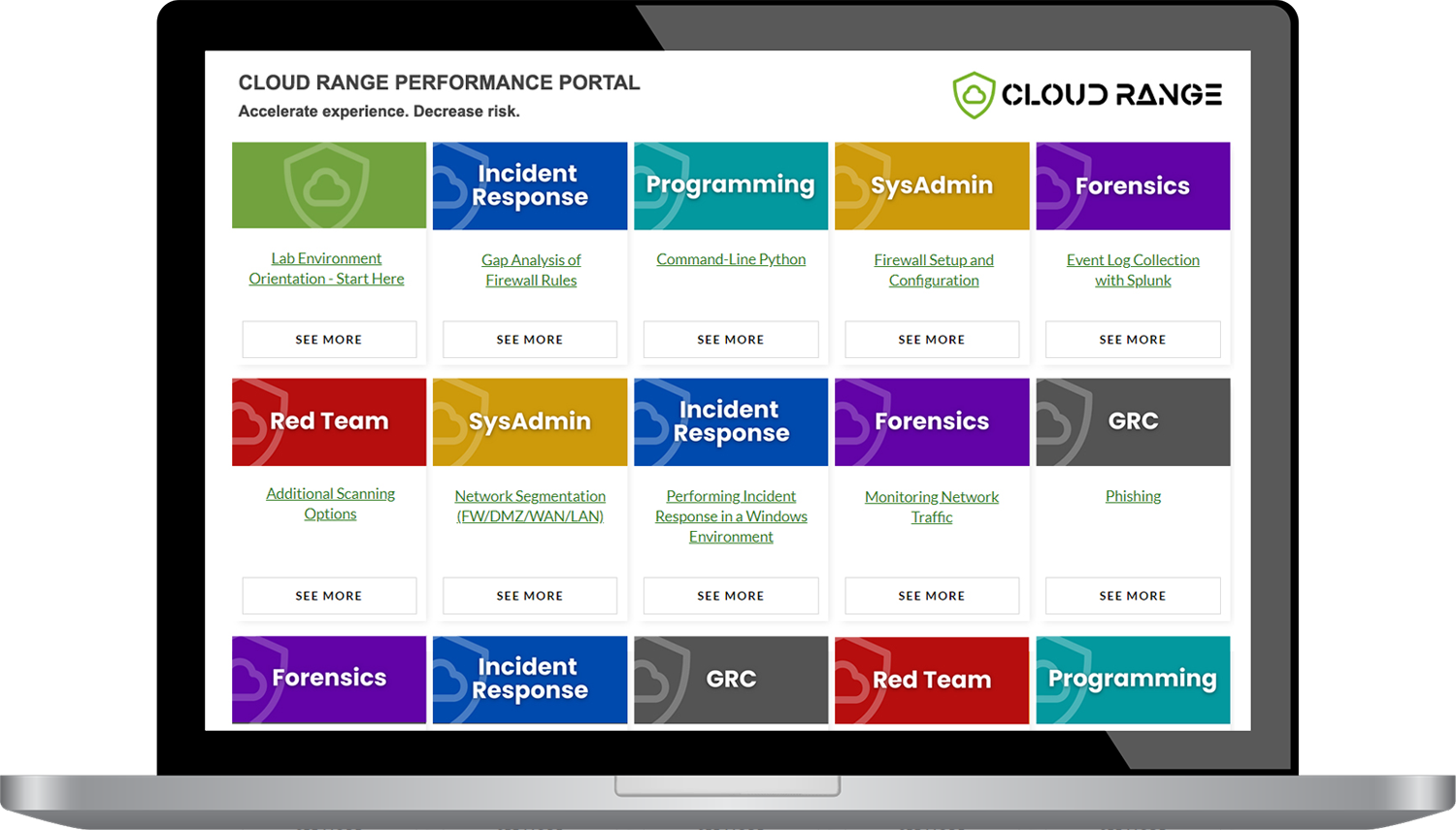
CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Meet Penpot, An Open-Source Design Platform Made For Designers And Developers Alike — Smashing Magazine
Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Learn how to use Penpot Flex Layout. Try yourself with this playground template! - Contribution - Penpot Community

CSS Grid Sneak Peek (Penpot 2.0) - Grid Layout

Grid Layout: check out what's coming!

Web Design Experiments by Jen Simmons
Penpot's Flex Layout: Building CSS Layouts In A Design Tool, by God Fred

Design Flex Layouts with Penpot

Aleksandra Smith on LinkedIn: Meet Penpot, An Open-Source Design Platform Made For Designers And…