What does the 'A' stand for in the Material Design color swatch system? (e.g tealA200) - User Experience Stack Exchange
Sort of a rudimentary question, so I apologize in advance. Just curious what the A mean and maybe more broadly, are there any design implications I should be considering in relation to the meaning.

How to work with design tokens straight from your design app

The Material Design Color System - UI UX Design Bootcamp

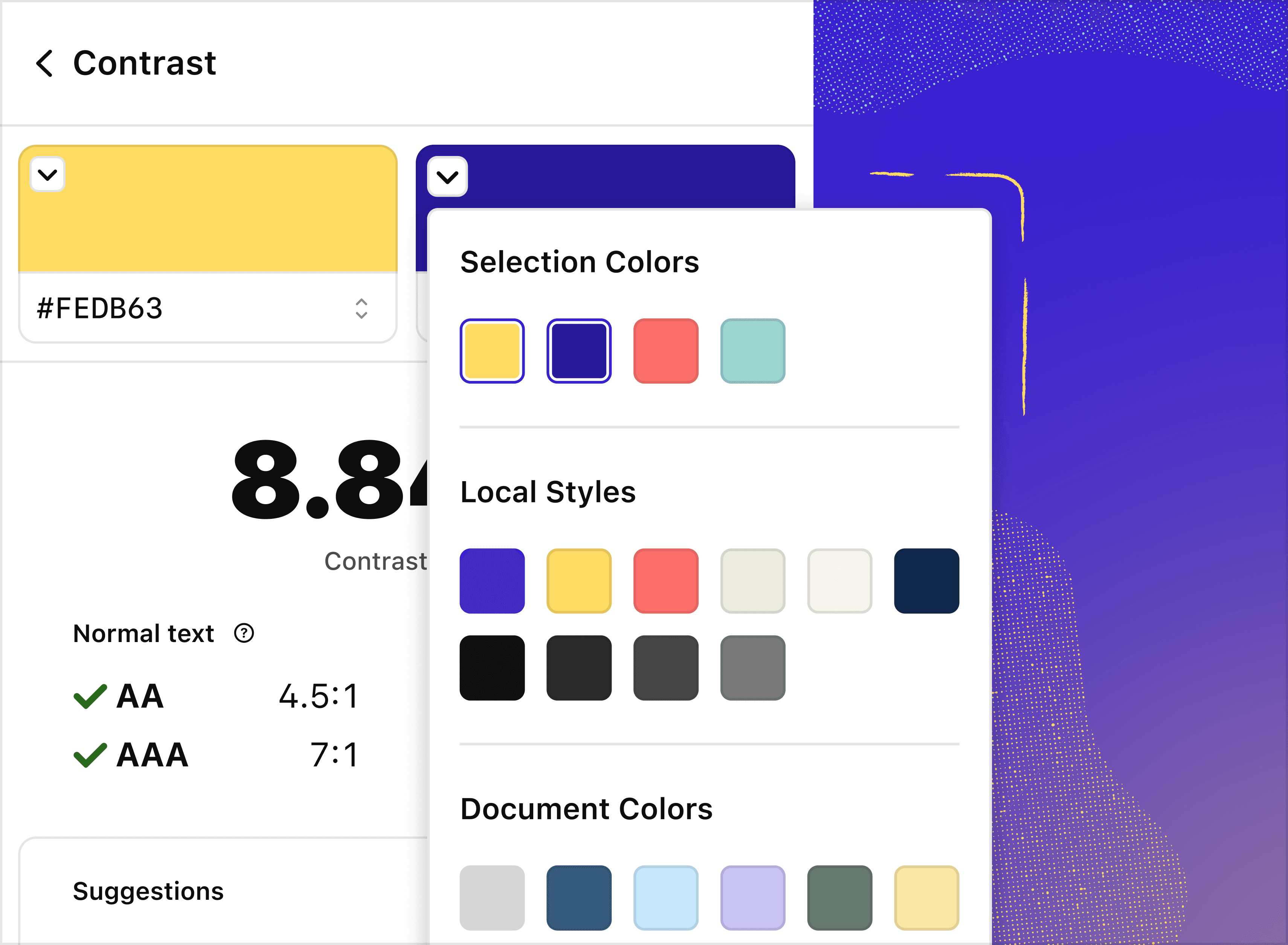
Using Contrast Checker + Color Suggestions

How to setup color swatches? – RoarTheme - Premium Shopify Themes, Apps and Services

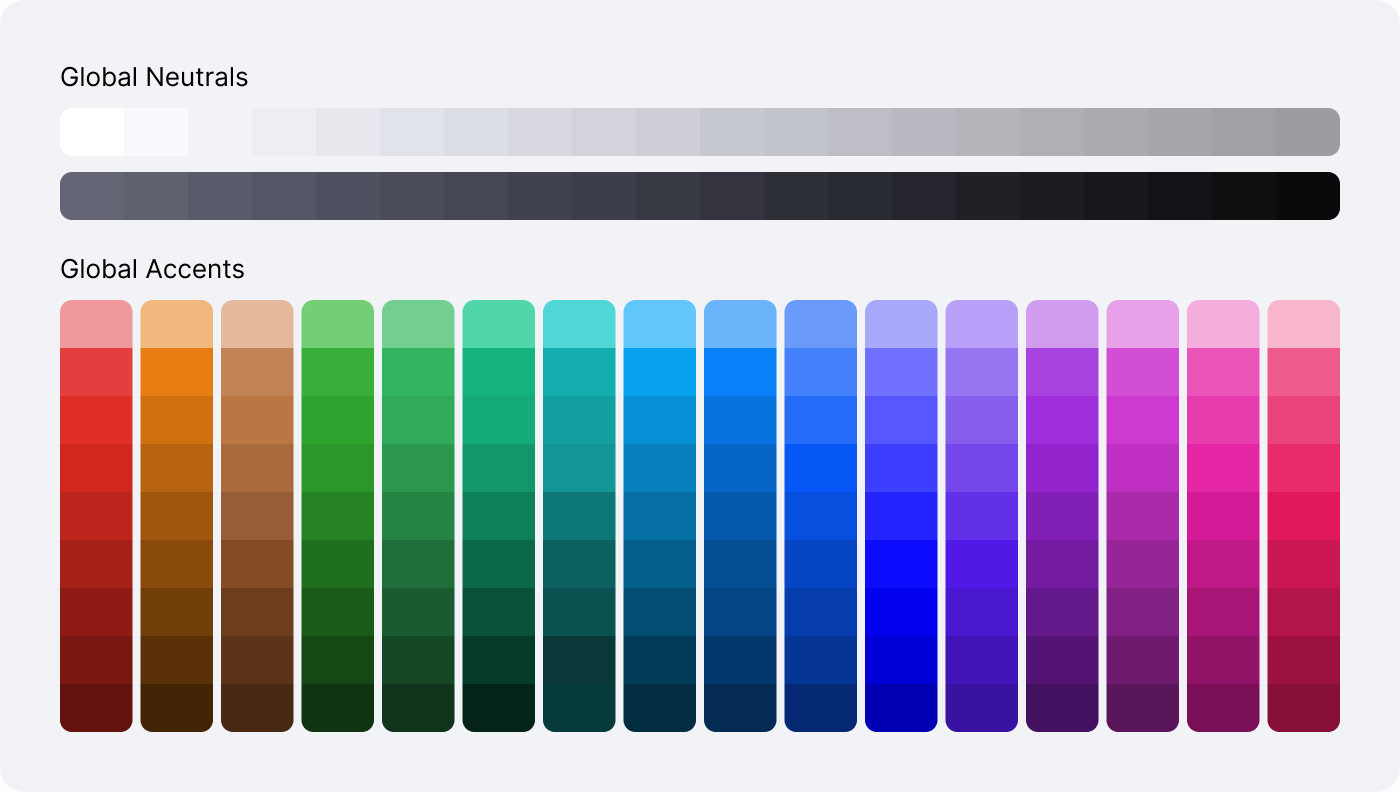
Designing a colour system. Building multi-brand colour systems…, by Pavel Kiselev

Defining Colors in your Design System, Complete guide to build scalable, harmonious color system

Designing a colour system. Building multi-brand colour systems…, by Pavel Kiselev

Designing a colour system. Building multi-brand colour systems…, by Pavel Kiselev

color - Our brand (and design system)'s primary colour is green: how should we indicate success? - User Experience Stack Exchange

Designing a colour system. Building multi-brand colour systems…, by Pavel Kiselev
Does color order matter when designing UI? - Quora

Designing Tonal Palettes In Figma For Improved Accessibility: Effective Plugins & Tools To Use, by Elenee Ch