Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub
Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!

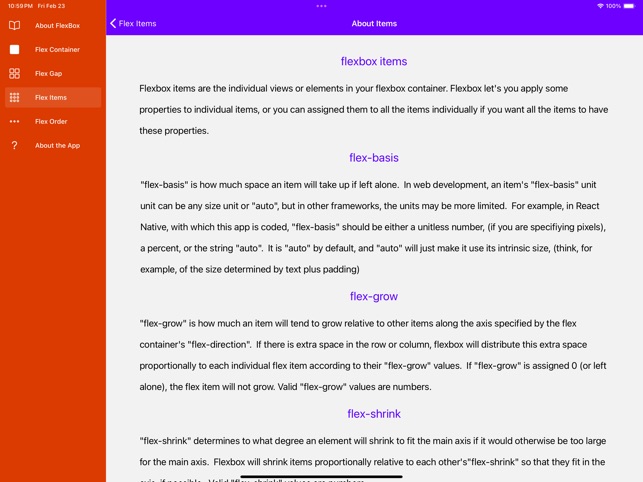
Using CSS Gap with Flexbox
No longer able to preview network response bodies after update to 0.6.0 · Issue #56 · jhen0409/react-native-debugger · GitHub
client.views.publish() does not work as expected when used for app that is shared via Slack Connect · Issue #1948 · slackapi/bolt-js · GitHub
www.ouf2plaisir.ch - site is not usable · Issue #42526 · webcompat

Desktop App Revamp · Issue #724 · responsively-org/responsively-app · GitHub

Gap not Working in Safari: 3 Ways to Easily Fix it
TabView: tabTextFontSize not applied when navigating back to page · Issue #7029 · NativeScript/NativeScript · GitHub
Upload to Apple fail B4X Programming Forum

Disable tab grid layout not working anymore : r/chrome
Failed assertion: line 2653 pos 12: '!_needsLayout' · Issue #189 · letsar/flutter_staggered_grid_view · GitHub
Releases · responsively-org/responsively-app-releases
An unexpected error occurred: Cannot create property.. after
bug: CSS gap/row-gap/column-gap does not work · Issue #4875 · ionic-team/capacitor · GitHub
Metro throws Unable to resolve module index when building an app with XCode from inside a monorepo · Issue #33636 · facebook/react-native · GitHub