
Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

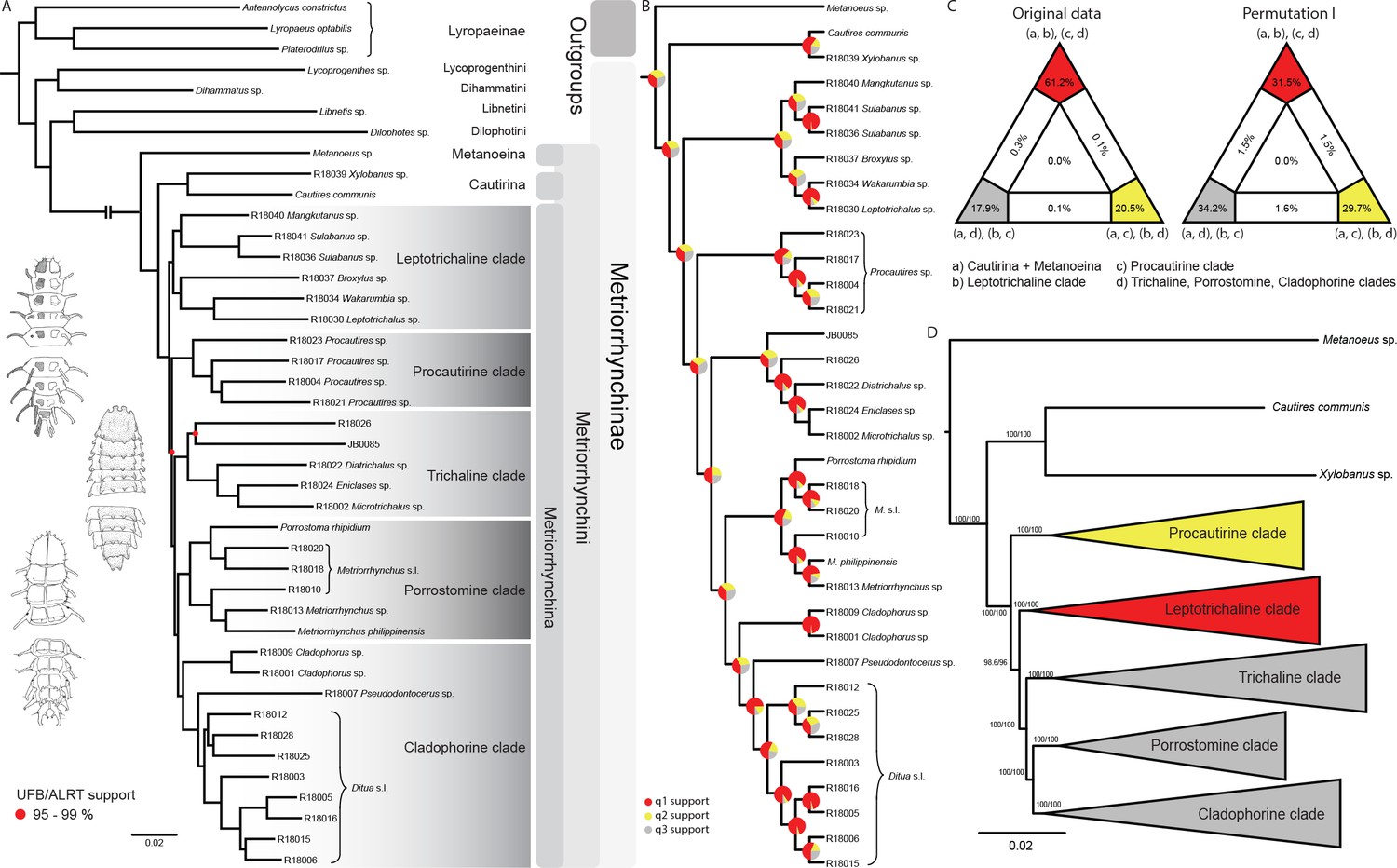
Phylogenomic and mitogenomic data can accelerate inventorying of
Xenos yangi sp. nov.: A new twisted-wing parasite species

Solved: How do I place on a text-wrapped floating image? - Adobe

Phylogenomic and mitogenomic data can accelerate inventorying of

Solved: Shrink or adjust div container of bootstrap temp

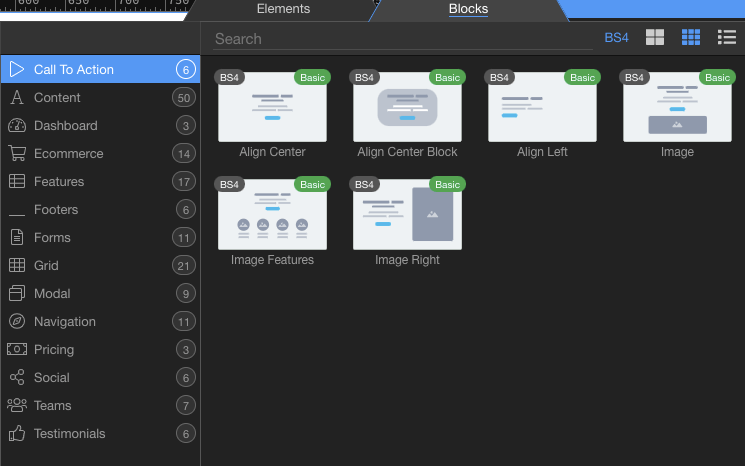
Wappler Review: Visual Web App Creator

Wappler Review: Visual Web App Creator

How to remove these white line (Border) - Adobe Community - 13441220
Should I learn Wappler instead of learning to code manually??

Design View Overhaul and Working Modes in Wappler 5

Solved: Need to change an HTML Table into a Responsive for

Spacing in Bootstrap with Examples - GeeksforGeeks

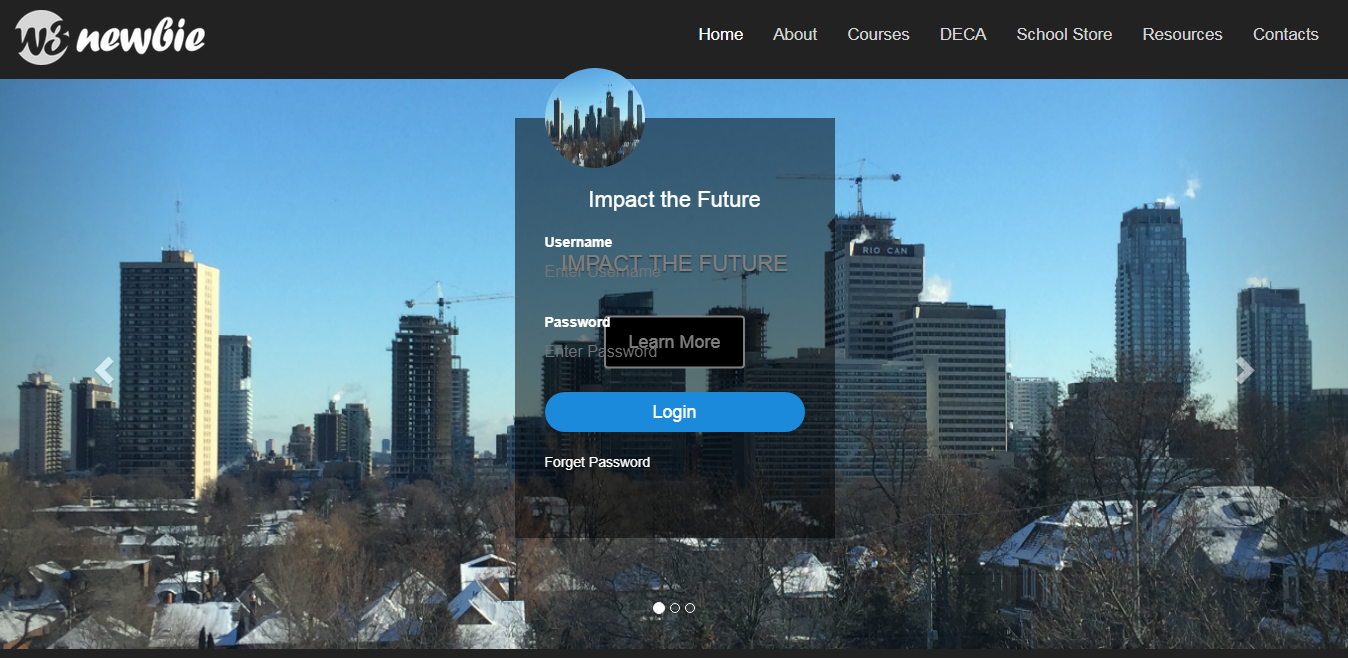
Solved: Re: Login page Using Bootstrap and JavaScript - Adobe

FOSSIL CALIBRATIONS FOR THE ARTHROPOD TREE OF LIFE








