
Simple Steps to Remove Extra Padding Around AppBar Leading Icon In Flutter App Development
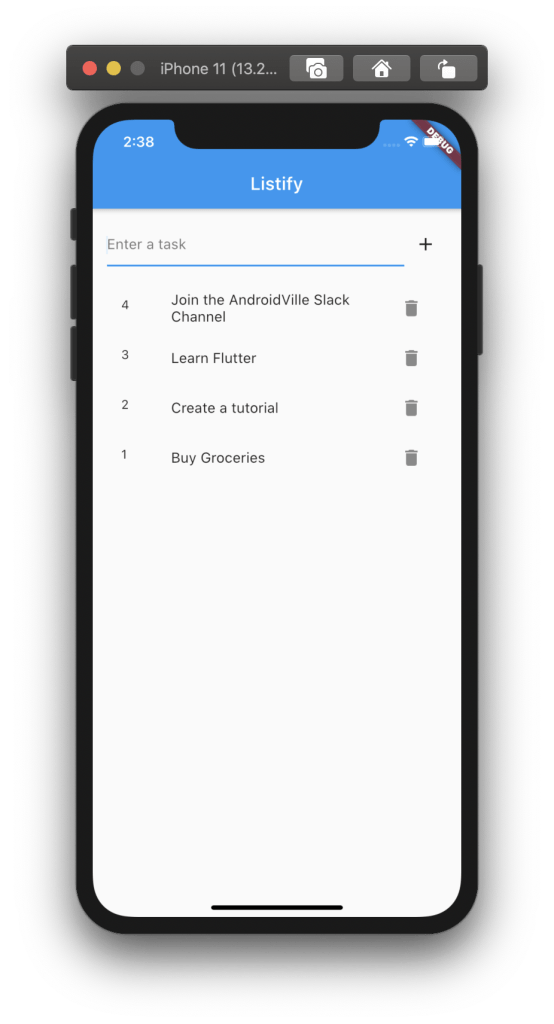
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.
How to Remove IconButton Padding in Flutter? A Quick Fix!

Using SQLite in Flutter - Tutorial - Java Code Geeks

Simple Steps to Remove Extra Padding Around AppBar Leading Icon In Flutter App Development

flutter - Change AppBar title padding - Stack Overflow

Flutter Localization: The 2023 Developer-Approved Guide

flutter - How to add padding to the leading and action icons on the AppBar? - Stack Overflow

How to optimize our Flutter code using BuildContext extensions.

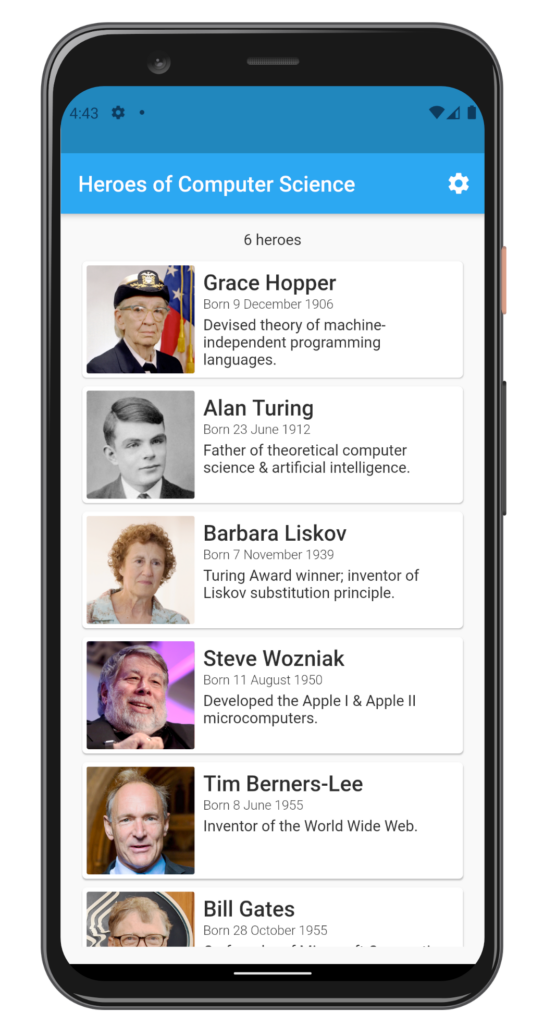
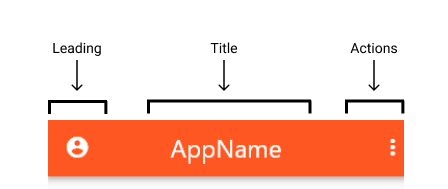
Flutter AppBar, With Icon, Title and Actions Link

Extra 4px padding on AppBar · Issue #16248 · flutter/flutter · GitHub

padding - how to get rid of space between appbar & tabbar in flutter? - Stack Overflow

button - How do I remove Flutter IconButton big padding? - Stack Overflow

Mastering Flutter ListViews

Kuldeep Tarapara (@KuldeepTarapara) / X

Customizing the AppBar in Flutter: An overview with examples - LogRocket Blog







