
Responsive design - Learn web development
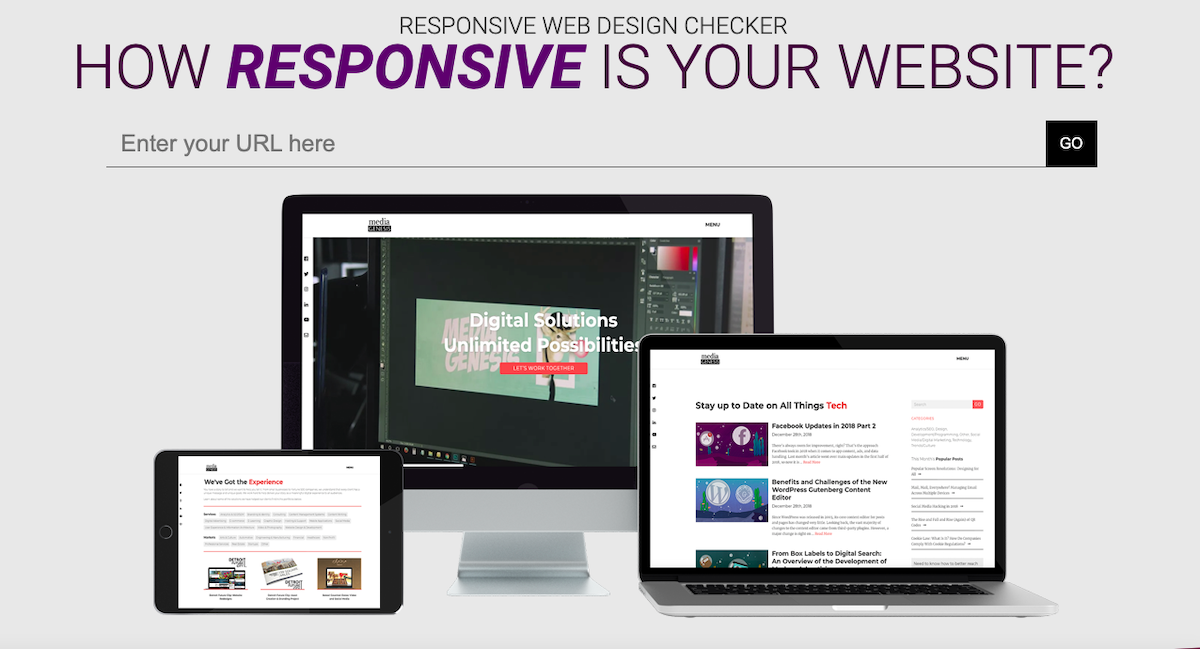
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.

Four Squares Icon. Element of Web for Mobile Concept and Web Apps, four squares template

Responsive Design: Best Practices

HTML CSS - Learn web design and development

How to Learn Web Design: The Ultimate Guide
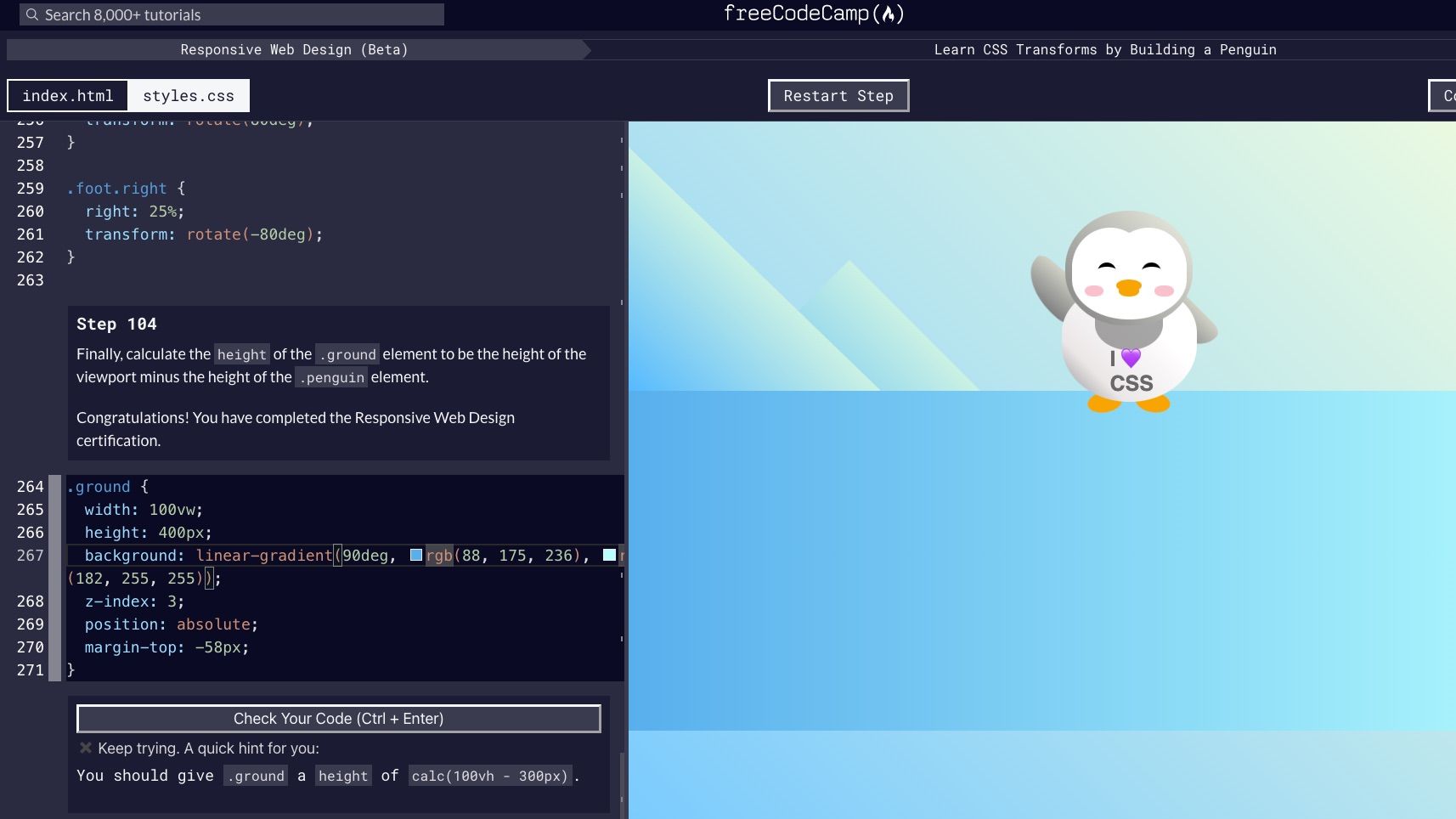
What is the best way to set height to containers for CSS and responsive design? - Quora
[Webb, James] on . *FREE* shipping on qualifying offers. Web Development and Design for Beginners: Lea

Web Development and Design for Beginners: Learn and Apply the Basic of HTML5, CSS3, JavaScript, jQuery, Bootstrap, DOM, UNIX Command and GitHub

Responsive Web Design for Higher Ed: online course
Four Squares Icon. Element of Web for Mobile Concept and Web Apps, four squares template

Learn Responsive Web Design by Building 20 Projects – a Major

Responsive Website Development and Design Specialization - ASEAN

Four Squares Icon. Element of Web for Mobile Concept and Web Apps, four squares template

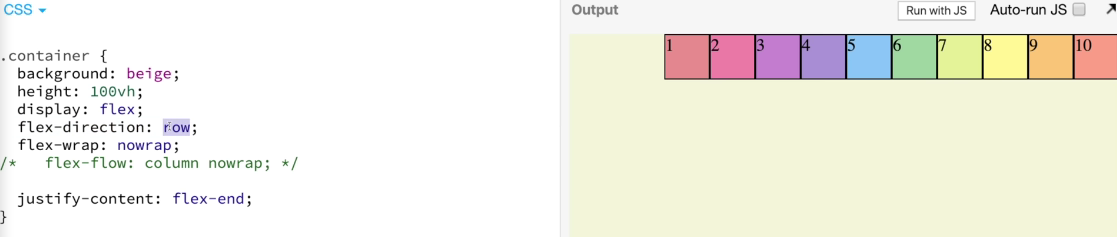
CSS Flex-box , 반응형 웹사이트의 필수조건 미디어 쿼리

15 Best Web Design Courses To Jumpstart Your Career
Level Up Your Frontend Skills: Mastering these 7 CSS Basics, by Kageno

:max_bytes(150000):strip_icc()/Standard-Deviation-ADD-SOURCE-e838b9dcfb89406e836ccad58278f4cd.jpg)



,aspect=fit)



