Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

/wp-content/uploads/2023/07/buil

How to add Skeleton Loading in NextJS ? - GeeksforGeeks

Setting up Google AdMob Ads with React Native

Choosing The Right UI Framework For UI Design and Development

Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

Build a Beautiful App + Login with Angular Material

How to Create Loading Screen in ReactJS? - Scaler Topics

GitHub - codebucks27/React-Loading-Screen: Create different types of cool loading screens or loading indicator with ReactJs. Follow the tutorial link in the readme file.

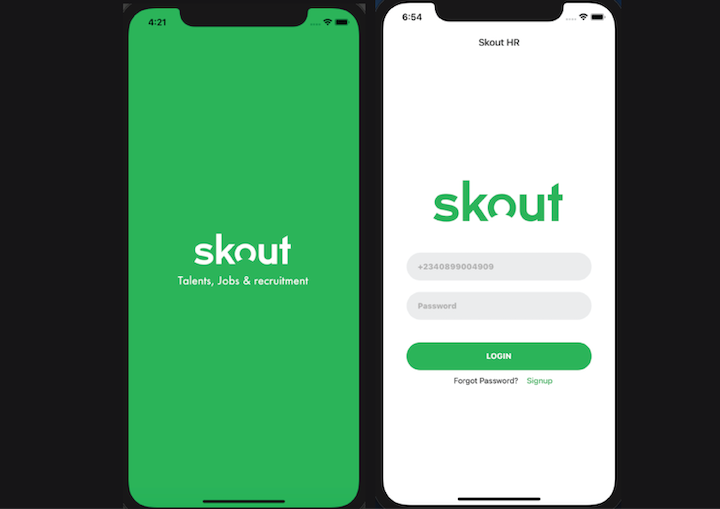
How to Create a Splash Screen for React Applications

React30-Project 19: Implementing Lazy Loading in React Using Suspense API, by Saurabh Mhatre

Building splash screens in React Native - LogRocket Blog

React Loading Screen Tactics — Improving User Experience, by Dan Halperin, Frontend Weekly