
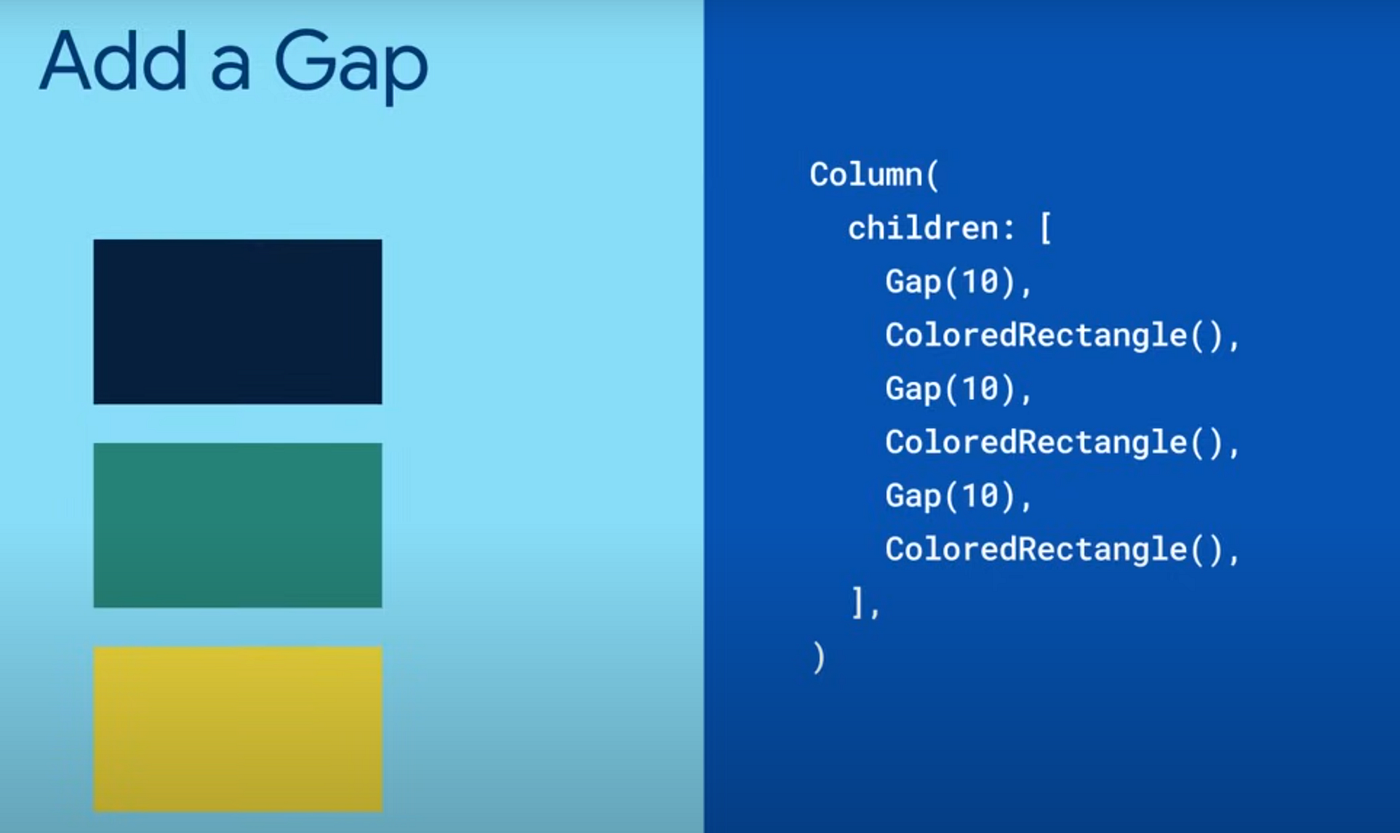
Unlocking Seamless Layouts: The Case for the “Gap” Package in
Creating clean and visually appealing layouts in Flutter often involves managing the spaces between widgets. While traditional methods like using Padding or SizedBox have served us well, the “gap”…

Unveiling the Secrets of Graphic Design Studios: The Branded

Episode 138: How Standard Chartered is Unlocking the Power of

2x2 prioritization matrix template

What is Web Development Consultation & How it Helps?

70 UX Statistics: Data Analysis and Market Share

Get Started With AI in Requirements Management

11 Benefits of Data Integration (How It Works + Examples)

17 UI/UX Design Trends: Unveiling The Next Chapter In Digital

Cooler Master MasterBox NR600 ATX Mid-Tower with Front Mesh

Unlocking synergy: The dynamic relationship between knowledge

AR in eCommerce: Benefits, use cases and examples









