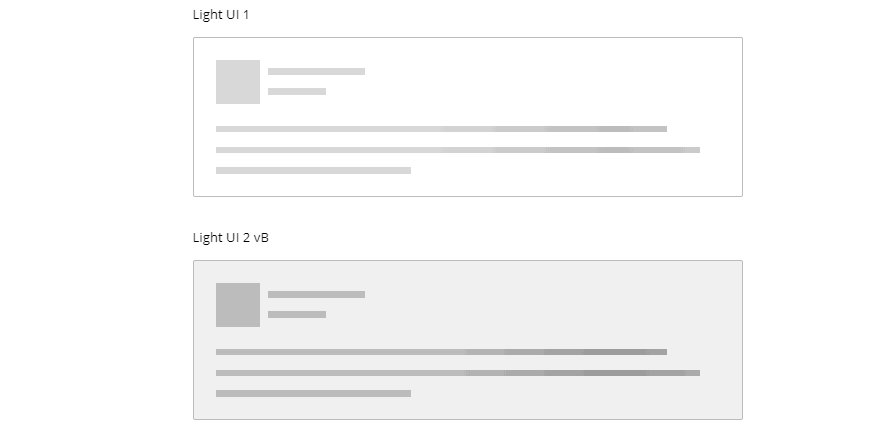
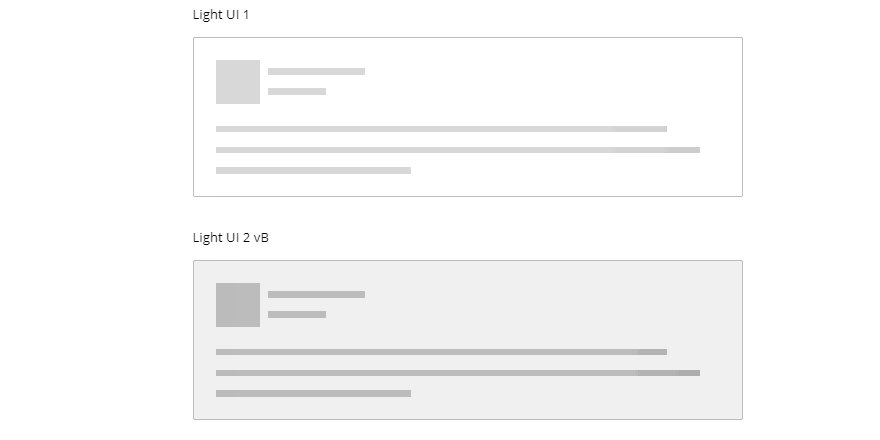
Skeleton Screens 101
A skeleton screen is used as a placeholder while users wait for a page to load. This progress indicator is used for full page loads and reduces the perception of a long loading time by providing clues for how the page will ultimately look.

Skeleton Screens 101 - Enhancing User Experience and Reducing Bounce Rates
💩 Oops. - Really Good Emails

Vitaly Friedman on LinkedIn: #accessibility #ux #design

Vitaly Friedman posted on LinkedIn

Passwordless Accounts: One-Time Passwords (OTPs) and Passkeys
.jpeg?width=650&name=What%20Are%20Skeleton%20Screens%3F%20(And%20Do%20They%20Work%3F).jpeg)
What Are Skeleton Screens? (And Do They Work?)

3 formas de trabalhar melhor a experiência de espera em interfaces, by Isabella Soares, Feb, 2024

Skeleton Screens 101

Samhita Tankala – Featured Author Inautilo · Hotspots for Online Professionals

Scrolljacking 101

What's a skeleton screen? - UX Design Institute