
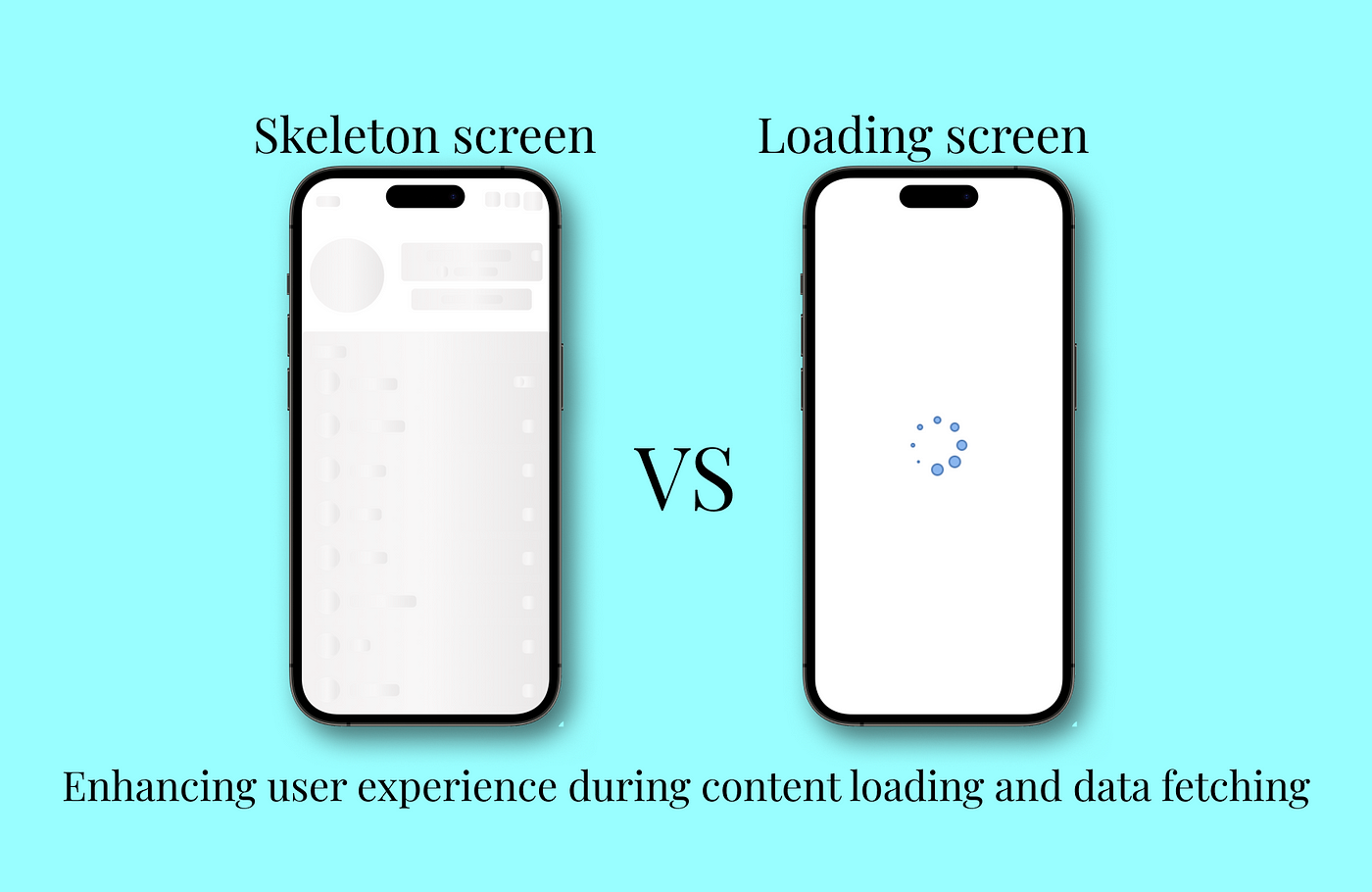
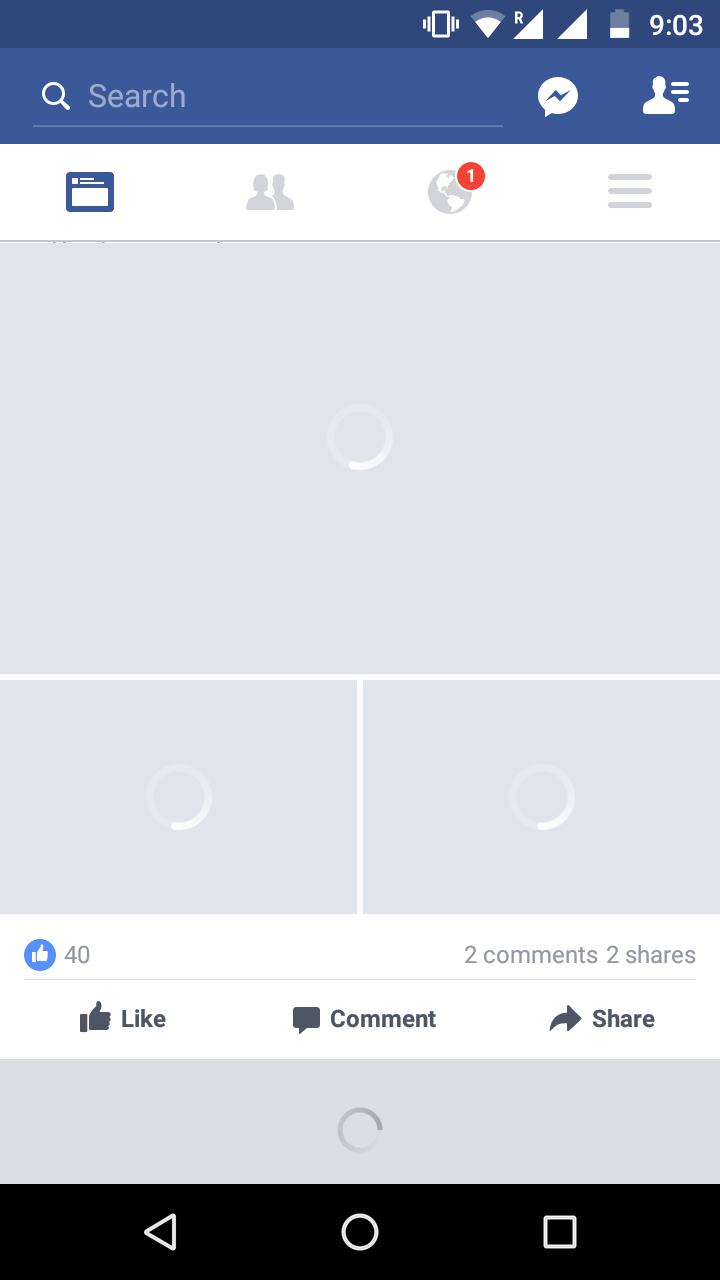
Skeleton vs. loading screens: Enhancing user experience during
4.8
(670)
Write Review
More
$ 22.00
In stock
Description

UX Design Patterns for Loading

Skeleton Loader Example – How to Build a Skeleton Screen with CSS for Better UX

What is a preloader and how can it be used with SAAS

Improving Progress Bar UX/UI Design Indicators (Examples & Best Practices)

Implementing Skeleton Screen In React With React Loading Skeleton and Suspense

14 Microinteraction Examples That Enhance the User Experience

Stop Using A Loading Spinner, There's Something Better

How Using Skeleton Screens Can Help Enhance UX

Everything you need to know about skeleton screens, by Bill Chung
Related products