Smooth a Svg path with cubic bezier curves
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Smooth a Svg path with cubic bezier curves, by François Romain

ndry #RussiaIsATerroristState

List: 3D Machine Learning, Curated by Everyday Future

Roman Poludnev on LinkedIn: Yesterday my friend told me that his new work as a content manager seems…

Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents

CodePen - Smooth svg line chart with vue.js

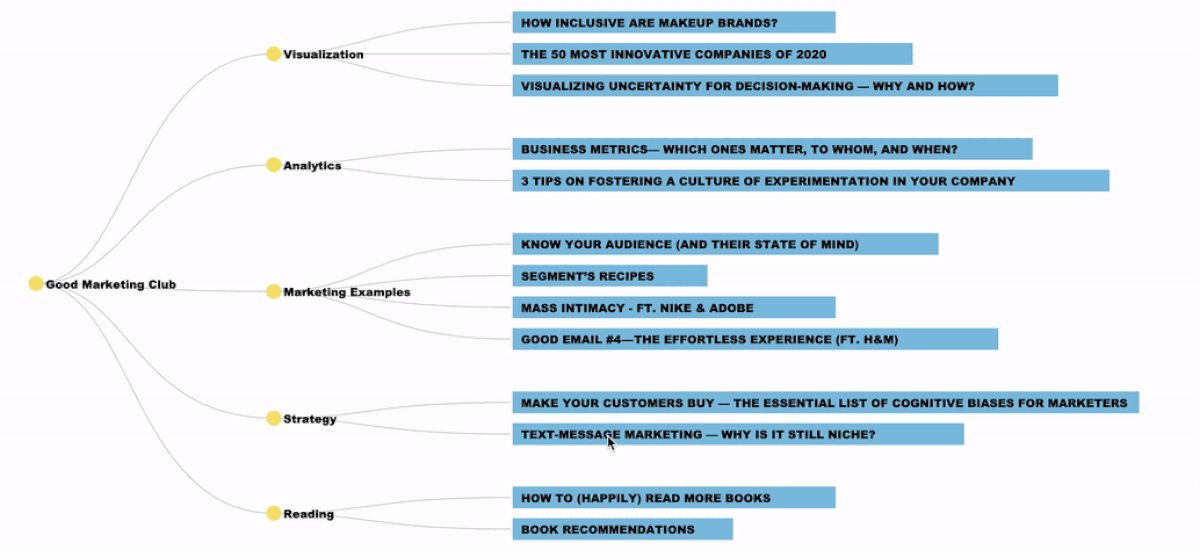
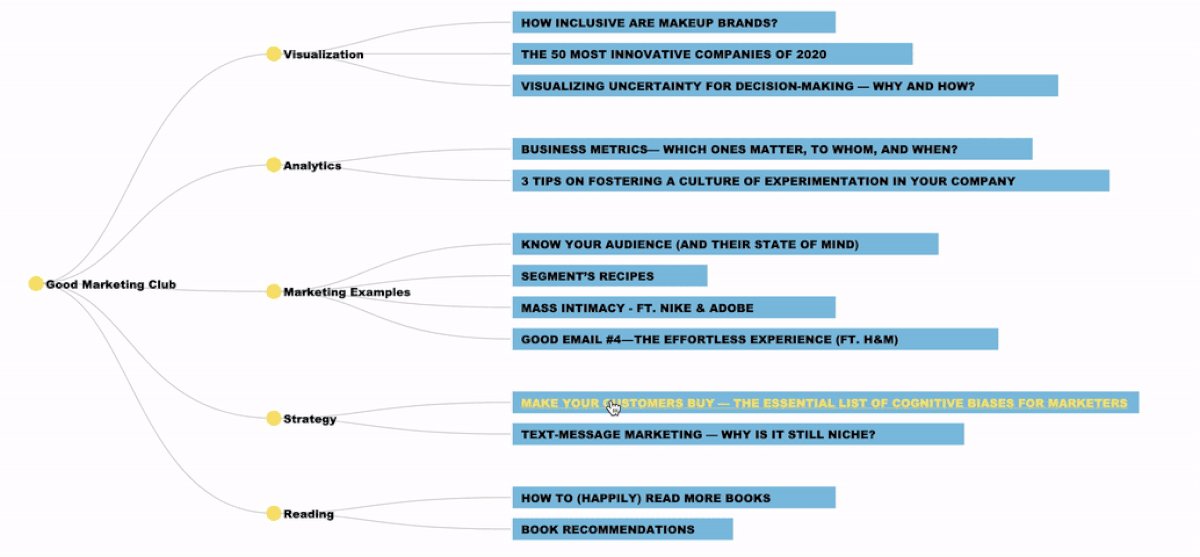
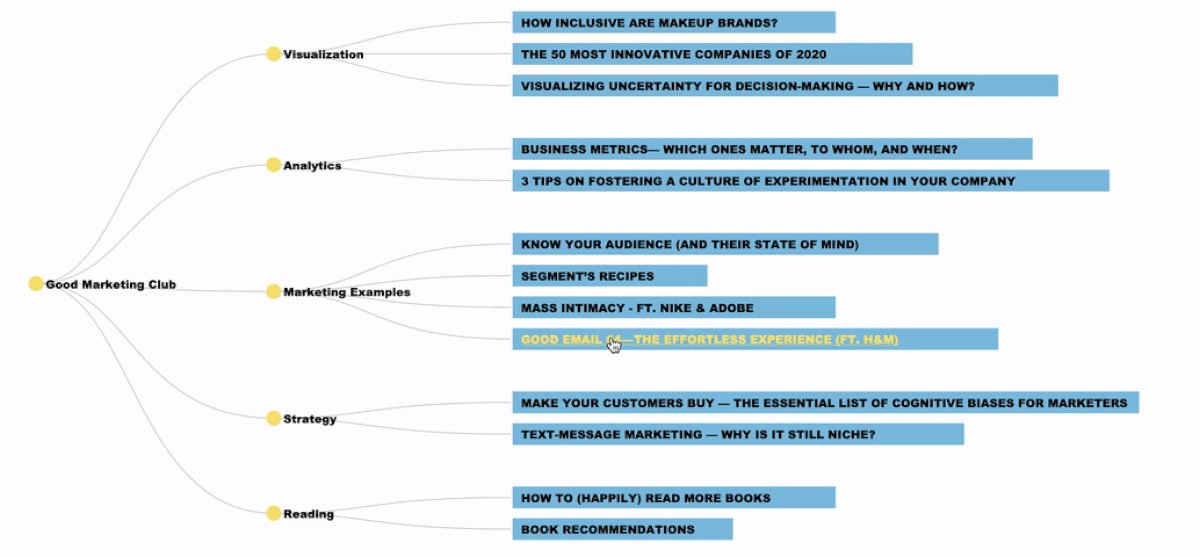
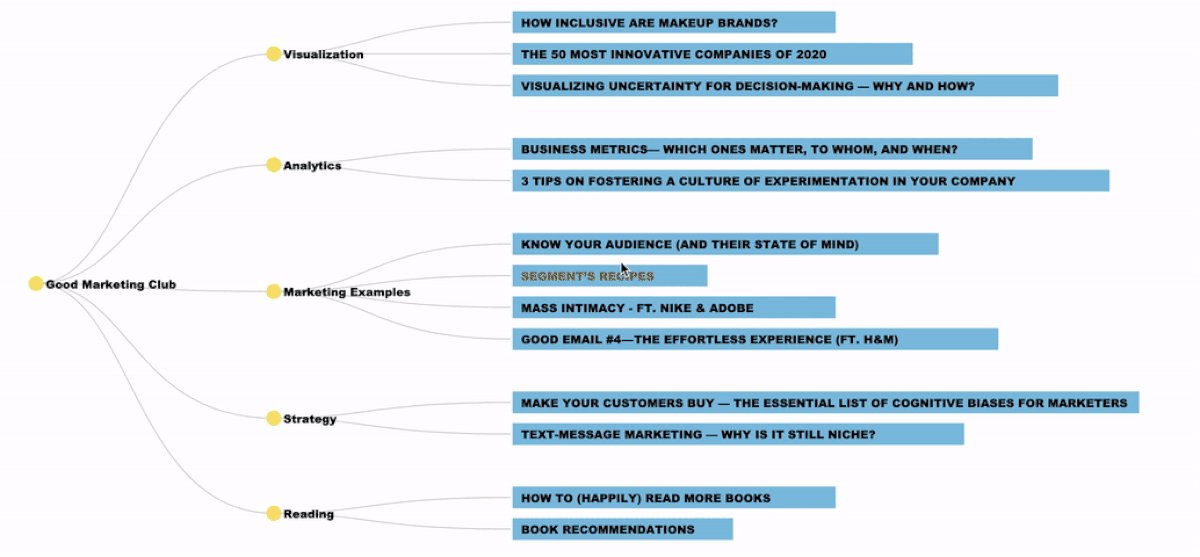
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

Smooth a Svg path with functional programming, by François Romain

List: 3D Machine Learning, Curated by Everyday Future

Index / ndry #RussiaIsATerroristState

🐮 Is it my cow? Elm game Postmortem - Part 1 - The idea and core problem

François Romain – Medium

Smooth a Svg path with cubic bezier curves, by François Romain