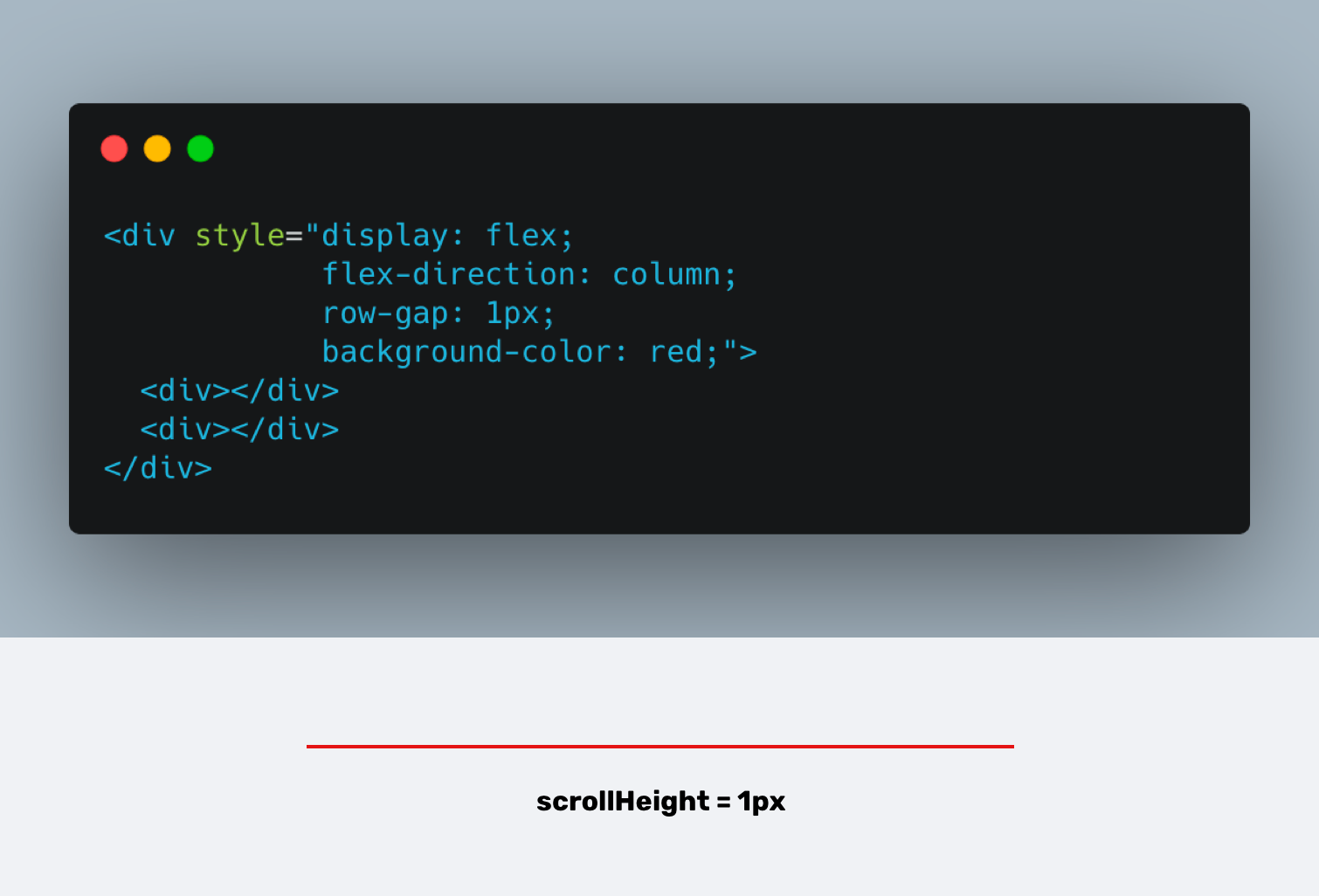
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

Expo SDK 48. Today we're announcing the release of…, by Brent Vatne
row-gap CSS-Tricks - CSS-Tricks

gap CSS-Tricks - CSS-Tricks

React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native

React FlexBox Tutorial for Beginners Learn FlexBox CSS Properties with Examples

React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native

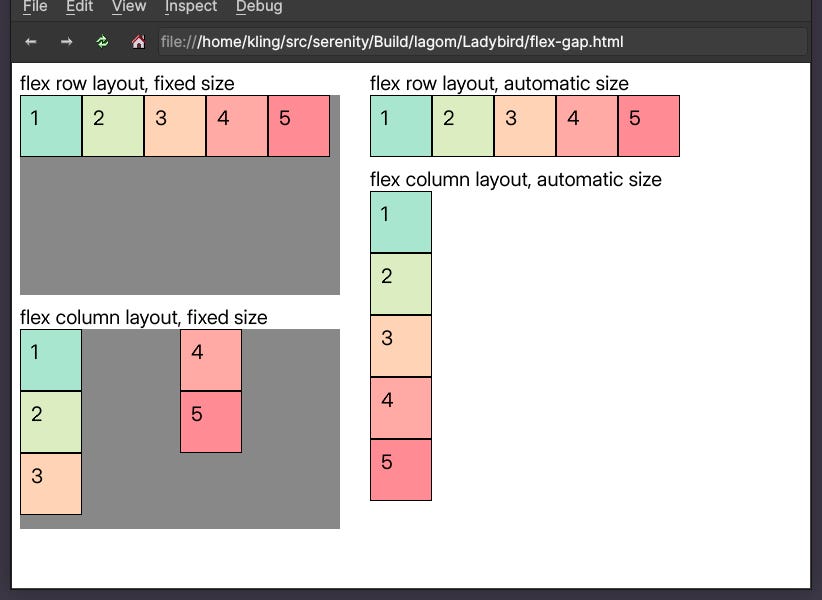
Implementing an underspecified CSS feature (flexbox gaps)

Using CSS Grid and Flexbox to Create Responsive Web Pages

miro./v2/resize:fit:1358/1*18kCk-Lb_bCBe

Feature Detecting CSS Flexbox Gap Support –

Learn Flex on the App Store

React Native 0.71: Flexbox Gap, TypeScript and its First-class Support

React-Native Flexbox tutorial Part 2, by Alex