Why You Should Never Use Pure Black for Text or Backgrounds
Did you know that pure black text can cause eye strain? A survey found that “58 percent of adults in the U.S.” have experienced eye strain from working on computers. Designers can do their part to reduce the likelihood of eye strain on their designs by paying attention to the color of black they use. Pure […]

When did white text on a black background become okay? : r/Android

A checklist for prioritising web accessibility - DEV Community

Designers should avoid pure black typography — but which dark gray

All of the bloom posts reminded me about this UX Movement article, that I read a while ago. Why You Should Never Use Pure Black for Text or Backgrounds : r/ipad

Why You Should Never Center or Right Align Your Logo

Why You Should Avoid Bright, Saturated Background Colors

A checklist for prioritising web accessibility, by Dara Olayebi

Never use pure black in typography, by Jufry Heryanta

The 5 Best Black Website Designs You Want To Try Out Now

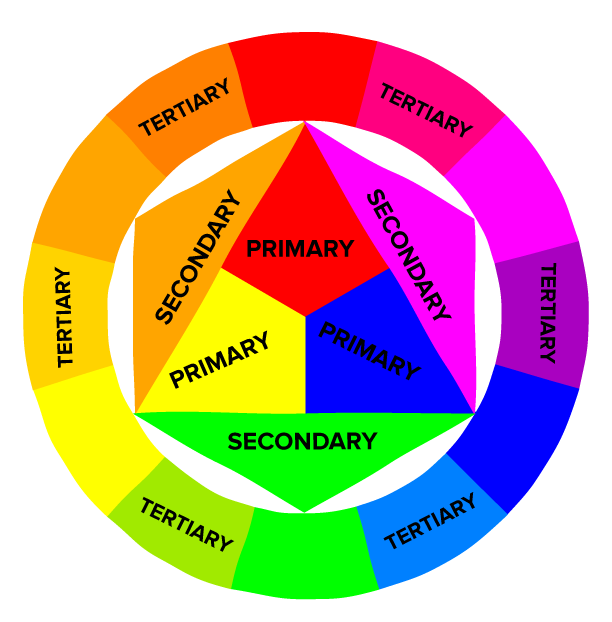
Understanding Color for UI Design, by SHRIYA CHUNDURI, Rutgers Creative X
Typography - changing text color globally · Issue #6649 · quasarframework/quasar · GitHub