Using RCTView & RCTText in React Native for Performance Gains
Comparing the performance of rendering View and Text elements on React Native, using regular and native views. Assessing the impact of the new architecture on iOS and Android, with insights into rendering times and deviations. Learn how using NativeViews and NativeTexts can improve rendering speed and reduce rendering depth for enhanced performance.

Rainer Dechet on LinkedIn: Using RCTView & RCTText in React Native for Performance Gains

React Native Performance: DOs and DON'Ts for a Smooth User Experience

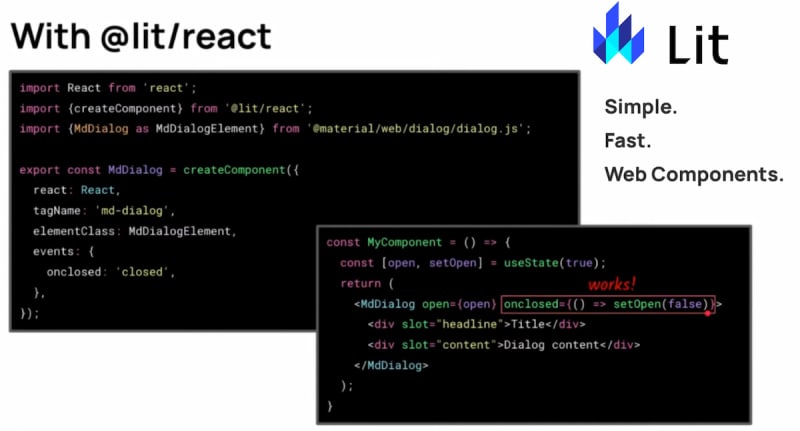
This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText - DEV Community

How to Get Better Performance Out of Your React Native App

Takeaways from the first React Native EU, by Marvin Frachet

Theodo, Web Development blog : Node.js, Symfony, PHP, AngularJS, React, Ansible, DevOps, Go, Serverless

Theodo, Web Development blog : Node.js, Symfony, PHP, AngularJS, React, Ansible, DevOps, Go, Serverless

Joaquin Artola on LinkedIn: Chain React 2018: The State of React Native by Ram N

The Easiest Way to Upgrade React Native to Version 0.60.5

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText - DEV Community

Performance Regression Testing for React Native - DEV Community

Theodo, Web Development blog : Node.js, Symfony, PHP, AngularJS, React, Ansible, DevOps, Go, Serverless

React/RCTView.h' file not found · Issue #448 · react-native-linear-gradient/ react-native-linear-gradient · GitHub

Dive into React Native performance - Engineering at Meta