
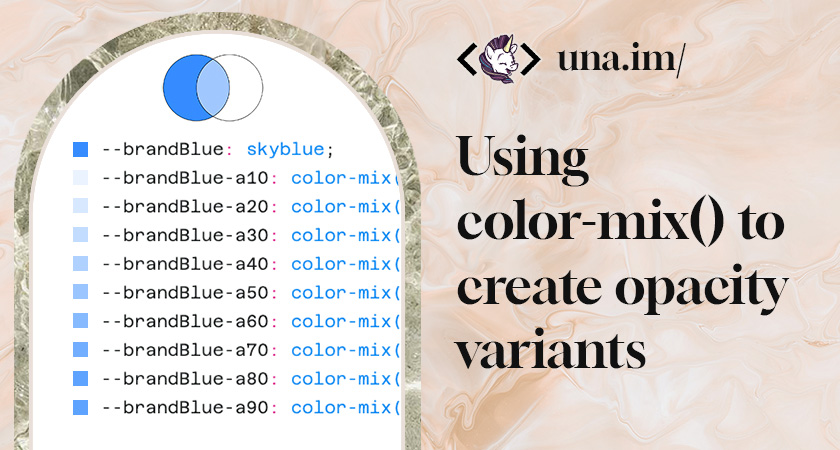
Using color-mix() to create opacity variants
Build an alpha color system without splitting out channels using this one neat trick.

Future of CSS: color-mix function 🎨 - DEV Community

How to create a Dark Mode color palette

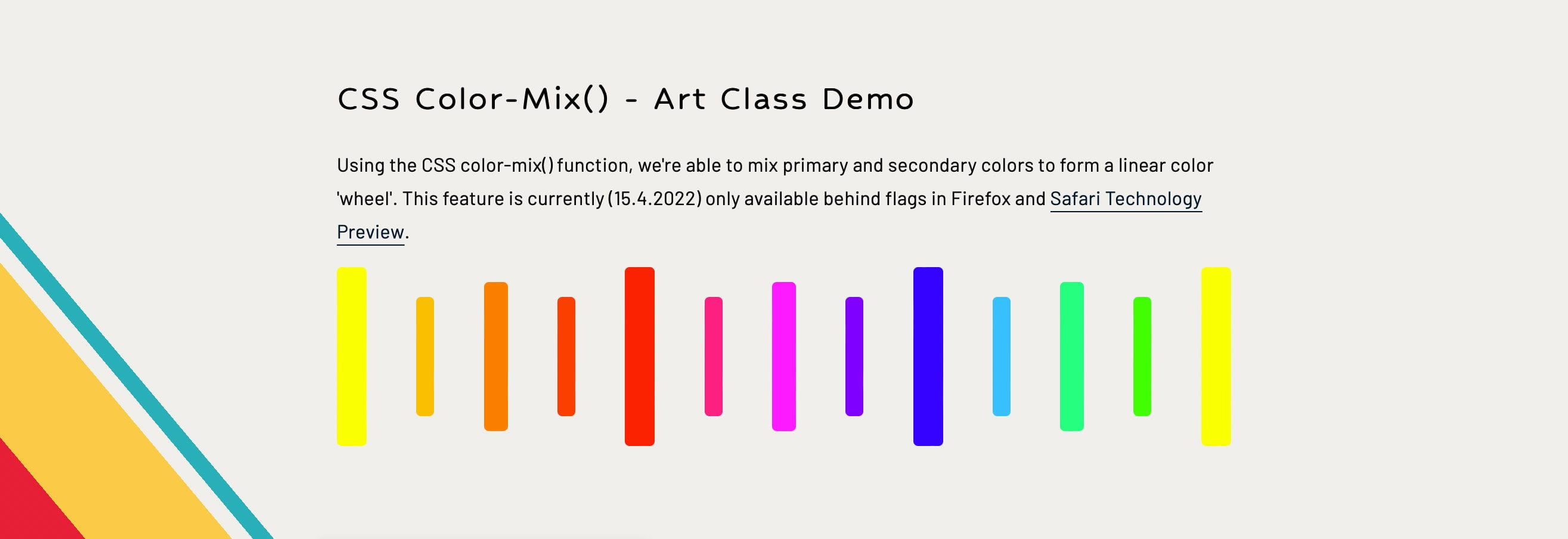
A deep dive into CSS color-mix()

What do you name color variables?
Using color-mix() to create opacity variants

Less Sass, more color-mix — or: Color manipulation with pure CSS

Composition Based On Plexus. Use Different Methods Of Overlaying (mixing). Animation Through Transparency Of Different Color Variants From This Collection Will Create Amazing New Compositions. Stock Photo, Picture and Royalty Free Image.

Mixing colors to create variants in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

mix-blend-mode - CSS: Cascading Style Sheets

Help Online - Origin Help - Customizing Data Plot Colors

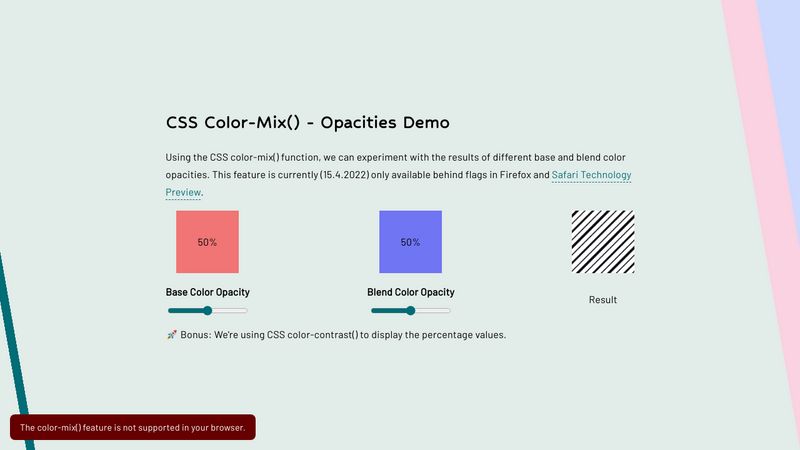
CSS Color-Mix - Opacities Demo








:max_bytes(150000):strip_icc()/Blake-Lively-Trainer-Baby-Bump-Post-GettyImages-1369838799-1-bf737c445ae94671887d8ac14b73caa7.jpg)
