
Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine
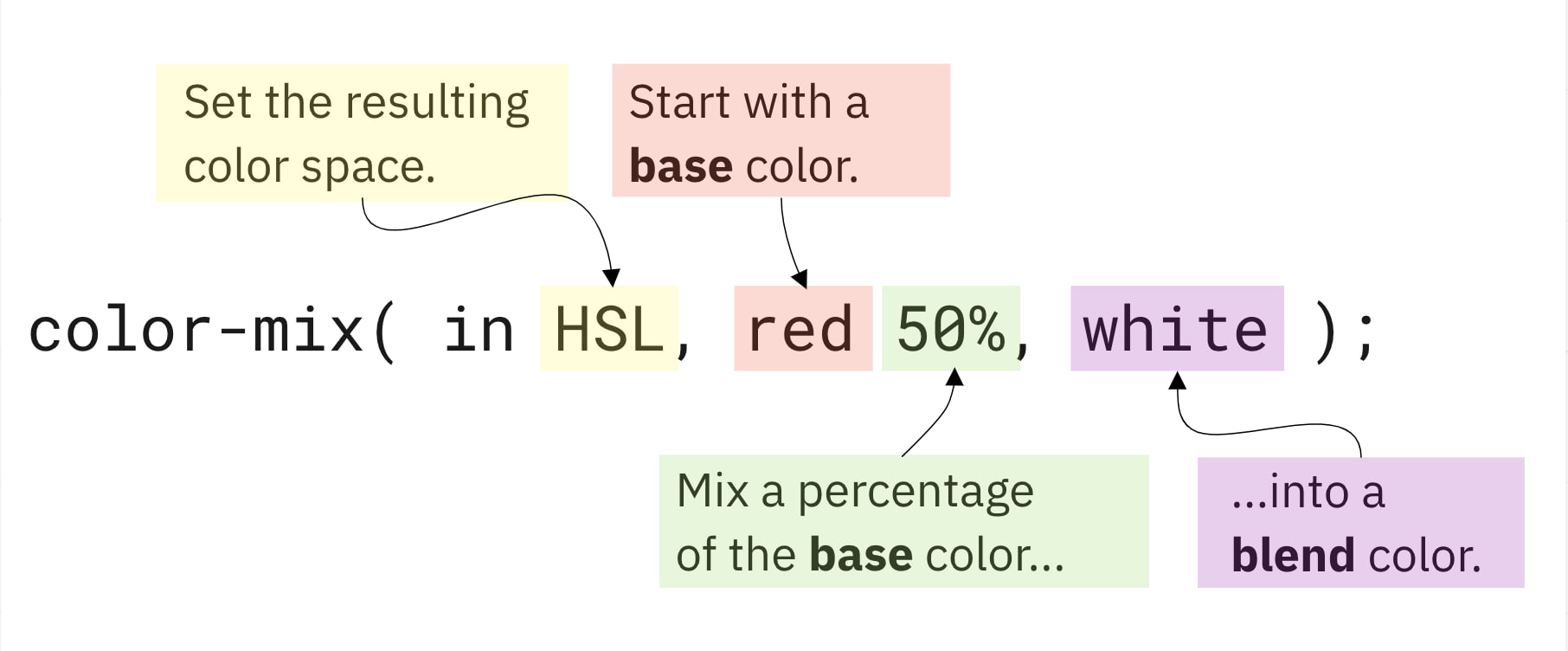
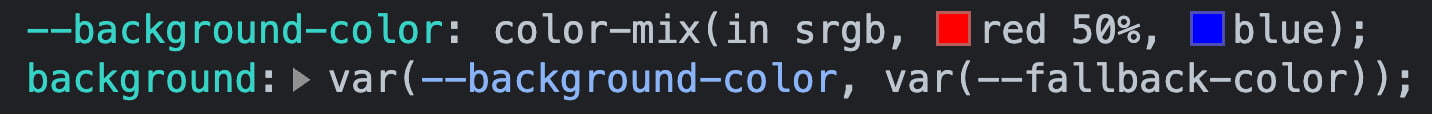
CSS color-mix is an experimental function that blends two colors and can be used to simplify color palettes. You can define a color palette and theme without too much effort using CSS color-mix().

Responsive Design - Smashing Magazine, PDF

Mía Salazar en LinkedIn: Tengo un repositorio de GitHub con recursos interesantes que he ido…

Carlos Anegon Arenas en LinkedIn: Clones de Apps actuales punteras con repositorio Git incluido para su…

Mía Salazar en LinkedIn: Propagación y captura

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Day 95: the color-mix() function - Manuel Matuzovic

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

A Nerd's Guide to Color on the Web

FrontEnd Tips & Tricks for the Mobirise Community.

Mía Salazar en LinkedIn: #jquery
Best Colors for Branding and Marketing - Neil Patel

Mía Salazar en LinkedIn: More Accessible Skeletons

Creating color palettes with the CSS color-mix() function

10 Best Online Tutorials on Color Theory - Web Design Degree Center

Smashing Magazine








