
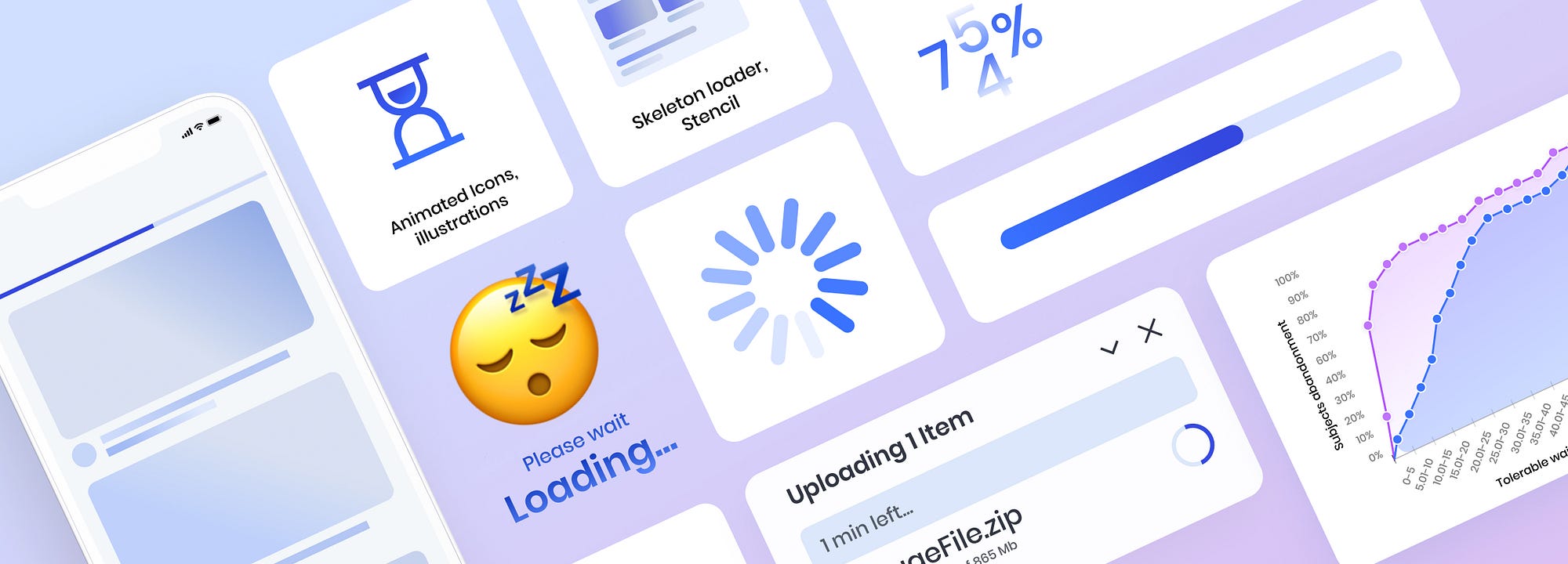
Your Loading Spinner Is a UX Killer!
Using a loading spinner is terrible for user experience. Learn why, how to make them better, and about the best alternative yet: skeleton screens.

Loading spinners: Their purpose and alternatives for better UX - LogRocket Blog

How to Create Animated Landing Pages Without Killing the UX

Loading…當使用者只能等待,如何優化等待的體驗. 因為工程師分享感覺很

5 React Native UI/UX Tips and Tricks you must follow! - DEV Community

Progress Indicators: 4 Common Styles, by Nick Babich

Stop Using A Loading Spinner, There's Something Better By, 43% OFF

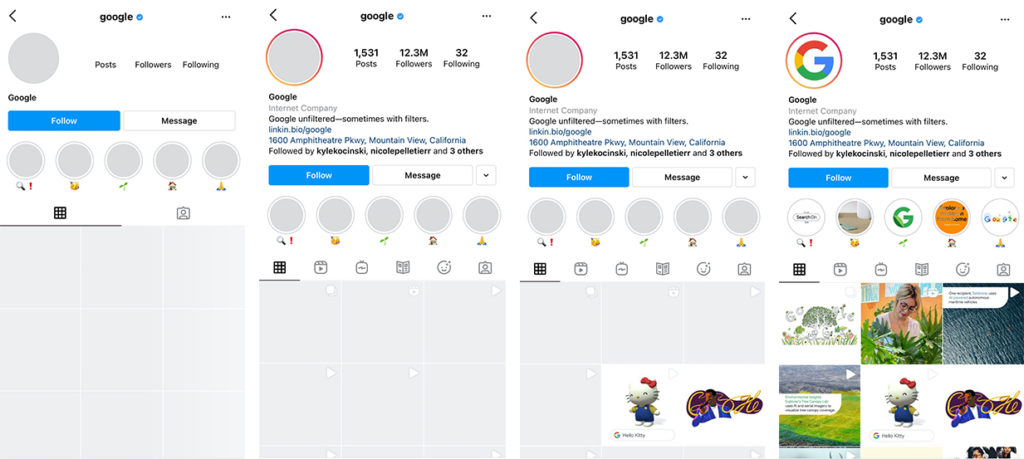
Stop Using A Loading Spinner, There's Something Better

53 Loading Animations / Preloaders / Spinners Design Inspiration Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀

Your Loading Spinner Is a UX Killer!

Progress Indicators: 4 Common Styles, by Nick Babich

Loading & progress indicators — UI Components series, by Taras Bakusevych

Provide loading UX when UI is dependent on an API request · Issue #6723 · WordPress/gutenberg · GitHub

Kill the Loader – How to Improve Your Magento 2 Product Page Load Time › Xumulus

Keep 'em waiting: 7 loading page designs that make waiting (almost) fun

Loading…當使用者只能等待,如何優化等待的體驗. 因為工程師分享感覺很