html - How to center a form in the container? Using flex - Stack Overflow
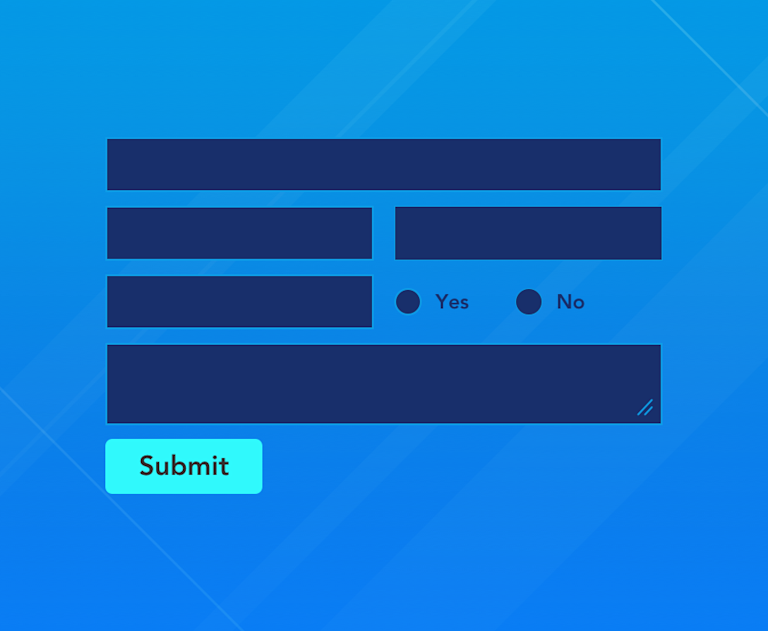
I am using flex, I have a container and want to have a form inside. This is what it looks like now. so,inside that blue container I want the form to look nice, and centered. The blue container is

Center elements with flexbox - Webflow University Documentation

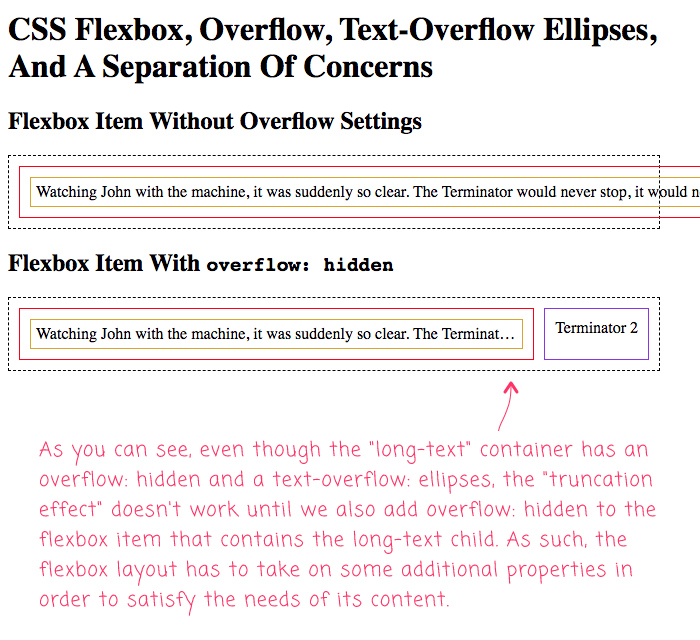
CSS Flexbox, Overflow, Text-Overflow Ellipses, And A Separation Of Concerns

Center elements with flexbox - Webflow University Documentation

How to create a Bootstrap inline form

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks
Stack-Overflow-Tags-Communities/dataset/E_llda at master · imansaleh16/Stack -Overflow-Tags-Communities · GitHub

Chat Gpt - OpenAI Chatbot the Changes the Future of Development

css - How does flex-wrap work with align-self, align-items and align-content? - Stack Overflow

html - How can I make the form to center of screen - Stack Overflow

Box alignment in grid layout - CSS: Cascading Style Sheets