How to set align-self property to its default value in CSS ? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will learn how to set the align-self property to its default value. The align-self property is used to specify the alignment for the chosen item within the parent element. Approach The auto value in the align-self property is used to set the default value in CSS.
How to use 'valign' in HTML or 'vertical-alignment' in CSS to vertically align any paragraph text - Quora

128 questions with answers in CHATBOT

Tailwind CSS Align Self - GeeksforGeeks

Giving an HTML date input a placeholder with JavaScript - DEV Community

Tag Helpers in ASP.NET Core MVC - Dot Net Tutorials

Convert XML to HTML/PDF Using C# in a Custom Code Connector – Clavin's Blog

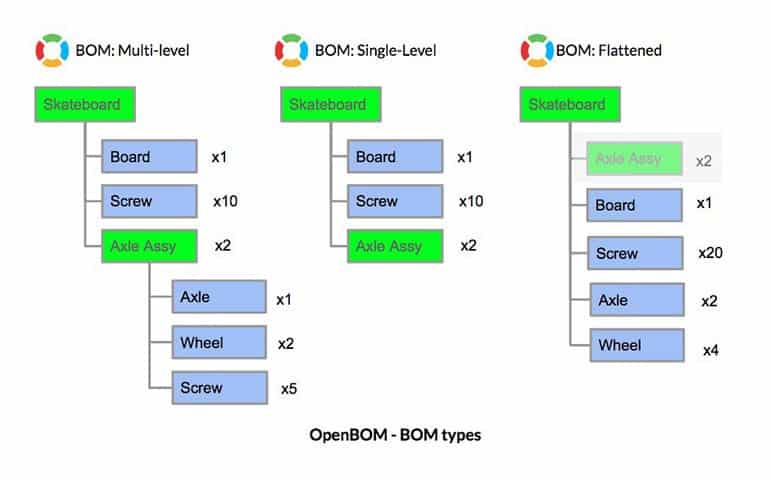
OpenBOM Basics – How to Create a Multi-Level (Hierarchical) BOM

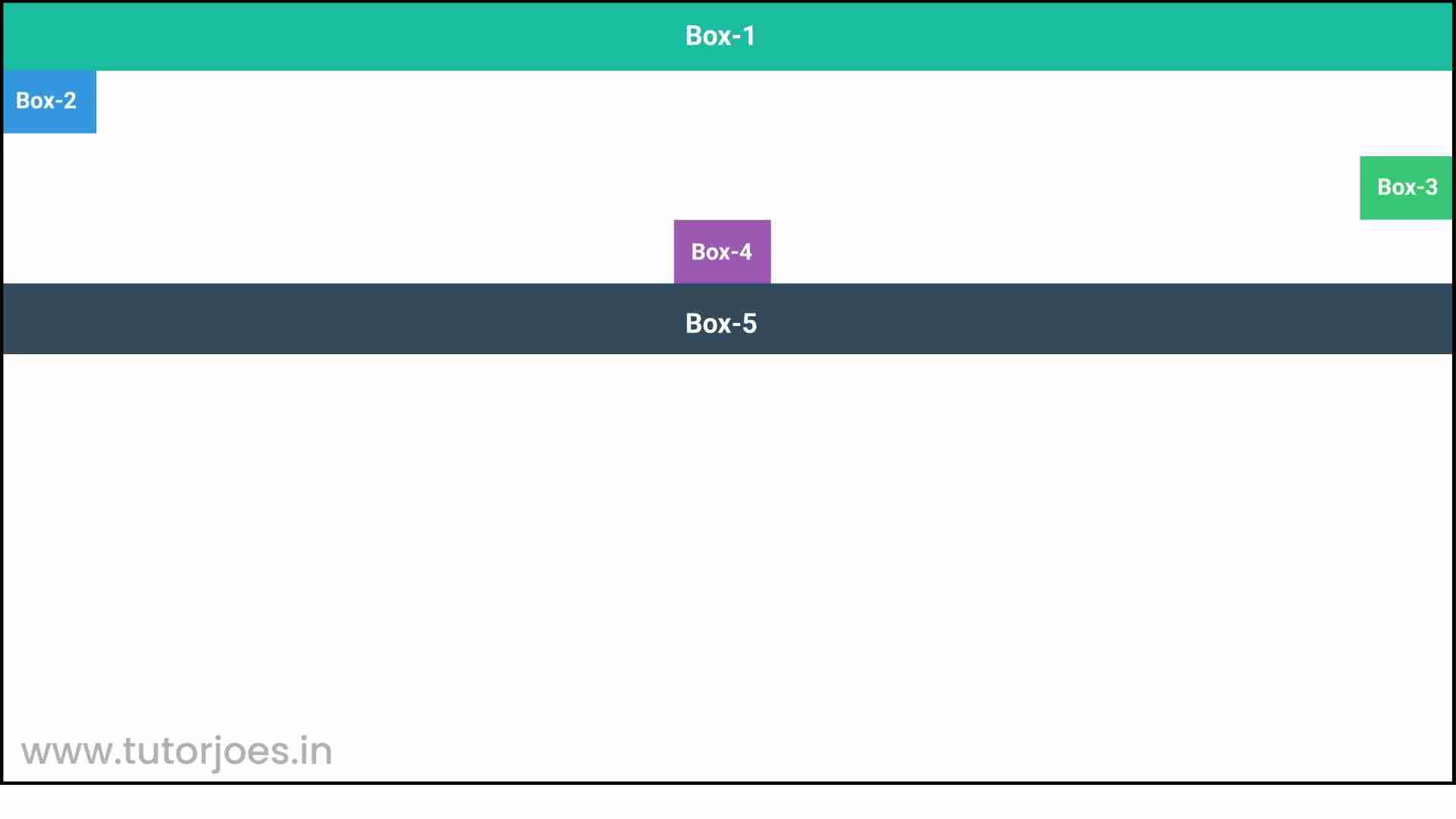
Understanding align-self property in CSS Flexbox

How To Build a Website with HTML