CSS box alignment - CSS: Cascading Style Sheets
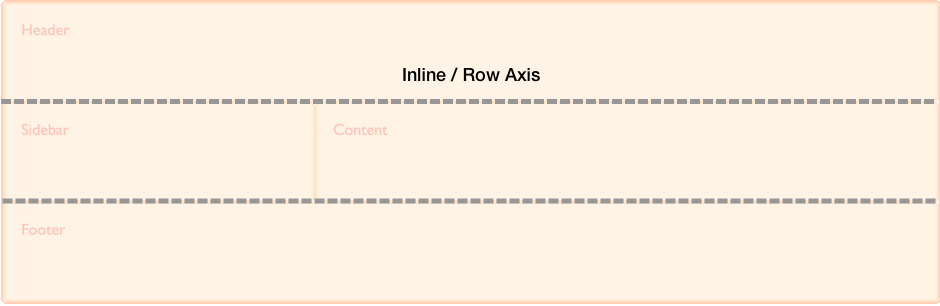
The CSS box alignment module specifies CSS features that relate to the alignment of boxes in the various CSS box layout models: block layout, table layout, flex layout, and grid layout. The module aims to create a consistent method of alignment across all of CSS. This document details the general concepts found in the specification.

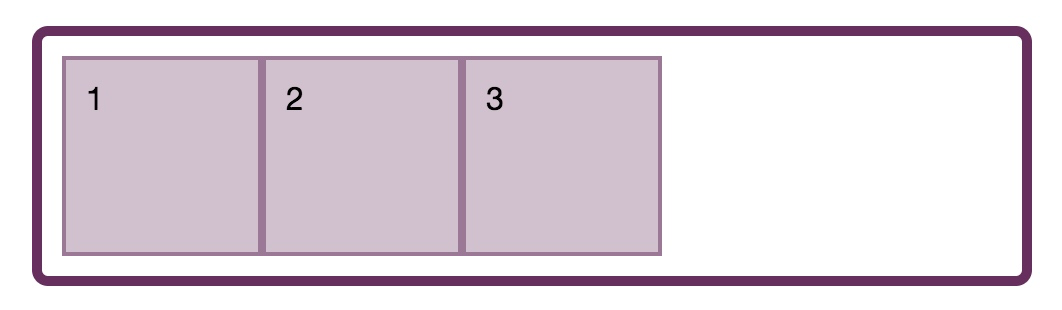
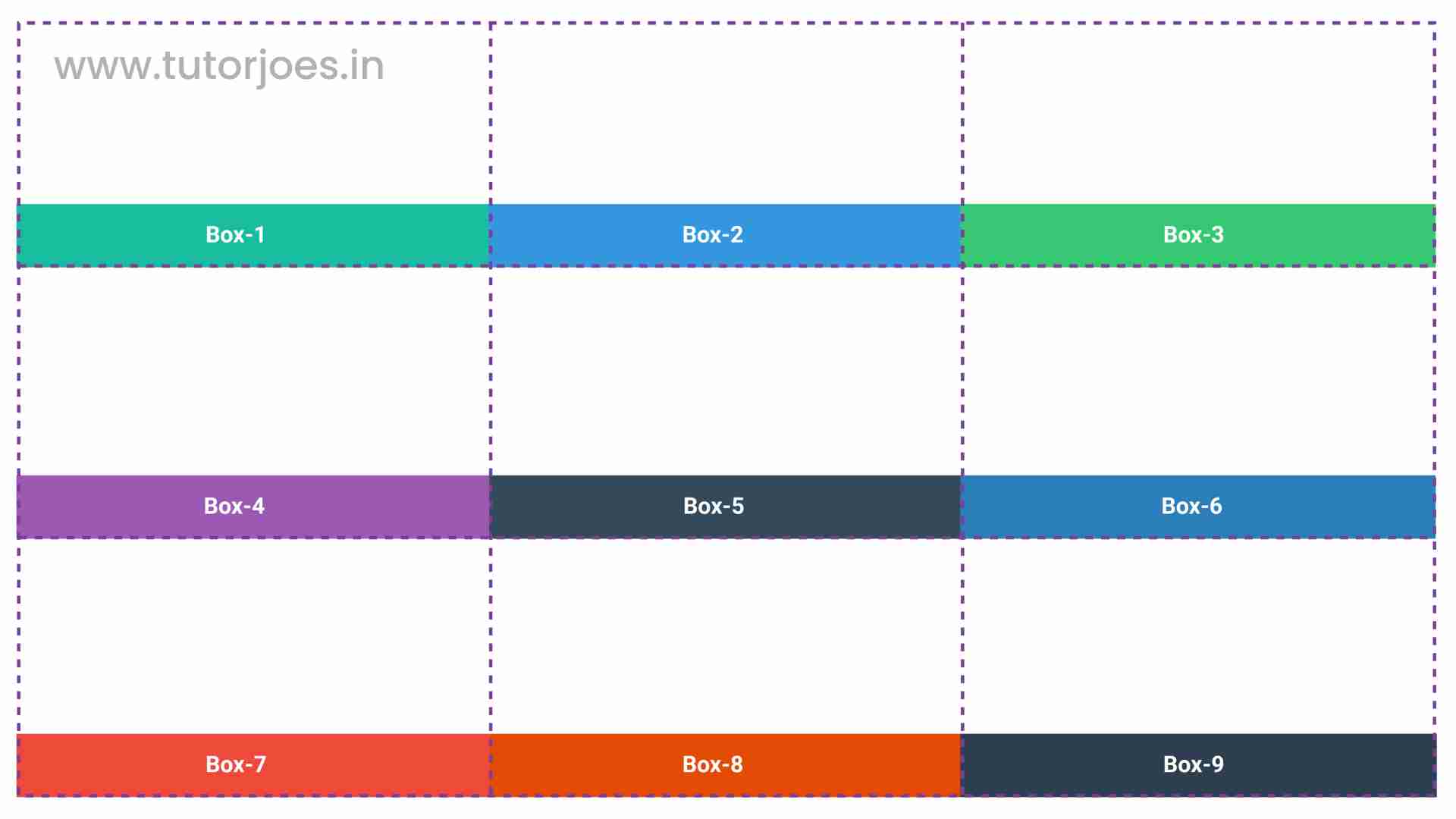
Box alignment in grid layout - CSS: Cascading Style Sheets

Cascading Style Sheet

CSS Cheat Sheet

一篇全面的CSS布局学习指南[译] - 掘金

Css box-model

Exploring CSS Grid Align-Items Property

Center an element - CSS: Cascading Style Sheets

CSS Flexible Box Layout Module Level 1

Cascading Style Sheets CSS. CSS - Structure Declaration block Property: identifies what to change Value: how to change it Selector – example h1{ font-size: - ppt download

Introduction to Cascading Style Sheets (CSS) - Science & Art

4. Introducing Cascading Style Sheets - Dreamweaver CS4: The Missing Manual [Book]

번역] 모든 CSS 레이아웃 방법론을 알아보자

Box alignment in grid layout - CSS: Cascading Style Sheets

CSS (Cascading Style Sheets) part 1

Learn how to use CSS in Adobe Dreamweaver